昨年あたりからARIA属性を利用してCSSをスタイリングするようになったので、その有用性を書き残しておきます。
WAI-ARIAとアクセシビリティ
まず簡単にWAI-ARIAについて。
WAI-ARIAはHTML要素に「役割」・「性質」・「(性質の)状態」を設定できるもので、その目的はアクセシビリティの向上です。詳しくは→「WAI-ARIAの基本(mozilla)」
アクセシビリティとは、たとえば視覚障害がある方であっても、不自由なくWEBサイトを堪能できる大多数ユーザーと等しくWEBサイトを堪能できる(ようにサイト構築されている)ということ。インターネット上のバリアフリー化と捉えて良いと思います。
すでに2016年には総務省がみんなの公共サイト運用ガイドラインを策定しており、大手企業のホームページも順次アクセシビリティを高めていっていますが、一般にはそこまで普及していません。(今のところ)SEOには関係ないWAI-ARIAですが、これがGoogleのサイト評価に加えられたりした日には、こぞって導入されるんだろうなと思います。まぁそんなもんですよね。
以前にもアクセシビリティの話をちらっと書いたなと思い出したので、下のリンク先もよかったらどうぞ。
role属性とaria属性をcssに利用する
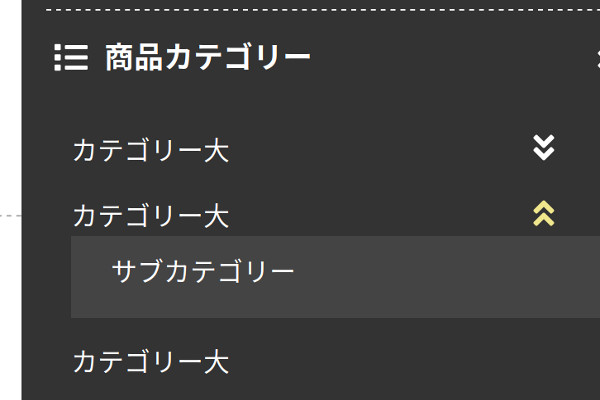
では本題ですが、よくある「カテゴリーを開くとサブカテゴリーが出てくるナビゲーション」を思い浮かべながらお読みください。

サブカテゴリーの開閉に使っているアイコンはbuttonタグで囲っています。
まずはトグルボタンであることを示すaria-pressed属性 を使って、
button,
[role="button"]{
ボタンが押されてない(サブメニュー閉)ときのスタイル;
}
button[aria-pressed="true"],
[role="button"][aria-pressed="true"]{
ボタンが押された時(サブメニュー開)のスタイル;
}とすれば、サブメニュー開閉時それぞれのCSSが設定できます。
JSによるaria属性の切り替えについては、MDNに載っていたサンプルが分かりやすくて良いなと思ったのでそのまま引用します。以下。
function toggleButton(element) {
var audio = document.getElementById('audio');
// Check to see if the button is pressed
var pressed = (element.getAttribute("aria-pressed") === "true");
// Change aria-pressed to the opposite state
element.setAttribute("aria-pressed", !pressed);
// toggle the play state of the audio file
if(pressed) {
audio.pause();
} else {
audio.play();
}
}実際には、aria-pressed が制御する対象を示すaria-controlsやtab-index も考えねばならないので、もう少し複雑なコードになりますが、このコードだけでトグルボタンの開閉操作は一括制御できるようになります。
WAI-ARIAのCSS利用でメンテナンス性アップ効果
role属性とaria属性をCSSに使うことで得られる副次効果に「メンテンナンス性が良くなる」ということがあると思います。
たとえば先程のメニュー開閉ボタンはsvgですが、あれをdivタグで囲むのか、pタグ?、aタグ?、button?、あるいは囲まない? と様々で、さらにidでスタイル指定するのか、それともclass指定?、直接?と、コーディングする人によって処理方法はまちまち。CSSだけ見た時にそれが何を処理しているのかひと目で判別するのも難しいときもあります。
ところがrole属性と aria属性を使ってCSS設定していると、ひと目でトグルボタンであることが分かりますし、HTML側(id 、class)にあまり左右されずにスタイルを指定することが出来ます。
私は基本的に一人でコーディング担当しているのですが、それでも自分が昔作ったサイトのコードを見て理解できないときが多々あります。適当にその場のノリで命名したと思われるクラス名とか(反省)。たとえ誰に見せるものではないにしても、コードの可読性は高いに越したことはありません。あとで自分が困ります。
アクセシビリティの今後
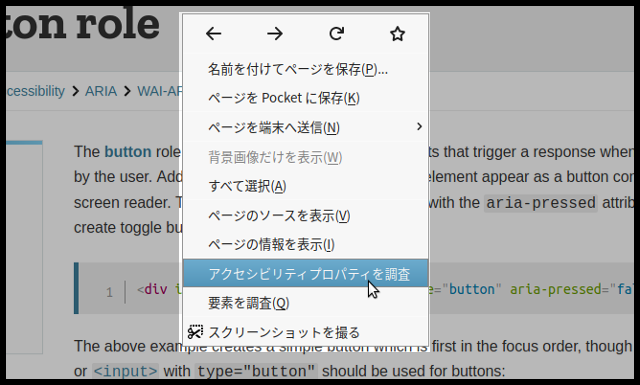
私のブラウザは基本firefoxなのですが、最近右クリックで「アクセシビリティプロパティを調査」という項目が出てくることに気づきました。

これまでにも開発者ツールに「アクセシビリティ」があったのは知っていましたが、右クリックで出てきたことに驚きです。加速する高齢化とIOT普及につれ、ますますアクセシビリティは重要な指針となるでしょうし、近い将来本当にSEOに影響してくるかも知れません。もちろん私の勝手な想像ですので、その点ご了承ください。

