
枠線(border)にグラデーションをつける
cssのborde-imageに linear-gradientをつかってグラデーション枠をつけることができます。
見本で載せるとこんなのです。
example{
border-image : linear-gradient(135deg,tomato,blue);
border-image-width : 10px;
border-image-slice : 1;
}詳しい説明するとかなり長くなるので省略します。(いつかちゃんと書きたい)書いた → borderをグラデーションにする
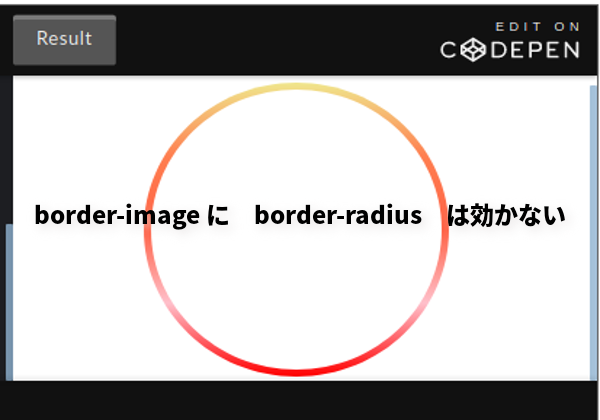
border-imageにborder-radiusがきかない
で、たとえばこれの角に丸みをつけようとすると、border-radius : を使えばいいんじゃない? と思うところなんですが、残念ながらborder-imageにborder-radiusは効きません。
そういうわけで仕方がないので、疑似要素を使って擬似的なborder-image-radius(←こんなプロパティはありません。念の為。)を表現します。
先ほどのborder-image はいったん忘れてください。
擬似的なborder-image-radiusを表現する
例として、150px四方のdiv タグにborder-image-radiusをあてるものとします。
div{
width: 150px;
height: 150px;
background-color: #fff;
border-radius: 20px;
position: relative;
}
div:: after{
content: “”;
position: absolute;
top: -10px;
right: -10px;
bottom: -10px;
left: -10px;
background: linear-gradient(135deg, tomato, blue);
border-radius: 20px;
z-index: -1;
}表示例でcodepen 載せておきます。
See the Pen border-image-radius by Takashi Abe (@TakeshiAbe) on CodePen.