今回は需要の無さそうなborer-radiusの解説ブログでも書こうと思います。
border-radiusは「角を丸めるcss」ですが、働きが分かっている方が応用が効きます。まずはborder-radiusの基本から。
radius = 半径
まずradiusを日本語にすれば「半径」です。
そもそもborder-radiusは、borderが無い状態でもbackground(背景)やbox-shadow(影)に対して作用しますので、corner-radiusにでもしてくれた方が分かりやすいのになと思います。
多くの場合、「 border-radius: 50px; 」のように1つの値のみ指定しますが、実際はもっと事細かに指定することができます。
次にborder-radiusの値は何を指定しているのかについてです。
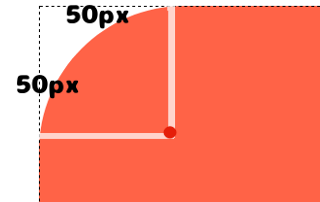
border-radiusの値を半径とした円を描写
border-radius: 50px; の場合、全ての角からたて50px、よこ50px進んだところを中心点とした円形を描いています。(説明が変ですが下図のとおり)

ですので値が大きければ角の丸みも増します(個別指定の場合は例外あり)。
一部の角のみ丸めたい
それぞれの角の丸みを変えたい、或いは一部だけ丸めたいときは、ショートハンドで指定する方法と、4つの角を全て個別指定する方法があります。
radiusの値を2つ指定 3つ指定 4つ指定
border-radiusの値を、空白区切りで複数指定することで一気に指定する方法です。
2つ指定 (左上・右下)と(左下・右上)
border-radius:20px 50px;
3つ指定 (左上・左下と右上・右下)
border-radius:0 30% 50%
4つ指定 (左上・右上・右下・左下)
border-radius:20% 0 50px 30%
左上の角を上だと思って見ると、marginやpaddingと同じ指定順になっているので迷わないと思います。
1つ1つの角にradiusを指定
こちらは一気に指定ではなく、個別に指定する書き方です。
左上: border-top-left-radius
右上: border-top-right-radius
右下: border-bottom-right-radius
左下: border-bottom-left-radius
この書き方をする場合は、さらに細かく半径を指定できるようになります。
たて・よこの半径を細かく指定する
先程までの指定だと、1つの角には1つの値した与えられませんでしたが、個別指定にするとx方向(横)y方向(縦)の長さを個別に指定できます。
指定方法は簡単で、値を空白区切りで2つ(x y)指定するだけ。
border-top-right-radius: 30% 80%;
おまけ border-radius:50%
border-radiusの働きや使い方を見てきましたが、正方形の全ての角にborder-radius:50%を指定してやると、ちょうど中心が基準となるので真円になります。
border-radius: 50%;
See the Pen
css list-style:apple by Takashi Abe (@TakeshiAbe)
on CodePen.