サイズ違いや色違いを選択肢で表示したり、自由入力の名入れ機能をつけたりなど、商品のオプション項目を利用する際、らくうるカートでは「バリエーション設定」で行います。
このバリエーション設定が少し分かりにくく、設定方法を間違っているケースもちらほら見かけるので解説記事を書いておきます。
もくじ
2種類のバリエーション展開
らくうるカートのバリエーションは、大きく2種類に分類されています。
パターン1は、バリエーションごとに異なる価格、画像、在庫数やJANなどを登録できます(任意)。
バリエーション単位で管理できるので、たとえばアパレル商品をサイズごとに在庫管理する場合などにはパターン1を選択する方が効率的です。
一方パターン2は、自由テキストの入力(名入れサービスの提供時など)や管理の必要がないシンプルなバリエーションに利用できます。
バリエーションは複数登録することができますが、パターン1とパターン2を併用することはできません。
商品の特性にあわせて適切なバリエーションパターンを利用しましょう。
バリエーションの表示設定
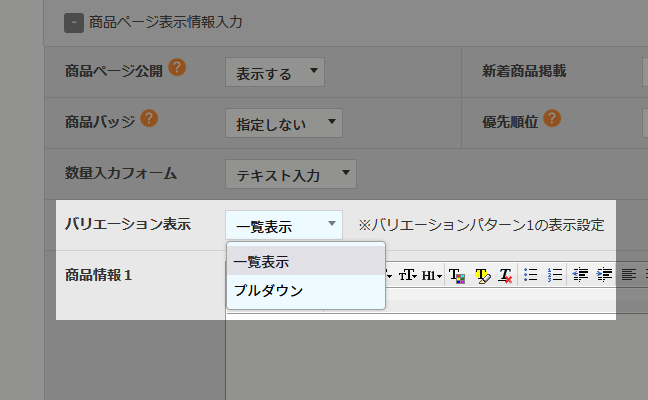
パターン1、パターン2ともにバリエーションの表示形式を選ぶことができます。パターン1に関しては少し分かりにくい場所に設定箇所があるので注意です。

パターン1はラジオボタン式かプルダウン式かで表示。パターン2はプルダウン式かテキストボックスかで表示されます。
バリエーションに関する、独自変数タグ
個人的に、バリエーション周りの独自タグ(変数)はらくうるカートで用意されている全置換えタグの中でダントツの分かりにくさです。
自分でも忘れがちですので、備忘録がてらまとめておきます。
variationListとitemAttrList
混乱の元になるのが、パターン1で追加されたバリエーションと、パターン2で追加されたバリエーションが異なるタグ(配列)で出力されていることです。
パターン1で追加したバリエーションはvariationListに入っているのに対し、パターン2のバリエーションはitemAttrListに入っています。
パターン2を選んだ場合でも、商品の基本情報がバリエーション[0]に登録されるのでvariationListは空にはなりません。
あとはタグの説明だけまとめておきます。
| 置換タグ名 | 用途 |
|---|---|
| itemAttrPtrn | 選択したバリエーション展開。 パターン1なら1。パターン2なら2が出力される |
| variationList | バリエーション(パターン1)のリスト。パターン2を選択しているときやバリエーション非利用時でも商品の基本情報が収納される。 |
| itemAttrList | バリエーション(パターン2)のリスト。 |
| variationDispFlag | パターン1・バリエーションの表示設定。ラジオボタン表示なら1、プルダウンなら2が出力される。 |
| itemAttrList[n].formType | パターン2・バリエーションの表示設定。プルダウンなら1。テキスト入力なら2が出力される。 |
バリエーション情報をjsonで取得する方法
(ショップドメイン)/getvariationData/ に全てのバリエーション情報が収納されており、data={variationId:バリエーションID}をパラメータにつけてリクエストを送るとjsonで返ってきます。
バリエーション変更にあわせて表示させる画像や価格を変更したいときは、このjsonから画像URLや価格を参照して入れ替えることになります。