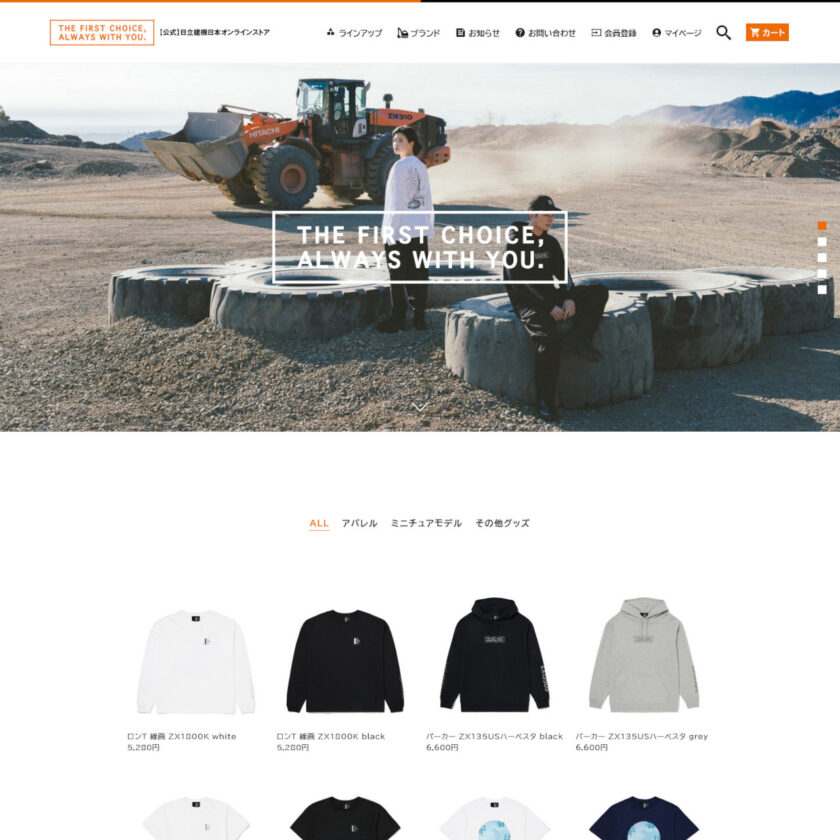
らくうるカートで用意されている新着テンプレートでは、どれを選んでもトップページにスライドを配置できるようになっています。
ただし、デフォルトではスライド画像は5枚までしか登録できないので、6枚以上追加したい場合、或いはスライドの表示方法を変更したい(フェード型にしたい、縦方向のスライドにしたいetc,etc)という場合には、スライド部分のHTMLを編集する必要があります。
トップページのスライドは割とお問い合わせが多い項目なので、基本的なスライドの設定方法からカスタマイズする方法までをまとめておきたいと思います。
もくじ
基本的なトップページのスライド配置
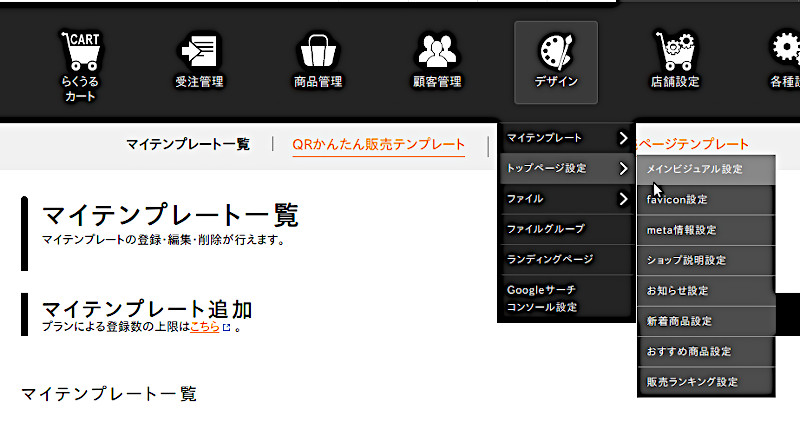
スライド画像の登録は、「デザイン」→「トップページ設定」→「メインビジュアル設定」から行います。

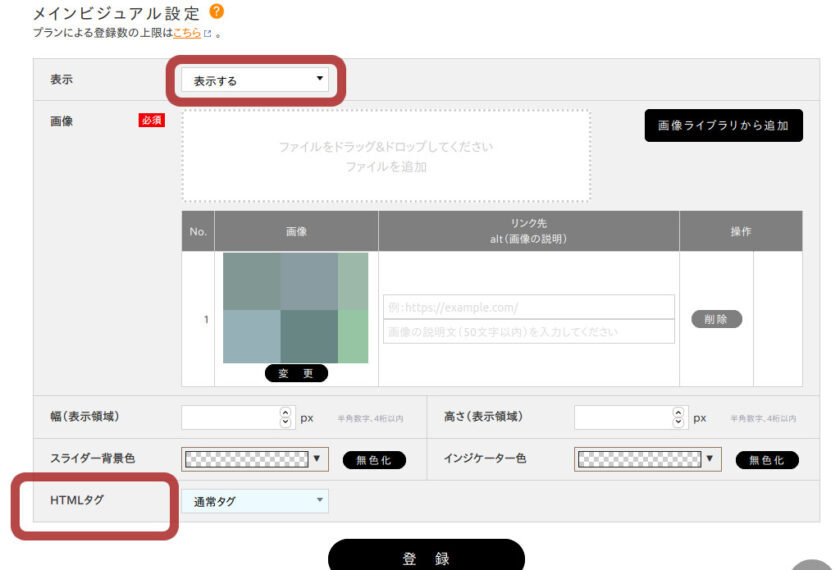
画像、リンクURL(必要であれば)altなどの入力欄が表示されるので適宜入力し、「登録」ボタンを押せば完了です。「表示」の項目が「表示する」になっていることを忘れずにご確認ください。

スライドをHTML編集する
メインビジュアル設定に「HTMLタグ」という項目があります。初期値は「通常タグ」と表示されていると思います。
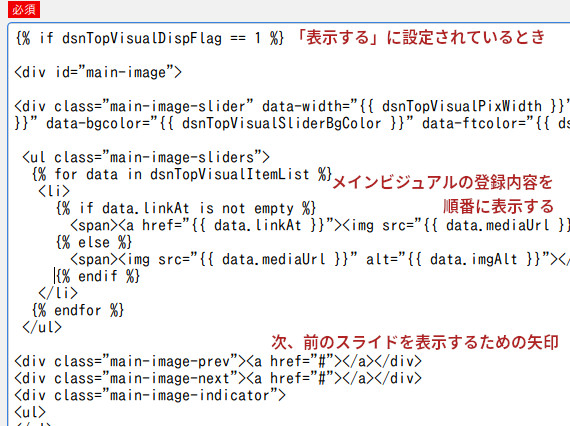
HTMLタグを「カスタマイズ」に指定すると、メインビジュアルで設定した内容が、実際に反映されるHTML形式で表示されます。
カスタマイズしやすいように、HTMLコードを見やすく整形してやると下記のようになっています。

{% endfor %}までが登録したスライド内容を表示している部分なので、{% endfor %}と </ul>タグの間に追加したいスライドを<li>タグで記述してやります。
** 設定したスライドより前に表示させたいときは、<ul class=”main-image-sliders”>と、 {% for data in dsnTopVisualItemList %}の間にコードを追加します。
たとえば単純に画像だけを表示するスライドを追加するなら、
~略~
{% endfor %}
<li><img src="sample.jpg" width="xxx" height="xxx" alt="sample" /></li>
<li><img src="sample2.jpg" width="xxx" height="xxx" alt="sample2" /></li>
</ul>
~略~となります。 width、 height、 altも忘れずに記入しましょう。
スライド機能を編集する
スライドの表示方法を変更したいときは、ご自身で好きなJavaScript を共通テンプレートで呼び出し、メインビジュアルで使われているID名、クラス名を変更して適応させることになります。
ここでは詳しく書きませんが、slick、 bxslider あたりを利用されるのが設定も難しくないのでおすすめです。
参考になりましたら幸いです。