子要素を横並びにするcss「flex」。
単純な横並びからサイト全体のレイアウトまで幅広く用いられていますが、指定できるプロパティが多く悩まされる方も多いはず。(あとバグ報告も多い)
一度に全て網羅するのは大変ですので数回に分けてflexについて説明していきたいと思います。なお、文中ではベンダープリフィクス(-webkit-等)を省略していますのでご了承ください。
Can I Use 「flex」(flexプロパティの各ブラウザ対応状況)
display:flexとは
displya:flex; を指定すると、その「子要素を全て」横並びにします。
たとえば下記のようなレイアウトがあったとして
divタグ
divタグの子要素となるpタグ
h1タグから最後のpタグまで全て包んでいる外側のブロックにdisplay:flex; を指定するとこうなります。
div
div子要素p
hタグもdivタグも元々のwidthやheightが無視され、最小幅・同じ高さで横並びとなります。
一方で最後のpタグは、flexを指定したブロックから見て孫要素になるのでflexの影響を受けず、divタグの中に収まっています。
「flexを指定したブロックの”子要素”をすべて横並びさせる」という基本的なflexの作用をまず覚えておいてください。
flex-wrapで折り返しを指定する
flexを指定すると、子要素がいくつあっても全て一直線の横並びとなります。何があっても折り返しません。
子要素が少なく、flexボックス内の伸縮だけを調整したい場合はそれで良いのですが、子要素が多かったり、ユーザーのモニターサイズによっては意図せずデザイン崩れが起きる場合があります。
flexアイテム(子要素)の伸縮にはflex-grow、flex-shrink、flex-basisというプロパティで対応できるのですが、最初のうちはflex-wrap: wrap; を指定し、flexアイテムのサイズをwidthで調整したほうが分かりやすいと個人的に思います。
flex-wrap
flexボックスは何があっても折り返しません と書きましたが嘘です。flex-wrap: wrap; を指定することで、flexアイテムのwidthが無視されなくなるので、端までくると折り返すようになります。
flex-wrap: wrap; で折り返し。
flex-wrap: no-wrap; は折り返しなしです(初期値)。
先程のサンプルにflex-wrap: wrapを指定して、h1とh2タグにwidth: 100% と指定してやるとこうなります。
div
div子要素p
ほかの要素も同様にwidth指定してやると、ある程度見栄え良くなりますが、自動で左詰めになる配置は変わりません。
そこで次は配置を整えます。
子要素の配置・間隔を調整する
flexボックスの子要素をflexアイテムと呼びます。
ここからはflexアイテムの配置の調整です。
横方向の配置を整える
先程まで見てきたように、flexアイテムは余白なしの左詰め(初期値)となります。
これはjustify-contentプロパティで変更できます。ちなみに以下いろいろなプロパティが出てきますが、flexを指定したブロックに指定します。flexアイテム1つ1つに指定するのではないのでご注意ください。
justify-contentはサンプル見て覚えてください。
justify-content: flex-start; (初期値)
justify-content: flex-end;
justify-content: center;
justify-content: space-between;
justify-content: space-around;
justify-content: space-evenly;
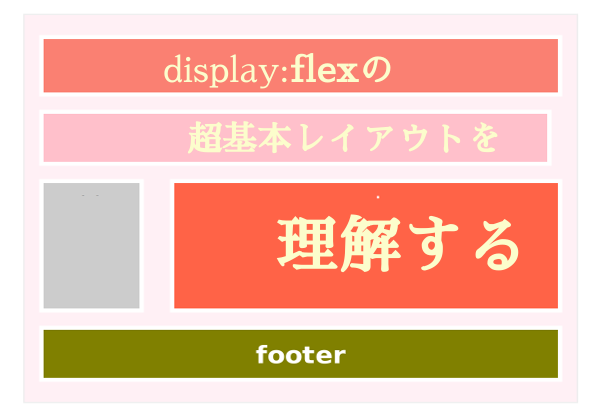
flexでサイトレイアウトを作ってみる
もう少し書こうと思ったのですが、結構長くなったのでここで一回切ります。
今回の内容だけでもサイトレイアウトぐらい作れるはずです。
伝統的サンプルレイアウトだけ載せて、今回は終わりにします。次は「基本レイアウトその2」
#container{
display: flex;
flex-wrap: wrap;
}
header,
nav,
footer{
width: 100%;
}
article{
width: 75%;
}
aside{
width: 25%;
}