
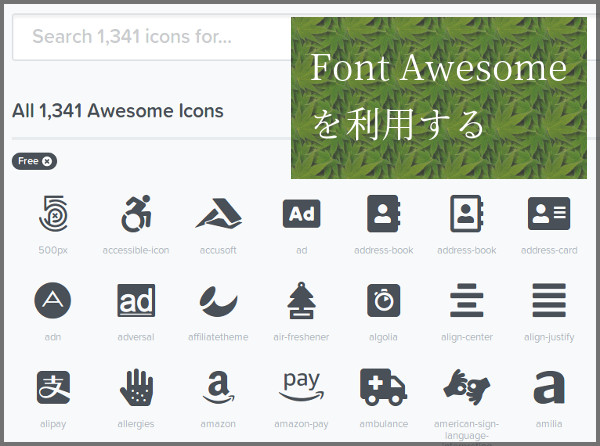
無料で多種多様のアイコンフォントを利用することのできるfont awesome
新しく作っているサイトで使おうと思ったら、以前とバージョンが変わり若干の変更がありましたのでまとめておきます。
font awesomeとは
ざっくりと説明します。
よく使うSNSのマーク(・)などのアイコンをいちいち自作しなくても、font awesomeからデータを読み込ませることで好きなアイコンを表示することのできるものです。
この枠内のアイコンもfont awesomeで表示しています。
font awesome基本の使い方
準備することは1つだけ。<head>タグ内に以下のコードを記述。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" >
あとはfont awesomeのサイトで好きなアイコンを探します。無料のものだけで1,341種類ありますので大体は見つかるでしょう。
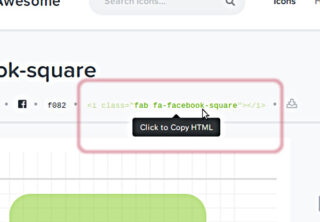
アイコン詳細画面の<i>〜</i>で囲まれた部分をコピーし任意の場所に貼り付け。
基本的には以上です。
アイコンサイズを変更
<i>タグに自動的に付与されているclass属性に[ fa-2x ]を書き加えると2倍に。fa-3xだと3倍になります。(最小fa-xsから 最大fa-10xまで)
(例)
1倍 :
2倍(fa-2x) :
4倍(fa-4x) :
cssで編集しても問題ありません
<i class="fas fa-home"></i>
<!-- css -->
{
font-size:180%;
color:tomato;
}
↓
font awesomeを擬似要素に指定する
パンくずリストなどでよく見かける、:before :afterなどの擬似要素にfont awesomeを指定する場合は以下の通りです。
#hoge:before{
font-family: "Font Awesome 5 Free";
font-weight: 900;
content:f015
}
以前は font-family:’FontAwesome’; と書いていたと思うのですがバージョン5xxから変わったようです。
font weightではスタイルを指定しています。フリー利用ではSolid styleしか利用できませんので900になります。
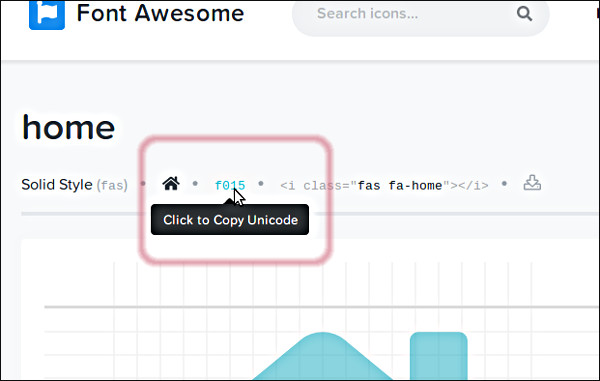
content にはバックスラッシュと下図のコードを記入します。

ほかにも回転フォント、font awesomeを重ねて利用できるなど高い実用性ですので活用してみてください。