
FontAwesomeは汎用性の高いアイコンが豊富で非常に使い勝手も良いのですが、そのままダウンロードして使うとやりとりするデータ量が大きくなるのが難点です。
そもそもよく使うアイコンなんて大体数種類に決まっているわけで、そんなに大量のデータいらないよ、という人は多いでしょう。多分。
icomoon
FontAwesomeと同様にWeb用のアイコンフォントが利用できるサービスがicomoonです。
必要なアイコンだけ選択してダウンロードできるので、データの軽量化に役立ちます。
最近のWorePressでもicomoonを使っているテーマ増えてきたなと思います。あと、「らくうるカート![]() 」でもicomoonのアイコン利用していますね。(参照:「らくうるカートのアイコンフォント」)
」でもicomoonのアイコン利用していますね。(参照:「らくうるカートのアイコンフォント」)
icomoonはFontAwesomeに比べてアイコンの種類はやや少なめ。
無料アイコンしか使わない私ですが、icomoonで使いたいと思ったら有料プランのアイコンしかなかった、、というのもしばしば。あと、フォントオウサムよりちょっと凝ったデザインが多いです。
しかしicomoon最大の特徴として、icomoonにデータをインポートすると、icomoon用のアイコンフォントやSVGアイコンに変換してくれるという機能があります。
自作のアイコンデータやフリー素材で拾ってきたデータをアイコンとして利用できるのでとても便利。
それを利用してFontAwesomeのアイコンをicomoonで利用します。
なお、アイコンフォントか、svgアイコンか、どちらが良いかはさておき今回はアイコンフォントで話をすすめます。まぁ手順としてはほぼ同じなんですが。
icomoonでFontawesomeのアイコンを利用する方法
以下手順です。
簡単な説明とリンク先だけ掲載しておきます。
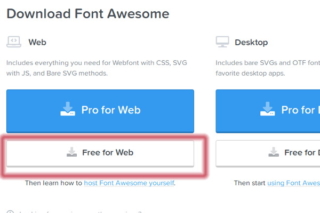
FontAwesomeからデータダウンロード:https://fontawesome.com/download

zipフォルダの中にある、webfontsフォルダのsvgファイルを使います。
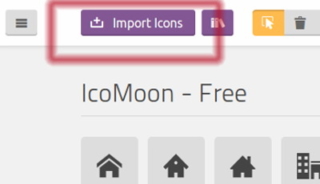
icomoonのappページひらく : https://icomoon.io/app/#/select
先ほどのsvgファイルをicomoonにインポート

アイコンを選択してダウンロード
使いたいアイコンを選択したら、右下のGenerate Fontをクリック。
選んだアイコンが一覧で表示されます。
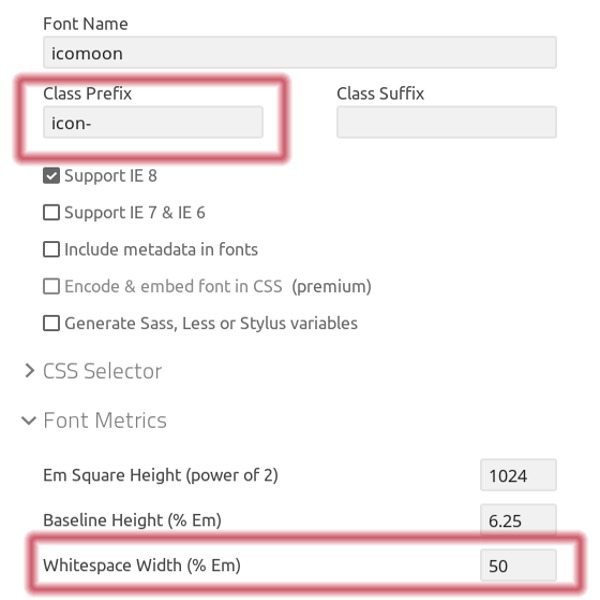
画面上部の [preferences] または画面右下にある歯車をクリックするとアイコンの設定画面がポップアップで出てきます。
アイコンフォントにつけるPrefix(接頭語)が初期値では icon- ですが、これまでFontAwesomeを使っていたのなら fa- に変更しておく方がこれまでのCSSがそのまま使えるので楽です。

あと、余白の初期値が50ですが15にしておきましょう。アイコンがずれる可能性があります。
設定が済んだらダウンロード。
ダウンロードしたデータをサーバーにアップ
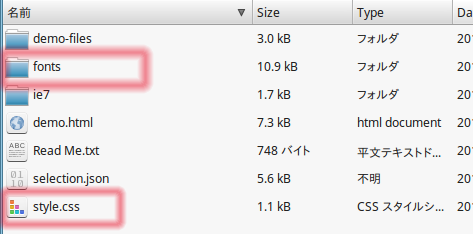
必要なのはcssファイルとfontsフォルダに入っている4つのフォントデータです。
icomoonを使いたいサーバーにこれらをアップロードしてやればOK。

ディレクトリの位置関係に注意
1つ注意しておきたいのはファイルをアップする場所について。
cssを開いて見てもらえば分かるのですが、フォントデータの参照先が ‘fonts/xxxxxx.eot’ のようになっています。
この辺よく分からなければ、ダウンロードしたファイルをフォルダごと全部そのままアップロードしてください。
以上で完了です。おつかれさまでした。