
要素のwidthを決める値に「max-content」と「min-content」というものがあります。
max-content は、その要素内のサイズに合せたwidthとなります。ちなみに、執筆時時点でIE未対応です。
たとえば、
<p>今日は良い天気です</p>というpタグに、width: max-content; を指定すると、テキストが収まる最小幅がwidthとなります。
個人的にはブロックレベルの振る舞いのままbackgroundやborderをアイテム幅で指定したいときなどに使ったりします。
.sample{
background: gold ;
}
.sample2 {
width: max-content;
}sample-1 (width指定なし)
sample-2 (width: max-content)
このようにmax-contentは分かりやすいのですが、「じゃあmin-contentってなんだ?」となります。
min-contentは最小文節
先に言っておくと、min-contentは正直なところ日本語ではあまり有能ではありません。
まずは英語でサンプルを作ってみます。
sample-3{
width: min-content ;
background: tomato ;
}
sample-4{
width: max-content ;
background: green ;
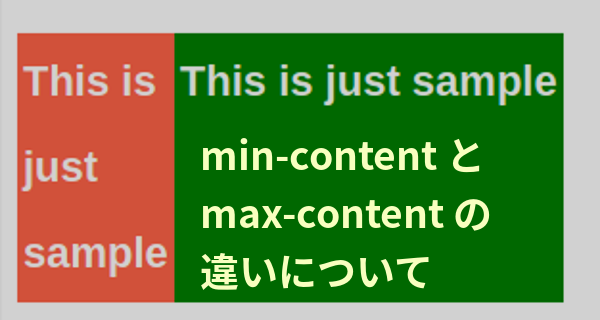
}This is sample-3
This is sample-4
察しの良い方ならお分かりいただいたと思いますが、min-contentを指定したブロックは、テキストを単語で区切り、最大幅となる「sample-3」にあわせたwidthに調整されます。
最大幅の単語のサイズにあわせて、他のテキストも自動的に改行されます。
日本語ではまだ文節の区切りが怪しい
英語では単語を空白で区切るのでmin-contentの設定も容易ですが、空白を用いない日本語ではmin-contentに意図通りの働きを求めるのは難しいです。
句読点を使うことである程度調整できますが、正確に文節を区切るのはまだまだ無理でしょう。
width: auto(指定なし)
これはサンプルです
width: min-content(句読点なし)
これはサンプルです
width: min-content(句読点あり)
これは、サンプルです。