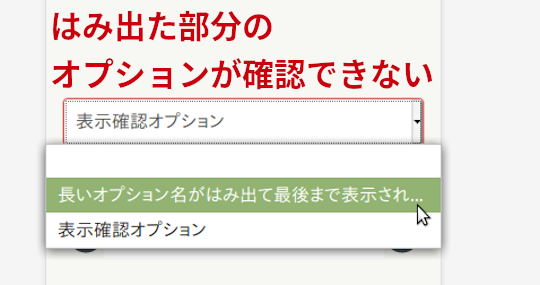
selectタグ内で選択肢を定義するoptionタグですが、長過ぎるオプション名はiPhoneだと、はみ出た部分の表示が・・・で省略されてしまい途切れてしまう問題があります。

そんなときはoptgroupタグを使ってやると、文字サイズ縮小、または自動改行で全て表示されるようになります。
optgroupの使い方
See the Pen optgrooup by Takashi Abe (@TakeshiAbe) on CodePen.
上の図について解説していきます。
optgroupタグはオプションをグループ化するのが元々の仕事です。label属性でグループ名を指定しますが、空白でも構いません。
optgroupタグでiPhone問題を解消する
オプションをoptgroupタグで囲む、もしくはoptionの先頭or末尾に空のoptgroupタグを挿入してやることで、optionが入り切らない問題は解決します。
<!-- 以下どれでもOK -->
<select>
<optgroup label="">
<option>
<option>
</optgroup>
</select>
<select>
<optgroup label=""></optgroup>
<option>
<option>
</select>
<select>
<option>
<option>
<optgroup label=""></optgroup>
</select>disabled属性で囲むとオプションが選択不可となる
optgroupにdisabled属性をつけると、子要素のoptionはグレーアウトし選択不可となります。
disabled属性は省略可能です。