GoogleのChromiumブログ
https://blog.chromium.org/2019/11/moving-towards-faster-web.html
にて、「将来的にGoogleChromeでは表示速度の遅いサイトにバッジ表示を検討している」と発表がありました。
Serach consoleにも、「速度(試験運用版)」の項目ができていました。

スピードアップデートやAMPの推奨など、とにかくサイト表示を速くしろと推し進めてきているGoogleですので何ら不思議はありません。
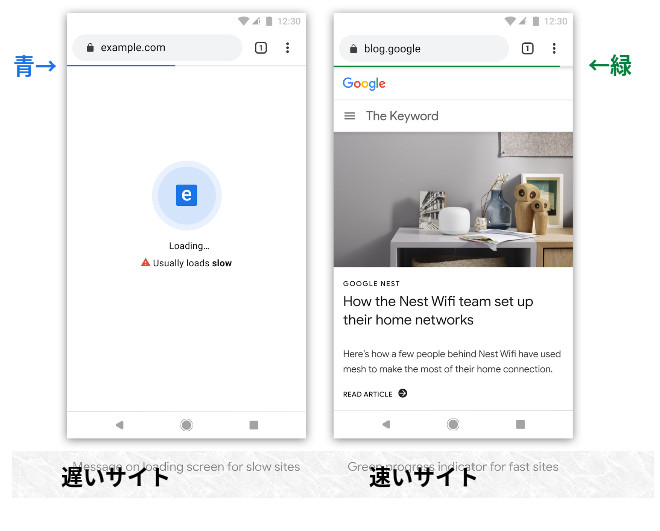
現在検討中の案では下図(左)のような表示になるとのこと(引用元:Chromiumブログ)。分かりにくいですが、読み込み完了度を示すプログレスバーの色も違います。

サイト表示が遅いサイトでは離脱率が高いことは既に知られていますが、こんな余計なもの表示されたら、何も知らないユーザーはあせって余計に離脱してしまうじゃないかと文句を言いたくなります。
まだまだ草案段階ですのでどうなるか分かりませんが、Googleブログにも「バッジ表示を実装する前にみんなちゃんと速度アップしてね」と書いてます。
おとなしく自社サイトの表示速度はどうなのか確認しておきましょう。
Google提供の表示速度計測ツール => Page Speed Insights
もくじ
サイト表示の速度を上げる対策案
とるべき対策はサイトによっても違ってくるので書きにくいですが、ひとまず簡単にできそうなGoogle推奨対策案を書いておきます。
なおWordressサイトの場合、人気の高いテーマでは初期状態で採用されているものが多いですので、テーマ開発者の方のブログや同じテーマ利用者さんのブログなどを調べてみることをおすすめします。
画像ファイルの圧縮・適正なサイズ表示・読み込み遅延
画像はサイズが大きければ大きい方が当然データサイズも大きくなります。たとえcssで適正サイズ表示にしていたとしても、一度大きいサイズの画像を読み込んでから小さく表示させているのでデータは大きいままです。PC表示には大きい画像、スマホ表示では小さい画像のように切り替えるほうが良いです。
また、画像ファイルには目に見えるものだけでなく余分なデータ(Exif:撮影日時や撮影機材名など)も含んでいますので、それらを削除しておくこともデータ軽量化に貢献します。
この辺りは、WordPressならEwwwImageOptimizer(プラグイン)が勝手に全部やってくれます。Ewww〜 の圧縮率は、無償利用の場合2割程度だったと思うので、さらなる削減を求める場合は先に手動圧縮してからアップロードしたほうがより効果は出ます。
自分で使ったことがないのでおすすめはありませんが、「画像圧縮」「最適化」などで検索するとフリーソフトも色々あります。(Linuxユーザーならjpegoptim や optipngコマンドで一括操作可能)
過度な圧縮は画質にも影響があるのでやりすぎには注意です。
LazyLoad
画像の遅延読み込みは、特に画像ファイルの多いサイトには有効です。
通常は、ページに存在する画像ファイルを最初に全て読み込みますが、とりあえず表示範囲の画像だけ読みこむようにすることで、データ転送量を減らす = 表示が速くなる というもの。
これもWordPressでは初期状態で利用可能な場合が多いです(Lazy Load機能)ので要確認。
自分でLazyload設定するのも細かく設定しないならコピペと置き換えでいけます。
lazysizeを読み込む
画像ファイルを以下のように編集
元
置き換え後
使ってないCSS削除 & 縮小化
サイトカスタマイズなどで使ってないCSSが残っていれば削除する。
縮小化とは、空白やコメントなどを取り除きデータサイズを小さくしたものです。
私はSublime_textでMinifyを使ってやってます。(PackageInstall > Minify)
なおminify実行にはnode.jsが必要になります。
この辺もWordPressのテーマによっては自動対応または選択可能なはずです。
あらためてWordPressはすごい仕組みだなぁと感心しますね。