
ホームページやネットショップを持っていると、「エスイーオー対策はやってますか?」などと迷惑な電話が掛かってきます。
仮にやってなくても電話営業してくる会社には頼まないよと思うのですが引っかかる人からやっているのでしょう。仕事の邪魔なので早いところ全滅してほしいです。
SEOとはSearch Engine Optimizationの頭文字をとったもので日本語で言えば「検索エンジン最適化」。
本来の意味はともかく、一般的には「Googleなどで検索したときに上位表示されるようにすること」を意味します。
もくじ
SEO対策とはGoogle対策
日本国内では9割ほどがGoogleかYahooを使って検索しるそうですが、YahooもGoogleの検索エンジンを借用しているので、実質SEO対策 = Google対策です。
となるとGoogleの主義主張に素直に従えば、自ずと検索順位も上がるはずです。順に見て行きましょう。
SEO対策チェック
基本 : オリジナリティとコンテンツ内容、更新頻度
まずは基本的な事柄から。
オリジナリティの高い記事が好まれます。どこかの有名サイトの丸写しなんてやった日には、最悪の場合ペナルティを受けて検索結果から消されます。
型番商品を扱っているネットショップなどはどうしても類似した文章になってしまうので、お客さんのレビューを表示するなどして気をつけたいところです。
コンテンツ内容というのが難しいところですが、自分が対策したい検索ワードで検索してみて、上位に表示されているサイトを精査しよく使われているキーワードが、「現在Googleが重要と思っているキーワード」です。
ちなみにですが、単一語のキーワードと2語以上の複合キーワードではクリック率に大きな差が出ます。多くクリック数をとれるのは「複合キーワード」です。絞り込めるのであれば、複合キーワードで調査した方が効率的です。
あとはサイト全体の更新頻度も大切です。
一般に3ヶ月以上放置していると徐々にサイト評価が落ち始めると言われています。
以前趣味で作ったサイトを3年放置したところ、10万pv/月 が最終的に500pv/月 まで落ちました。特に多くの競合サイトが存在するジャンルでは下降スピードも早いです。
モバイルフレンドリー
レスポンシブデザインのサイトが急増し、今ではモバイルフレンドリーじゃないサイトの方が希少になってきましたが、スマホやタブレットなどモバイル端末でも綺麗に表示がされることも重要。
ちゃんとやっているつもりでも、search conosleで確認すると「文字間が狭い!」など注意・警告が出ていることもあるので素直に従いましょう。
ssl通信の暗号化
今後はもっと大きく影響してくるだろうと予想されるのがサイトの暗号化。
ほとんどの場合はレンタルサーバーで簡単に設定できるはずです。無料SSLでも良いので設定しておきましょう。また、サイト内の画像URLやcssで指定している背景画像URLなども「https〜」に置換えを忘れていないか注意です。
最近のレンタルサーバーおすすめは「カラフルボックス![]() 」。まだ出来て間もない新しいサーバーですが、表示速度も早くSSLにも対応。30日お試しできるのがうれしい。ついでに安い。
」。まだ出来て間もない新しいサーバーですが、表示速度も早くSSLにも対応。30日お試しできるのがうれしい。ついでに安い。
表示スピード
意識しすぎても却って良くないと思いますが、サイトの表示速度があまりに遅いと評価に影響します。
評価うんぬん以前に、私のような気の短い人間は数秒間画面が表示されないだけでサイトを閉じてしまいます。Googleが言いたいのもこういうことだと思っています。
などなど挙げればキリがありません。
ユーザーが分かりやすい・見やすいページであることが第一のはずなので、あまりスピードにこだわり過ぎて貧相な見た目にしてしまうのも本末転倒な気がします。
その点ではAMPなんて愚策でしかなく、さっさと無くなってしまえと個人的に思っています。
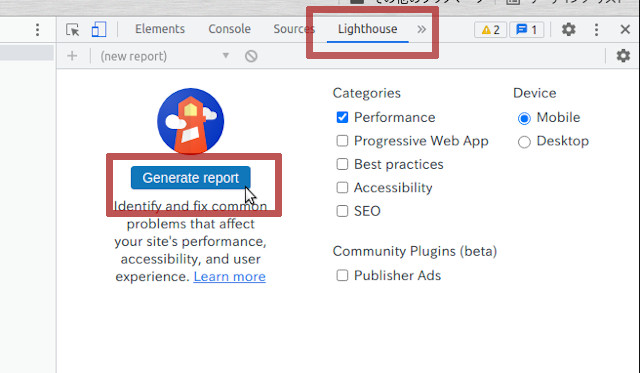
とりあえずPage Speed Insights や GTmetrixでチェックしてみて、「普通/B」以上の判定ならあまり気にしない方が良いと思います。
上のチェックツールを使えば診断結果に対策方法も書いているので、あまりに遅いときは対策に従いましょう。
アウトラインの整備
html5から強化されたセマンティック(意味をもたせる)なコーディング。
日本語で言うと、「全体の中で、その箇所にどういう意味があるか」を検索エンジンに伝えるためのhtml記法です。
よく使われるのがheader nav section article aside footerなど。
これに従来からの見出しタグ(Hタグ)を加え、全体の構成(アウトライン)が整っているかどうか。
どこまでSEOに関わっているかは分かりませんが、検索エンジンが認識しやすいページであることは重要だと考えます。
まれにHタグの順番がムチャクチャになっているページに辿り着くことがありますが、さらにそれが業者の作ったサイトだと分かると愕然とします。
アウトラインはここでチェックできます → HTML5 OUTLINER
構造化データ
セマンティックを踏み込んだ形というか、その情報(文・画像)が何を説明しているのかをschema.orgによるマークアップやjson-ldで直接指定できるのが構造化データ。
たとえばネットショップのページで「商品」をマークアップしておけば、検索結果にリッチリザルト表示されることがあります。(100%表示される訳ではない)
「商品」マークアップの例はこちら → 「JSON-LDでリッチスニペット表示」
ネットショップでいえば自動で構造化データが生成されるものもあります。wordpressで人気の高い無料テーマもブログ用の構造化データが標準装備されてますね。
商品以外にもレシピ・お店・会社・作品などなど非常に多くのデータ種類があります。
国内の大企業サイトで構造化データに対応しているのは1%未満と聞いたこともあり、これもSEOとどこまで関わっているかは不明です。時間が許すならやらないよりはやるほうが良いかと。
サイトが構造化データに対応しているかどうかはsearch consoleの「構造化データテストツール」で調べられます。
例文つきのSchemaのサイトはこちら(英語のみ)
まとめ
以上、パッと思いついたものを列挙してみました。
実際にはもっと複雑な要素が入り交じっているのだろうと思いますし、これはあくまで外部SEOだけで内部の見直し(誘導したいページリンクは適切か、分かりやすいか等)も大切です。
内部についても機会があれば後日まとめたみたいと思います。