サイトを和風テイストに仕上げたいとき、ピンポイントで縦書きを使いたいときがままあります。
そんなとき使うのがcssのwriting-modeプロパティ。
writing-mode自体は10年前ぐらいから存在していたと思うのですが、なかなか使いやすさが向上しないのは欧米に必要ないものだからでしょうか。
昨日ひさしぶりに縦書きモード使ったので、要点をまとめておきたいと思います。
writing-mode:vertical 基本設定
writing-mode に”vertical-rl” または ”vertical-lr” を指定する。
-rl と -lr の違いは右から左(-rl)か左から右(-lr)かという意味です。
日本語(縦書き)は右から左に読むので vertical-rl です。
執筆時(2020/01/29)現在、まだベンダープレフィクスが必要です。MSだけ書き方が独特なのはIE独自の縦書きプロパティ持っていた名残りです。
余白・行間・文字間・段落の設定
ざっくりまとめると、行間・文字間は縦書きで書く時の感覚通り。
width height margin padding は、通常時と同じように動きます。
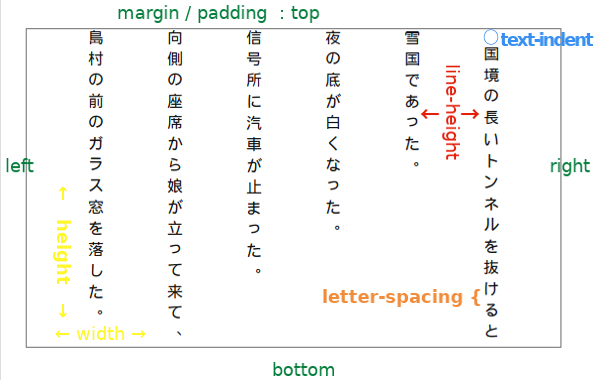
下図の通りです。
実際の表示 ↓
国境の長いトンネルを抜けると
雪国であった。
夜の底が白くなった。
信号所に汽車が止まった。
向側の座席から娘が立って来て、
島村の前のガラス窓を落した。
↑のcss設定は
p {
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
line-height: 5.0rem;
letter-spacing: 0.5rem;
text-indent: 1em;
border:#777 1px solid;
}こんな感じです。
縦書きテキストは明朝体にしたいよね問題
全てのケースに当てはまるわけでは無いですが、サイト作成でわざわざ縦書きにするときって、雅とか風情とかいわゆる「和」の雰囲気を醸し出したいときで、となるとやはり文字フォントは明朝体にしたい! と思うわけです。
しかし、ここで問題が1つ、それをクリアするとまた1つ発生します。
Androidには明朝体が入っていない
Android OSには明朝体を表示するためのフォントデータが入っていません。
font-family で明朝体を指定しても、Androidだけゴシック体表示になってしまいます。
明朝体とゴシック体では実際の表示サイズなどにも結構差が出るので、デザインそのものが意図したものとずれてしまいます。
ということで、ここはwebフォントの出番になります。
webフォントとは? の方に簡単に説明すると、htmlを表示するときフォント表示用データもセットで送りつけることで、OSに入っていない独特なフォントでも表示できるというものです。
たとえばAndoroid OSにはSerif(明朝体)のフォントデータがありませんが、WEBフォントを使用すれば明朝体表示が可能となります。
フォントデータのサイズがレンダリングの負担となりますが、意図したとおりのデザインを表示できます。
よく紹介されているのがGoogleWebFontです。CDNで使えるのでデータを自前で用意する必要がないので便利です。
縦書きしたいところのfont-familyにGoogleWebフォントを指定してあげて一件落着〜 と思いきや次なる問題が発生します。
Google Web Font、縦書きにするとスクラップ問題
悲しきかな、GoogleWebFontをwriting-mode:verticalにすると、文字がぐちゃっと押しつぶされてしまいます。
いろいろ試してみたのですが、まだ縦書きには対応できないようです。
次善策は色々あると思いますが、レンタルサーバーがモリサワのWebフォント「Type Square」を無償提供している場合があります!一番楽そうなのでそちらを使います。
ぱぱっと調べたところ、モリサワフォントが無料で使えるレンタルサーバーは下表です。
これらのレンタルサーバー利用でかつWordPressブログなら、TypeSquare利用のためのプラグインがプレインストールされているはずです。
有効化して、あとはfont-family を設定すればOK。
WPサイト以外でも、headタグで<script >一文読み込ませるだけで利用できます。
なお、これら以外のレンタルサーバーでもTypeSquareを直接契約すれば使えます。
月1万pv未満、1書体、1ドメインだけなら無料。
3書体までなら年間26,400円(または月2,200円)、制限は月25万pv。2ドメインまで。
とにかく、これで無事にAndroidOSでも表示することができ、文字が潰れてしまうことも無くなりました。