つづいて、columnsプロパティに関係してくるcssプロパティの話です。前記事は「columnsで作る段組みレイアウト」
まずは、段組みレイアウトにおいて全幅表示させたいボックスに使用するcolumn-spanプロパティから。
引き続き、平家物語でデモ表示します。下は素の状態です。
平家物語
祇園精舍の鐘の声、諸行無常の響きあり。
娑羅双樹の花の色、盛者必衰の理をあらはす。
おごれる人も久しからず、ただ春の夜の夢のごとし。
猛き者もつひには滅びぬ、ひとへに風の前の塵に同じ。
遠く異朝をとぶらへば、秦の趙高(てうかう)、漢の王莽(わうまう)、梁の朱忌(しうい)、唐の祿山(ろくさん)、これらは皆旧主先皇の政にも従はず、樂しみをきはめ、諌めをも思ひ入れず、天下の乱れん事を悟らずして、民間の愁ふるところを知らざつしかば、久しからずして、亡じにし者どもなり。
近く本朝をうかがふに、承平の将門、天慶の純友、康和の義親、平治の信頼、これらはおごれる心も猛き事も、皆とりどりにこそありしかども、ま近くは、六波羅の入道前太政大臣平朝臣清盛公と申しし人のありさま、伝えへ承るこそ、心もことばも及ばれね。
column-span
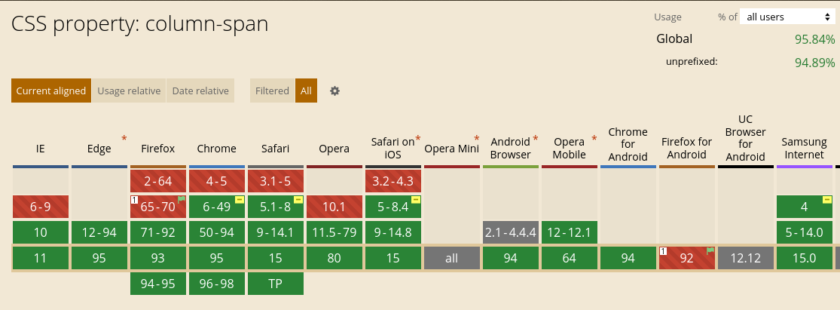
column-span プロパティはall(全幅) none(レイアウトに従う)の二択です。
div{
columns: 2;
}
h2{
column-span: all;
}平家物語
祇園精舍の鐘の声、諸行無常の響きあり。
娑羅双樹の花の色、盛者必衰の理をあらはす。
おごれる人も久しからず、ただ春の夜の夢のごとし。
猛き者もつひには滅びぬ、ひとへに風の前の塵に同じ。
遠く異朝をとぶらへば、秦の趙高(てうかう)、漢の王莽(わうまう)、梁の朱忌(しうい)、唐の祿山(ろくさん)、これらは皆旧主先皇の政にも従はず、樂しみをきはめ、諌めをも思ひ入れず、天下の乱れん事を悟らずして、民間の愁ふるところを知らざつしかば、久しからずして、亡じにし者どもなり。
近く本朝をうかがふに、承平の将門、天慶の純友、康和の義親、平治の信頼、これらはおごれる心も猛き事も、皆とりどりにこそありしかども、ま近くは、六波羅の入道前太政大臣平朝臣清盛公と申しし人のありさま、伝えへ承るこそ、心もことばも及ばれね。
これでタイトルだけ全幅で表示されるようになりました。
次は、2つめのボックスがぶつ切れになっているのを直します。
break-insideプロパティ
columnsで生成される段組みレイアウトはheightが明示されていない限り、均一の高さになるように生成されます。
その為、初期値のままでは上のデモのように途中でぶつ切りになってしまうボックス(2つめ)が出てきます。
ボックス内を区切らせるかどうかを制御するのがbreak-inside プロパティの仕事です。本来は山ほど関連要素があるのですが、ほとんどが草案レベルで対応ブラウザが無い(*執筆時時点)のでここでは無視します。
break-inside: avoid ;
ボックスに break-inside: avoid ; を指定しておくことで、ボックスが分割されることはなくなり、1つにまとめられて表示されます。(初期値はauto)
.box{
break-inside: avoid;
}平家物語
祇園精舍の鐘の声、諸行無常の響きあり。
娑羅双樹の花の色、盛者必衰の理をあらはす。
おごれる人も久しからず、ただ春の夜の夢のごとし。
猛き者もつひには滅びぬ、ひとへに風の前の塵に同じ。
遠く異朝をとぶらへば、秦の趙高(てうかう)、漢の王莽(わうまう)、梁の朱忌(しうい)、唐の祿山(ろくさん)、これらは皆旧主先皇の政にも従はず、樂しみをきはめ、諌めをも思ひ入れず、天下の乱れん事を悟らずして、民間の愁ふるところを知らざつしかば、久しからずして、亡じにし者どもなり。
近く本朝をうかがふに、承平の将門、天慶の純友、康和の義親、平治の信頼、これらはおごれる心も猛き事も、皆とりどりにこそありしかども、ま近くは、六波羅の入道前太政大臣平朝臣清盛公と申しし人のありさま、伝えへ承るこそ、心もことばも及ばれね。
古いブラウザとの互換性を考慮し、page-break-inside も合わせて指定しておくほうが良いです。値は同じです。
.box{
page-break-inside: avoid;
break-inside: avoid ;
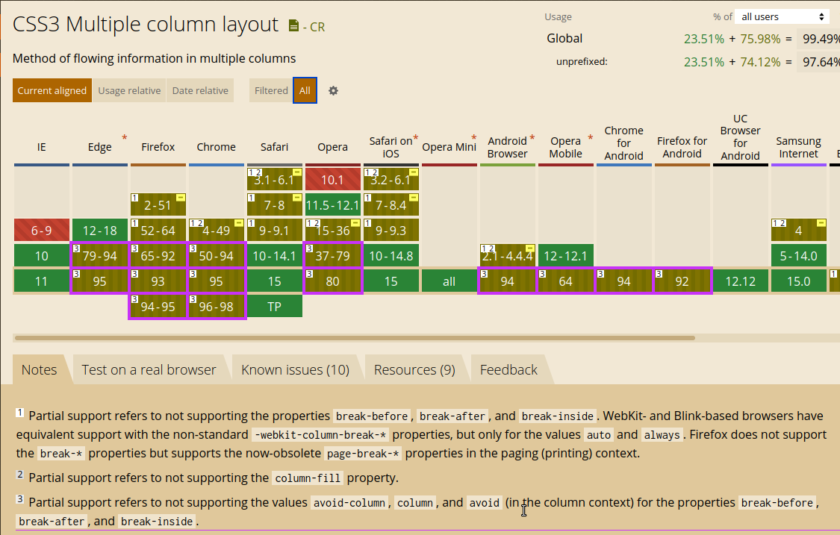
}ただし、can i use を見てみると、avoid はまだ未対応ブラウザもあるそう(手元のまぁまぁ古いブラウザでは動作確認できましたが)

余白を指定するcolumn-gap
段組みレイアウトで生成されるボックスの余白はcolumn-gap で指定できます。
column-gap といえば、flexレイアウトやgridレイアウトでも使用しますので、こまかい説明は省きます。
前記事で少し触れましたが、段組みレイアウトで生成されるカラムには初期値でcolum-gap :1em;が設定されます。ですので column-widthプロパティを使用してレイアウトを作る場合、この余白分を計算しておかないと意図せずレイアウトが崩れる場合があります。
注意:row-gap はない
flexやgridレイアウトならば、gap プロパティを使用して水平・垂直両方の余白を一括で指定することができます。またはrow-gapをつかって、垂直方向の余白を指定することができます。
それではと、段組みレイアウトにgapプロパティを指定してみてもカラム間の余白にしか適用されません。row-gap を指定するとエラーになります。
執筆時時点で、垂直方向の余白をとりたければmarginプロパティの指定が必要ですので、混同しないように注意しましょう。
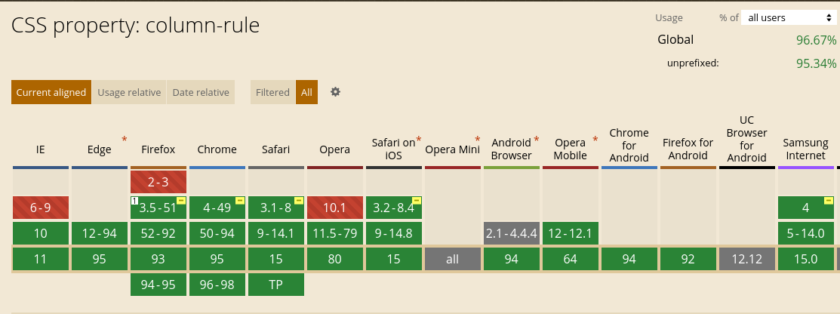
区切り線を指定するcolumn-rule
column-rule はborderプロパティを知っていれば難しいものではありません。
ショートハンド形式で、
- column-rule-width (線の幅)
- column-rule-style (線の種類)
- column-rule-color (線の色)
を指定します。まんまborderと一緒です。
column-gap のときと同じく、column-widthでレイアウトを作っている場合はこの線の幅も考慮する必要があります。
div{
column-gap: 80px;
column-rule: 8px dotted cyan;
}平家物語
祇園精舍の鐘の声、諸行無常の響きあり。
娑羅双樹の花の色、盛者必衰の理をあらはす。
おごれる人も久しからず、ただ春の夜の夢のごとし。
猛き者もつひには滅びぬ、ひとへに風の前の塵に同じ。
遠く異朝をとぶらへば、秦の趙高(てうかう)、漢の王莽(わうまう)、梁の朱忌(しうい)、唐の祿山(ろくさん)、これらは皆旧主先皇の政にも従はず、樂しみをきはめ、諌めをも思ひ入れず、天下の乱れん事を悟らずして、民間の愁ふるところを知らざつしかば、久しからずして、亡じにし者どもなり。
近く本朝をうかがふに、承平の将門、天慶の純友、康和の義親、平治の信頼、これらはおごれる心も猛き事も、皆とりどりにこそありしかども、ま近くは、六波羅の入道前太政大臣平朝臣清盛公と申しし人のありさま、伝えへ承るこそ、心もことばも及ばれね。
ここまでの内容なら大体のモダンブラウザ(最新版)が対応していますが、より突っ込んだ内容は草案段階です。
続きは本格的に導入されてから書いてみようと思います。