
ワードプレスでブログを書いている際、お店紹介や商品広告バナー、キャンペーン情報など
を記事中に埋め込むことがあります。
しかし、その都度コピー&ペーストで作成するのは面倒ですし、なによりも情報が更新されたとき全てを手作業で修正しなくてはなりません。
phpの知識があればショートコードを利用して一括編集できますが、あやふやな知識でfunction.phpをさわると下手するとサイト自体が表示されなくなってしまいます。
ほかにも、ブログ作成を自分以外が行う場合、正しく操作できるのかという不安もあります。
そうこう悩んでいたら、知識いらずで簡単にショートコードを作成できるプラグイン「Snippy」を見付けました
追記:2022年2月
この記事でご紹介しているsnippyでも問題ないのですが、ブロックエディタだと貼り付けたいショートコードの選択が難しいので、「Shortcoder」プラグインをおすすめします。くわしくは「shortcoderの使い方」にて。
簡単にショートコードが作れるプラグイン「Snippy」
Snippyの特徴
・知識不要でHTML・CSS・JSに対応したショートコードが作れる
・投稿画面からボタン操作でショートコードを挿入できる
・複数のショートコード・ファイルを一元管理できるので管理が楽
Snippyの使い方
プラグインをインストール&有効化するとダッシュボードに「Snippy」が現れます。
まずはsnippy > 「Add Bit」 を選択。

管理名(ショートコードの名前ではありません)とファイル形式(HTML・ CSS・ JS・ Resource)を選択。
呼び出し内容を記述し保存。

次に「Add Shortcodes」を選択。
ショートコード名を命名し、Bitsで管理名(先ほどつくった呼び出し内容)を選択し保存

これだけでショートコードが作成完了です。
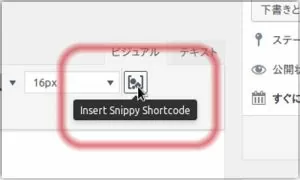
新規投稿画面にいくと右端にSnippyのボタンがありますので、呼び出したい箇所でボタンクリック。

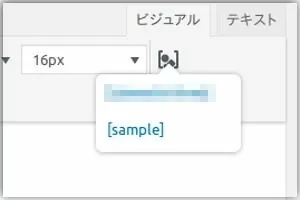
任意のショートコードを選択すると記事に自動で挿入されます。

内容を編集したいときは「Bits」からファイルを再編集すれば更新されます。


