「z-indexが効くとき、効かないとき」という記事でz-indexの挙動について解説しましたが、書き忘れていたので別の記事として書き出します。
ブロックに擬似要素を作って、z-index:-1で元の要素の下に入れようとして出来ない場合があるかと思います。
状況としては、元の要素の上に重なるか、-1に指定した要素が消えてしまうのではないでしょうか。
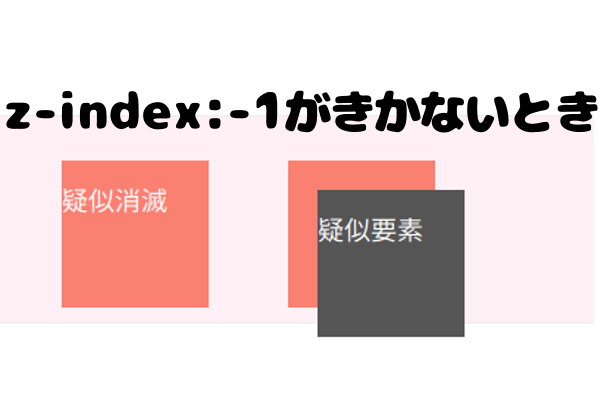
DIVタグ(元の要素)に疑似要素を作って、z-index: -1 を指定する
理想
疑似要素が上にくる
疑似要素が行方不明
今回はこれの原因と解決策です。
z-indexのおさらい
重要になるのは以下2点です。
今回ちゃんとした解説は端折るので、詳しく知りたい方は「z-indexが効くとき、効かないとき」をお読みください。
z-index:マイナスがきかない理由
疑似要素は子要素扱いなので、疑似要素にz-index:マイナスを指定したければ元の要素にz-indexの指定をしてはいけません。(理由は、「z-indexがきくとききかないとき」)
z-index:マイナスの疑似要素が上に重なってしまう場合は、元の要素に指定しているz-indexの値をautoにする、またはz-indexプロパティそのものを指定しない必要があります。
z-indexの指定がない場合、その要素の階層は親要素と同じになります。
もしも”元の要素”の親要素全てにz-indexが指定されていなかった場合、”元の要素”は< body >あるいは < html >と同じ階層にいることになります。
ということはその場合、z-index:マイナスを指定した疑似要素はhtmlの裏側に回り込んでいることになります。
ここまでが表示されない原因です。「htmlの裏側」ってなかなか味のある響きですね。
z-index:-1を表示させる解決策
元の要素部分のhtmlはこうなっていると思いますが、
<div id="hoge">もとの要素</div>
<!-- divに ::before ::afterで擬似要素を作っている -->それを違うブロックで囲んで、
<div class="another">
<div id="hoge">もとの要素</div>
</div>囲んだブロック(.another)にposition:relativeとz-index:0以上を指定してやれば、#hogeの疑似要素は.anotherの下に回り込むことになるので、ちゃんと表示されます。
くどいですが、#hoge自体にはz-indexを指定してはいけません。
z-index:-1を表示させる解決策その2
もう1つは少しだけ手間ですが、サイトの階層を把握する方法です。根本的にはこっちの方が良いかも知れません。
サイトの構造を簡略化してざっくり書くと、
html
-body
- main
- article
- div
こんな感じです。
この、html body main article 全てにposition指定がない or z-indexが初期値であれば、全て同じ階層にいることになります(重なりを表す階層の話であって、DOMとかとは違う話です)
もし、ここでarticleタグにposition指定(static以外)、 z-index 0以上を指定してやると、articleは独立した階層を持つことになり、html body main の階層の上に重なります。
レイヤーで例えると同じレイヤーにあったものが独立したレイヤーに移動するわけです。
すると、articleの子要素たちは全て独立したarticle階層に縛られるわけですから、z-indexでマイナス指定しても、html body main のある階層より下にいくことがありません。

こうなると、先ほどの解決策のようにいちいち別の要素を作る必要もなく、好きなように重なりを変化できます。
文字で説明するのは結構難しいので伝わるか分かりませんが、参考になりましたら幸いです。
以上解決策でした。