要素の配置情報を指定するpositionプロパティに「absolute」があります。
通常の使い方では、absoluteを指定された要素は「position: static 以外の直近の親要素」を基準とした配置となります。
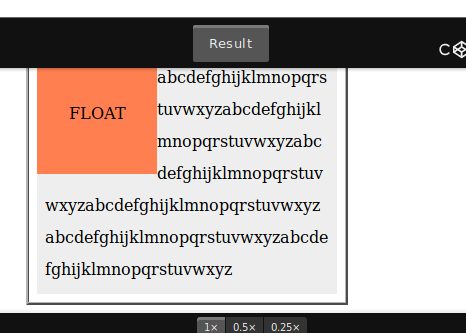
たとえば以下のような感じですね。
position:relative
absolute
Parents{
position: relative
}
Child{
position: absolute;
bottom: 0;
right: 0
}子要素にposition: absoluteを指定しているので、親要素の位置情報を基準にして、(親要素の)bottom: 0; right: 0; の位置に配置されます。
bottom 、right以外に、top 、left も位置指定に使えます。
ではabsolute指定した要素に、top left bottom right を使わなかったらどうなるかというと、サイトレイアウトを構成する配置情報を失ったまま本来の位置(static時の位置)に表示されます。
やってみたのが次のサンプルです。
位置指定なしのposition:absolute
See the Pen
position:absolute without top bottom by Takashi Abe (@TakeshiAbe)
on CodePen.
形としては、2番めのliタグの下層に別のulタグがある入れ子になったリスト表示です。
SAMPLE 1ではposition指定なし。SAMPLE 2,SAMPLE3では子要素ulタグにabsoluteを指定しています。
sample 1では子要素の分だけliタグが膨れていますが、sample 2では子要素が独立しているので親のliタグのサイズは変わりません。
sample2 にはtop left などの位置指定は行っていません。
sample3にはleft: 0を追加。すると、top bottomの位置は変わらないまま左寄せとなります。
使い途は少なそうですが、知っていると極まれに役立ちます。
つい最近では、グローバルナビのクリックイベントで使いました(隠れメニューを出現させてもナビのサイズが変わらない)。頭の隅っこの方においておくと良いでしょう。