お店の情報発信をwordpressで作成するとき、カラーミーショップの「どこでもカラーミー」(jsコード)やBASE![]() の商品をiframeタグで埋め込む機会も多いと思います。
の商品をiframeタグで埋め込む機会も多いと思います。
しかし、その都度HTMLタグを手書きしていると、いざコードを変更したいときに全て手作業で修正していく手間がかかり非効率です。
使いまわしたいコードを一箇所で管理・編集するには、再利用ブロックを使用するか、ショートコードを使用するか、いずれかで行なうことができます。
それぞれの方法について解説していきます。
再利用ブロックに登録する
まずは再利用ブロックの利用方法から説明します。わざわざプラグインをインストールする必要もないので、インラインコードとして使いたいなどで無ければこちらの方がおすすめです。
新規記事作成から再利用ブロックを登録
いろいろ方法はあるのですが、シンプルに記事作成画面から再利用ブロックを追加する方法を説明します。
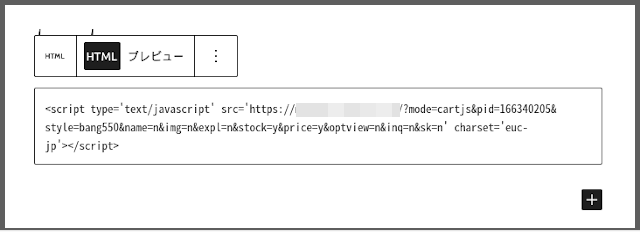
とりあえず記事作成画面でブロック追加します。下の例ではカスタムHTMLブロックを追加しています。

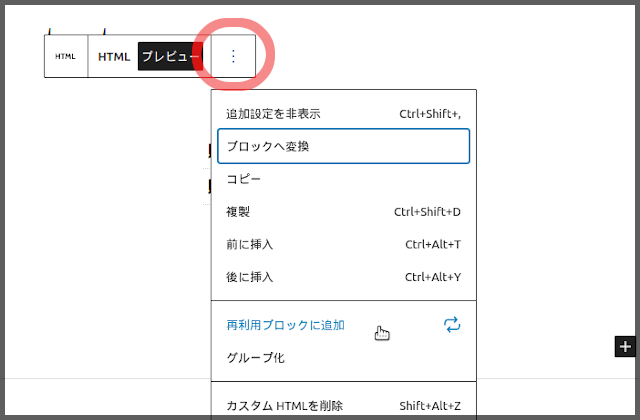
ブロックの右上にある︙から「再利用ブロックに追加」を選択。

ブロックに名前をつけて登録すればOK。
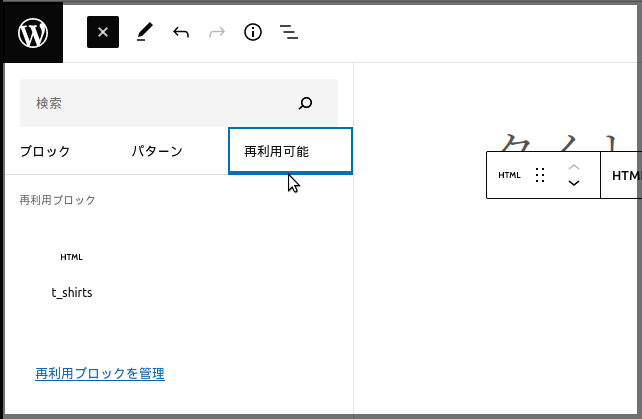
次回からは、「再利用ブロック」から選択すると同じ内容を呼び出すことができます。

登録した再利用ブロックの一覧は、記事編集画面右上の︙をクリックし、「ツール」項目の「再利用ブロックを管理」から確認・編集できます。

shortcoderプラグインを使う
ショートコードは自分でfunction.phpに追記して登録することもできますが、phpの知識が必要になるのと、数が多いと管理が大変になるので、導入と管理の簡便さを考えるとプラグインを使う方がおすすめです。
カスタムショートコードプラグインにも色々ありますが、現時点では「shortcoder」がおすすめ。
shorcoderは、名前の通りショートコードを登録できるプラグインです。あらかじめ登録しておいた内容(HTML / CSS / JS)を[your_shortcode]のような形で呼び出すことができます。
shortcoderの使い方
プラグイン追加からshortcoder をインストールして有効化。

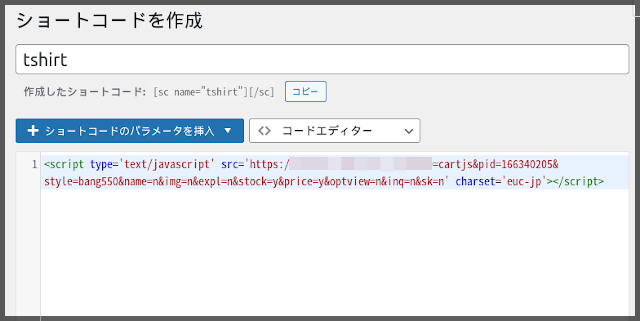
インストールすると、ダッシュボードの左メニューにshortcoderという項目が生成されているので、「ショートコードを作成」をクリックします。
通常の記事作成画面と同様の画面が出てくるので、タイトルにショートコード名、本文部分に呼び出したいコード内容を入力し「公開」すればOKです。

ショートコードの呼び出し
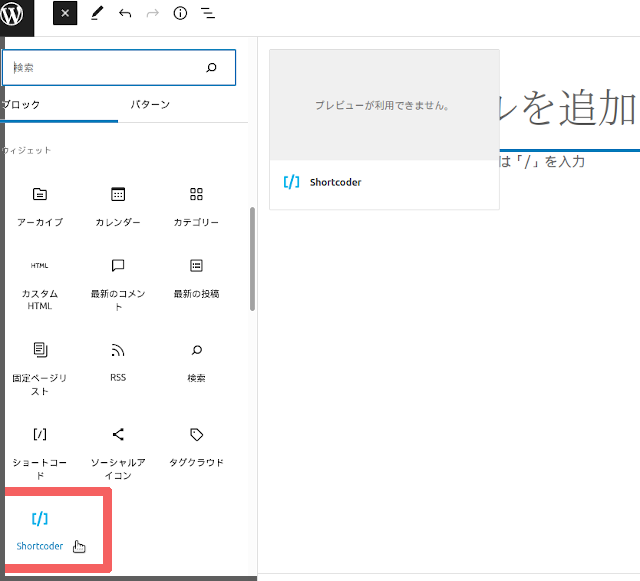
記事作成画面のブロック追加から「shortcoder」を選択します。「ウィジェット」の項目にあります。

Shortcoderブロックを呼び出したら、ショートコード名を直接入力。またはSelectボタンを押すと登録済みのショートコードが一覧表示されるので、そこから選ぶこともできます。

エラーが出る場合
conoHa Wingで試したので、他サーバーではどうか分かりませんが、使用しているレンタルサーバーのセキュリティ機能によっては、クロスサイトスクリプティングが引っかかり、再利用ブロックもshortcoderもエラーとなる場合があります。
その場合、ご利用中のサーバーのWAF設定を確認してみてください。(詳細は各レンタルサーバーにお問い合わせください)