WordPressにGutenberg(ブロックエディタ)が登場したのはいつだっけ? と思って調べてみると2018年12月7日でした。
それから約1年半が過ぎていますが、ブロックエディタが普及した様子はあまり見られません。
検索窓に「ブロックエディタ」なり「Gutenberg」と入力すると「使いにくい」や「いらない」と表示される始末です。
しかし、ノーコードでサイト構築するという観点で見ると、現在のブロックエディタ対応テーマはすごいです。
優れたページをデザインするのにhtmlやcssの知識なんて微塵も必要ありません(あるに越したことはないですが。)
なんならデザインセンスが無くても構いません。
何の知識もない素人がスタイリッシュなLPを数時間で作ることも可能です。
最近いろいろなテーマを試しながらWPはここまで来たのか、と感心しきりでしたので、個人的におすすめのGutenberg対応無料テーマとプラグインを紹介します。
おすすめのブロックエディタ対応テーマ
紹介するWPテーマは3つです。甲乙つけ難いので、紹介順と優劣は関係ありません。
簡単に各テーマの特徴を書いていきますが、「SEO対応」「レスポンシブ対応」あたりは、もはや当たり前みたいになっている世の中なので省略しています。
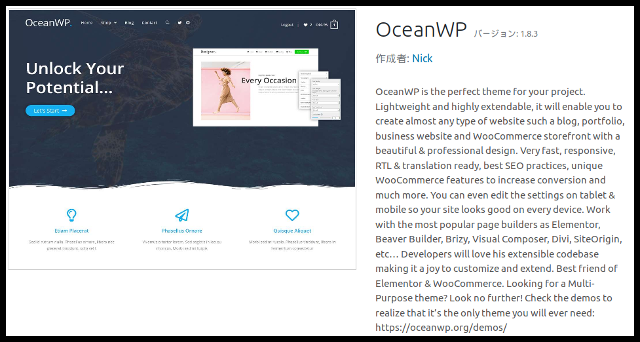
OceanWP

軽量。ビジネス、ポートフォリオ、ギャラリー、ECなど様々なタイプのデモサイトが用意されており、デモサイトのデザインをそのままダウンロードして使うことも可能。
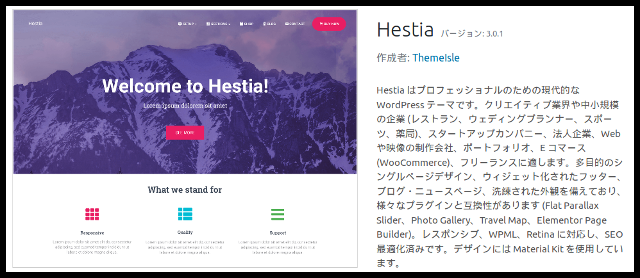
Hestia

ビジネスサイト構築を主眼に制作されているWPテーマ。スタイリッシュで現代的なデザインが多く用意されており、それを元に調整してサイトを構築していく印象。
yStandard

上記2つと違って国産のWPテーマ。国産のブロックエディタ対応テーマで無料なのはyStandardだけではなかったかと(執筆時時点)。
最大の特徴は「カスタマイズありき」のテーマということ。時間をかけて好みのデザインを作りたい人向け。
OceanWPとHestiaではあらかじめ用意されているデザイン・デモページを丸ごとインストールして利用することも出来ますが、yStandardも含む全てのテーマで使える次の「おすすめプラグイン」をインストールすることで、html知識がほぼ完全に不要になります。
おすすめするページビルダープラグイン
Elementor

ライブ編集を可能としたページビルダープラグインです。ほぼ全てのテーマに対応。
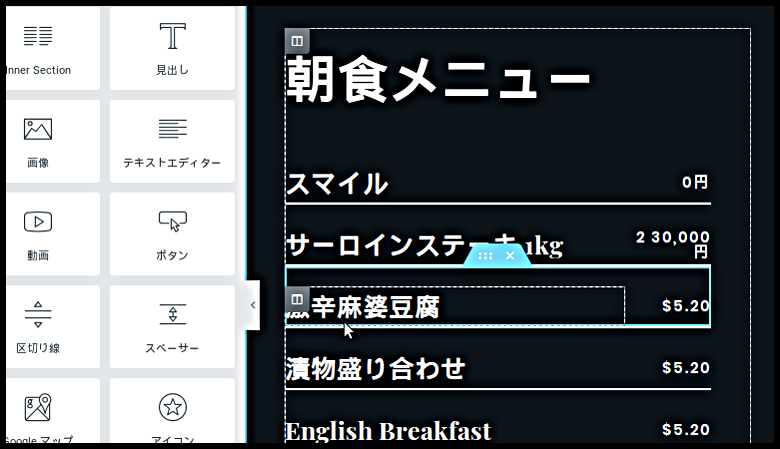
実際のサイト画面を見ながらドラッグ&ドロップによる直感的な編集操作が可能。

右側のライブプレビューを見ながら左側のパーツを追加、パーツ内容を編集していくだけでサイトが構築できます。
ちなみに、OceanWP、yStandardには最初から類似の機能が備わっています(それぞれのテーマが推奨するプラグインをインストールする必要があります)。
Orbit Fox

Hestiaと同じ制作者によるマルチページビルダープラグインです。
Hestiaにしか使えないわけではなく、OceanWpやyStandardなど、Hestia以外のブロックエディタ対応テーマでも大体の機能は動きます。
先程のせたElementorのデモ画像もそうなのですが、OrbitFoxにはジャンルごとに多数のデモデザインが用意されており、気に入ったデザインを丸ごとインストール。
あとは、Elementorで文章や画像を差し替えていけばあっという間にサイト完成です。特にこだわりが無ければ1時間で1ページ以上作れるんじゃないでしょうか。すごい時代ですね。
ちなみにページテンプレート機能以外にも、SNSシェア機能の拡張、グローバルメニューにアイコン追加、フリー画像の提供など、様々な機能を擁したプラグインです。
雑感
クラシックエディタのサポートは2021年末まで。そこでサポート継続か否かを判断するということになっています。
私もずっとGutenbergを毛嫌いしていたので人のことは言えませんが、例えばこれから初めてWPに触れる人がクラシックエディタとブロックエディタを比べた時どちらを選ぶか? などと考えると、残るべきエディタはGutenbergだなと思います。
今回無料テーマだけを選んだのでsnow monkeyのような有料テーマは掲載していませんが、国産テーマもGutenberg対応がかなり増えてきました。
当初のイメージが悪すぎたので、ブロックエディタに良い印象を持っていない方も多いと思いますが、一度試してみてはいかがでしょうか?