らくうるカートの制作をしていると、どうやらwebP(ウェッピー)画像もアップロードできるらしい(1ファイル10MB以内なら多分何でもアップロードできる)と気付いたので、商品画像以外はごりごりwebP対応に書き直しているこの頃です。
他のECサービスではまだ利用できないことの多いwebPですが、商品画像を自動でwebP形式に変換表示しているECモールもありますし、今後は普及していくのだろうと思います。
ご自身でカスタマイズされる方向けに、HTML・CSSでどうwebPを使うのか説明しておきます。
もくじ
webPについて・主な特徴
webPについて要点をまとめると
- Googleが開発
- jpg・png・gif全てに対応している
- 軽い(同じpxサイズのjpgと比べて、10〜70%のデータサイズ*圧縮率による)
- きれい
です。
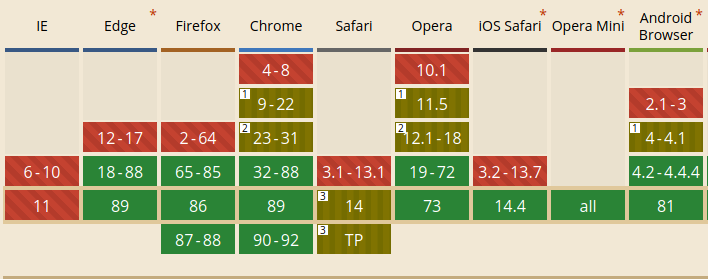
webPが登場して7、8年経ったんじゃないかと思いますが、昨年safariがwebP対応をしたことで、ようやく主要ブラウザ全てがwebP対応しました。(IEのぞく)

ブラウザが対応してもユーザー全員が最新版にアップデートするまでにはタイミラグがある & IEにも気を使わないといけないので、HTML/CSSでの記述はwebP未対応ブラウザにも配慮せねばなりません。
HTMLでの指定(imgタグ)
HTMLで使うときは簡単で、pictureタグを使用してwebpから順に指定するだけです。
レスポンシブも適当に交えると、
<picture>
<source media="(max-width:480px)" srcset="image-400.webp" type="image/webp">
<source srcset="image.webp" type="image/webp">
<source media="(max-width:480px)" srcset="image-400.png" type="image/png">
<img src="image.png" width="1000" height="1000" alt="千" />
</picture>こんな感じです。(type=image/png は無くても良い)
ブラウザは上から順番にsourceを検証していき、自分にあったsrcを使って画像を表示します。合うものがない OR pictureタグに対応していないブラウザの場合はimgタグのsrcが使われます。
例でいえば、
- スクリーンサイズが480px以下、webp対応ブラウザ =>1番のsourceを利用。当てはまらなければ2番へ
- webp対応ブラウザ =>2番のsource。 当てはまらなければ3へ
- スクリーンサイズが481px以下 =>3番のsource。 当てはまらなければimgタグのsrcを使用
となります。
webP表示の場合でも、imgタグで指定したwidth・heightから描画サイズを計算するので、imgタグの記述もれがないように注意しましょう。
CSSでの指定
つづいてbackground-imageなど、cssでwebP画像を使う場合。
CSSはHTMLのようにtype分岐ができないのでJavaScriptを使う必要があります。
自分でjsを書いてくださっても良いですが、Modenizrいうサイトで完成品をダウンロードできます。
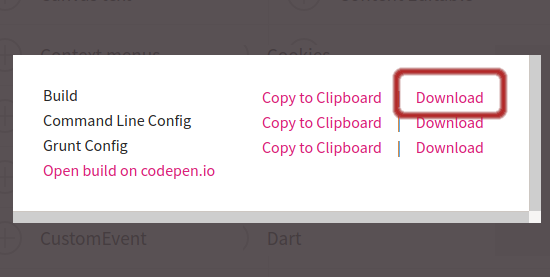
Modenizr(WebP)にアクセスしたら「BUILD」をクリック。一番上に表示されている「download」で、ダウンロード。

ダウンロードしたファイルは< /body>あたりで読み込みます。
〜〜
<script src="/path/to/modnizr.js"></script>
</body>Modenizrが読み込まれると、webP対応ブラウザでは、
<html class="webp webp-alpha webp-animation webp-lossless">非対応だと
<html class="no-webp">のようにクラス付与されるので、
.webp .section{
background:url('image.webp')
}
.no-webp .section{
background:url('image.jpg')
}
のようにWebP対応時、非対応時のcss設定が出来ます。