Shopify OS2.0からメタフィールドを管理画面上から操作できるようになり、かんたんに任意のメタ情報を追加できるようになりました。
簡単な実装テストとして商品にメタ情報を追加し、(1)商品ページにメタ情報を表示。(2)コレクション(カテゴリページ)のフィルターにメタ情報を追加。 の2点を実装してみます。
もくじ
メタフィールドを定義
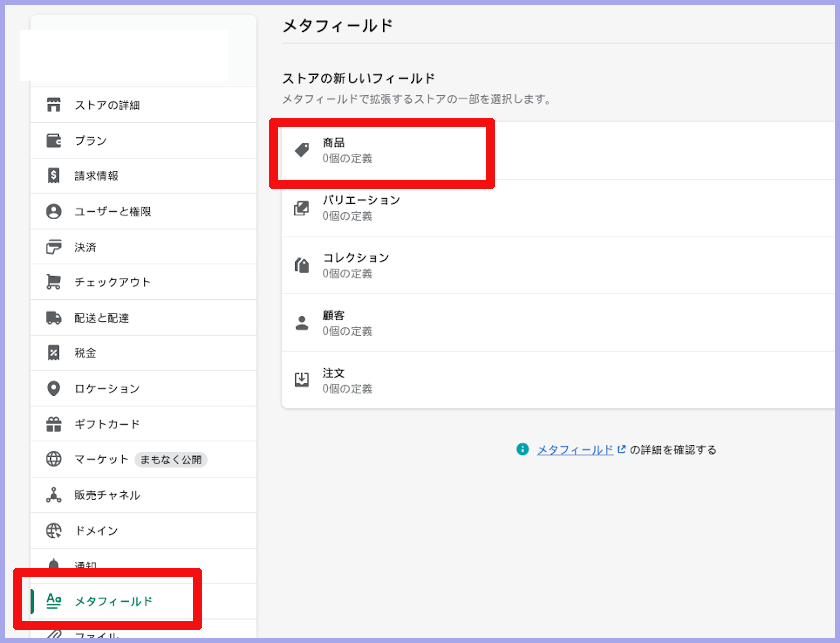
管理画面の左下にある「設定」タブをクリック → メタフィールド と進んでいくと、メタフィールドを定義する画面が登場します。

今回は商品のメタフィールドを定義しますので「商品」をクリック。
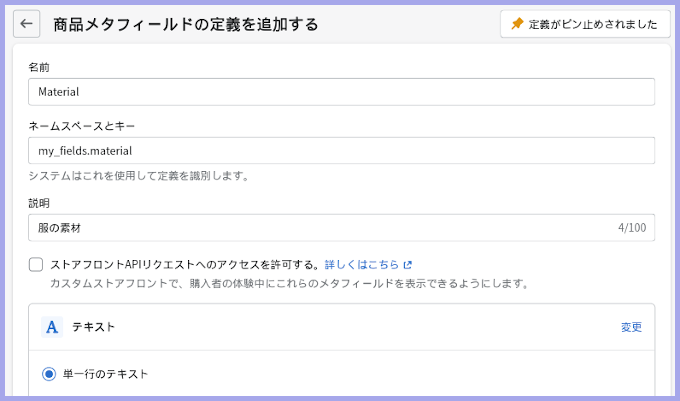
今回は、アパレル商品に「cotton」「wool」「polyester」(コットン/ウール/ポリエステル)」のようにMaterialのメタフィールドを設定するものとします。

基本の設定は上記のようになります。
| 名前 | 管理画面やサイトで表示される名称。 |
|---|---|
| ネームスペースとキー | liquidファイルで利用する際に使用します |
| 説明 | 管理画面で使用されるメタフィールドの説明。サイトには表示されません。 |
| コンテンツタイプ | 今回は「単一のテキスト」。 |
「検証」については今回は触れません。とりあえず空欄でOK。
「保存する」をクリックしてメタフィールドの定義は完了。
商品編集からメタ情報を追加
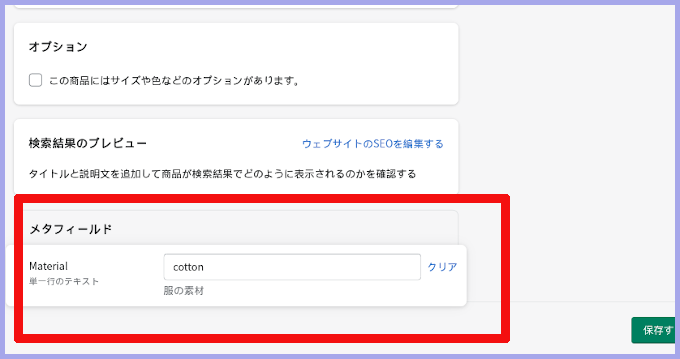
商品編集画面をひらき、一番下までスクロールすると、先ほど追加したメタフィールドの項目が出来ています。Cottonと入力して保存すると、商品に「Material => Cotton」というメタ情報が追加されます。

商品ページにメタ情報を表示
liquidファイルで呼び出す場合は「 product.metafields.[メタ情報のネームスペース] 」で呼び出せます。例のmaterialフィールドを呼び出す場合だと以下のようなコードになります。
{% if product.metafields.my_fields.material != blank %}
<h2>Material</h2>
<p>{{ product.metafields.my_fields.material }}</p>
{% endif %}
↓
(Result)
<h2>Material</h2>
<p>cotton</p>商品フィルターを追加
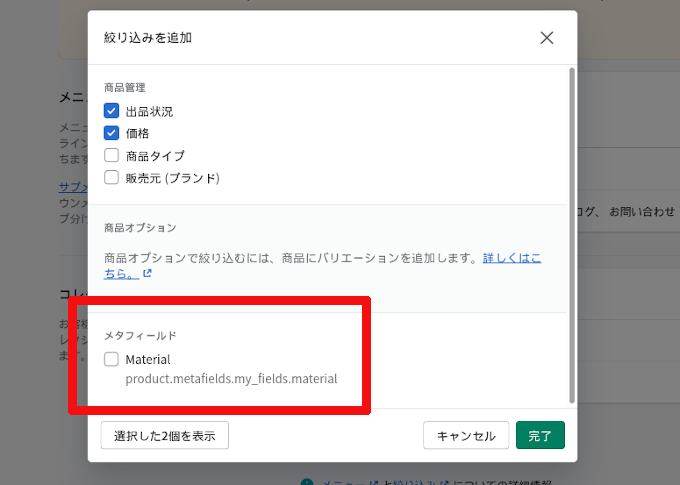
フィルターにメタフィールドを利用する場合は、管理画面から「メニュー」をひらく「絞り込みを追加」をクリック。

デフォルトでは「出品状況」と「価格」にだけチェックが入っている状態ですので、絞り込みに使うメタフィールドにチェックを入れて保存。
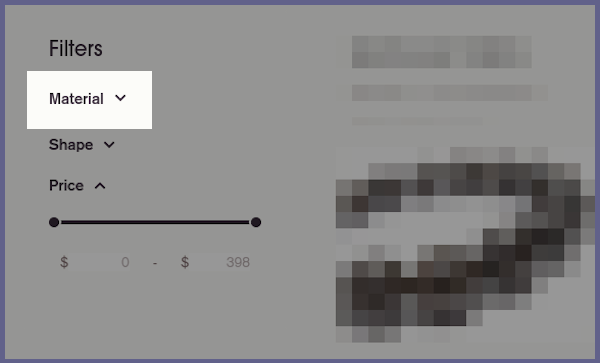
実際のページで確認してみると、追加したメタフィールドが表示されていることが分かります。

参考
Shopifyヘルプセンター:カスタムメタフィールド定義を作成する
![全ブログ記事のURLを取得する [Shopify]](https://mihune-web.com/blog/wp-content/uploads/2022/01/shopify-ogp.png)