別依頼のついでみたいな感じでshopify案件をお願いされ、久しぶりだけど大丈夫だろうと安易に引き受けたら知らぬ間にOnline Store2.0(以下OS2)なんてものにバージョンアップしていました。(勉強不足が露呈)
当初焦ったものの、いざ調べてみると以前よりも色々と便利になっていました。「テーマ開発のメモ」みたいな感じで少しずつ書き足していきます。
もくじ
開発環境を整える Shopify Cli
shopify管理画面から直接コードを編集しても良いのですが、なにかと面倒ですのでローカルに開発環境を作ります。
OS2では Shopify-cli というコマンドラインツールが公式で推奨されているようなので、ひとまずそれを入れることにします。
くわしいインストール手順は https://shopify.dev/apps/tools/cli/installation に書いてます。
ruby 2.7以上が必要
shopify cliの利用にはruby 2.7以上が必要とのこと。バージョン確認してみます。
$ruby --version
ruby 2.7.0p0 (2019-12-25 revision 647ee6f091) [x86_64-linux-gnu]
2.7以上のバージョンであればOKなのでギリギリセーフ。
# gem install shopify-cli
ここで何やらエラーが出ました。「開発用に独立した環境(例:ruby-dev ruby-devel)をインストールしてください」とのことですのでインストールします。
# apt install ruby-dev
// インストール後、再び gem install shopify-cli
今度はエラーもでずにインストール完了。shopify versionでバージョン確認できます。
$shopify version
2.7.2
shopify-cliをバージョンアップする
作業して間もなく、shopify-cliが2.7.3にマイナーアップデートしました。
#gem update shopify-cliで、アップグレードできます。(参考:https://shopify.dev/apps/tools/cli/troubleshooting#upgrade-shopify-cli)
shopifyにログインする
引き続き、ターミナルからshopifyにログインします。
$shopify login --store XXXXX.myshopify.com //ログインするストアURLを入力
ブラウザが立ち上がりログイン画面が表示されます。ログインすると「Authenticated successfully. You may now close this page.」というメッセージだけが表示されるので、そのページを閉じます。
ブラウザのページを閉じておとなしく待っていると、ターミナルにログインした旨が表示されます。
Logged into store XXXXX.myshopify.com in partner organization ミフネWEB
ちなみにページを閉じなかったらどうなるか試してみたところ、いつまで経ってもログインメッセージが表示されなかったので、素直に言うことを聞きましょう。
既存テーマを基に開発する
既存テーマをダウンロードして開発するときの手順です。
まず開発用のディレクトリ(テーマをダウンロードするディレクトリ)に移動して、テーマをダウンロードします。
$ cd [開発用ディレクトリ]
$ shopify theme pull -i [THEME ID]
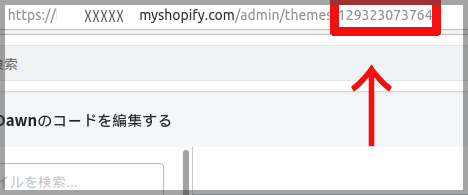
テーマIDは、shopify管理画面から「コードの編集」または「カスタマイズ」するときのURLバーに表示されている数字です。

下のメッセージが表示されダウンロードが開始されます。
┏━━ Pulling theme files from ThemeName (#themeID) on XXXXX.myshopify.com ━━
ダウンロードが完了すると、assets config layout locales sections snippets templates のフォルダがインストールされたのが確認できます。
開発状況をブラウザでプレビュー
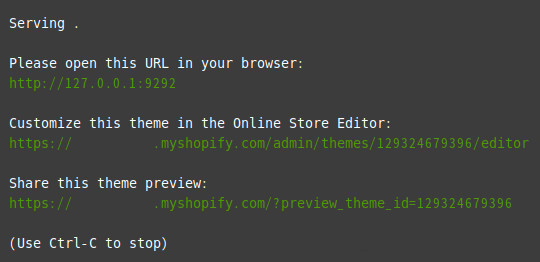
$shopify theme serve
と入力すると、開発ディレクトリとの同期がはじまり、リアルタイムプレビューを確認できるURLが表示されます。

Ctrl + C で同期を止めるまでファイルの変更がすぐにプレビューに反映されていきます。とても便利です。
開発テーマをアップロードする
ローカルの開発データをshopifyにアップロードするには、
$ shoify theme push -i [テーマID]です。 -i オプションで上書きするテーマIDを指定していますが、開発データをそのまま公開テーマと置き換える場合にはオプションなしでも大丈夫です(私は怖いのでやりません)。
その他pushコマンドにはいくつかオプションが用意されていて細かい指定もできます。利用できるオプションは https://shopify.dev/themes/tools/cli/theme-commands#push で確認できます。
![全ブログ記事のURLを取得する [Shopify]](https://mihune-web.com/blog/wp-content/uploads/2022/01/shopify-ogp.png)