特に意味なく、当ブログの検索キーワードを昇順にして見てみますと「らくうるカート html トップ画像大きく」というものがありました。
検索主がその後目的を果たせたのかは存じませんが、今日は久し振りに早く帰ってこれたので気まぐれに解決法を書いておきます。
なお、「html初心者だけど自力で編集したい!」 と検索を繰り返しているだろう人に向けて書きました。
基本的なことしか書きませんので、込み入ったことを調べている方には肩透かしになります。ご注意ください。
余談ですが、帰り道自分以外にも帰宅途中の人がいたので不思議に思っていたのですが、そういえば今日はプレミアムフライデーなんですね。自分には関係なさすぎて忘れていました。プレミアムフライデーを経験したのは人生初めてかも。
もくじ
トップに大きな画像が入りそうなテンプレートを選ぶ
一番手っ取り早い解決策はこれでしょう。
らくうるカートのテンプレートは種類は貧弱ですが、それなりにデザインが分かれているのでイメージに近いものも見つけやすいです。

これで解決! と思ったらトップに大きな画像が入るテンプレはありませんでした。残念。
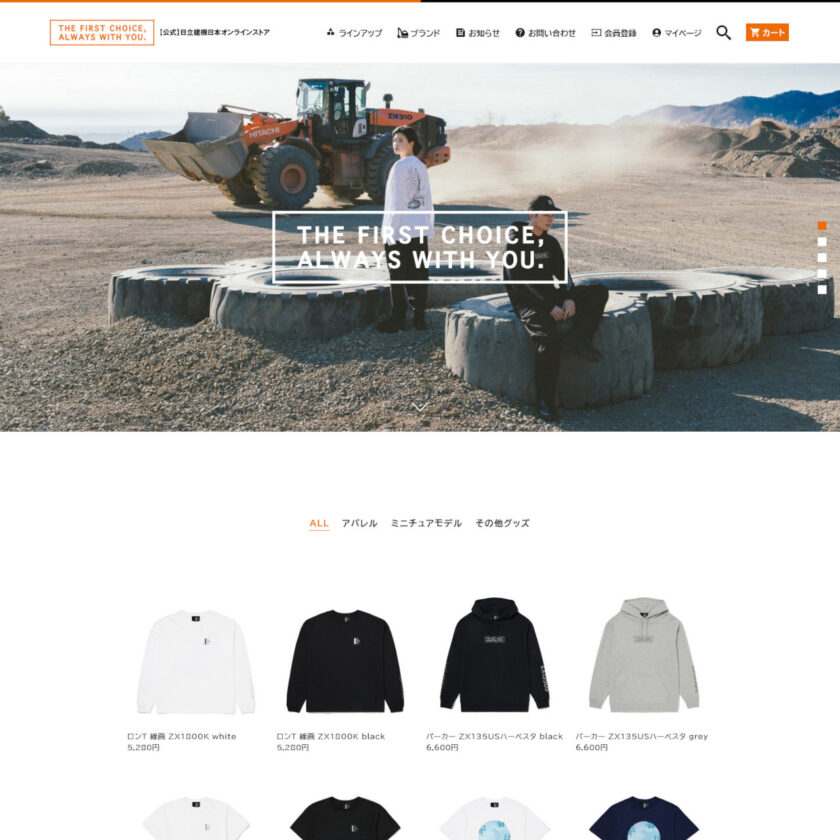
その代わり、トップに大きなスライドが入るテンプレート(T14C-0x)があったのでこれを流用すれば良いと思います。
T14C-0x系のテンプレートを利用したデモ画面 → https://image.raku-uru.jp/documents/demo/yt00020/index.html
テンプレートを追加したら、
で、編集画面を表示。冒頭の「キービジュアル」に挟まれている部分がスライド部分なので、そこに好きな画像URLを差し込んでやれば完成。
<!--キービジュアル▼ -->
<img src="xxxx.jpg" alt="xxx" />
<!--キービジュアル▲-->
注意点というほどでもない基本的なことですが、テンプレートはレスポンシブデザインに対応しているので画像の幅を調整しておかないと、モバイル端末で見たとき画面幅に入りきらないなんて事態もありえます。
cssのメディアクエリ(端末のサイズに合わせて異なるcssを適用させる方法)なり何なりでちゃんと幅を整えておいてあげましょう。
画面幅いっぱいに表示したい場合
もし、検索主の言う「トップ画像大きく」が幅いっぱいの表示をしたいという場合なら、cssの調整が必要になります。
先ほどのテンプレートの場合、サイト全体を #wrapper で最大幅1040pxに指定しているので、そのままだとパソコン表示のときは画面幅いっぱいにはなりません。
#wrapper と #header をmax-width:100%; に。
#wrapper,
#header{
max-width:100%;
}そのままだと、コンテンツ部分の #container まで画面幅いっぱいになので、もし見苦しければそこだけ適度な最大幅を指定してやれば良いでしょう。
#container{
max-width:1040px; /* 一例 */
}
左右のバランスや、モバイル端末での表示がおかしくならないように、デフォルトのcssがどういう指定をしているのか各自の責任においてあらかじめ、しっかりとご確認ください。
万一表示がおかしくなってしかもその原因も分からない! ときにすぐ戻せるように最初のcssファイルは必ず保存しておきましょう。なんらかのヒントになれば幸いです。