ずっと有料SSLしか用意してこなかったショップサーブですが、7月から無料のSSLプランを提供開始しました。
間もなくhttpsサイトをSEOで優先とするグーグルの動きや他社サービスの多くが無料SSLを用意していることへの対応なのかも知れません(それにしても遅い気がしますが)。
実際に導入してみましたがEストア側の作業完了を待つ必要があり、実際にショップサイトにSSL通信が導入されるまでに日数がかかります。
ショップ側の作業自体は少しだけなので、後回しにせず少しでも早く取り掛かりましょう。
もくじ
ショップサーブで無料SSLを導入する
1・SSLの申し込み
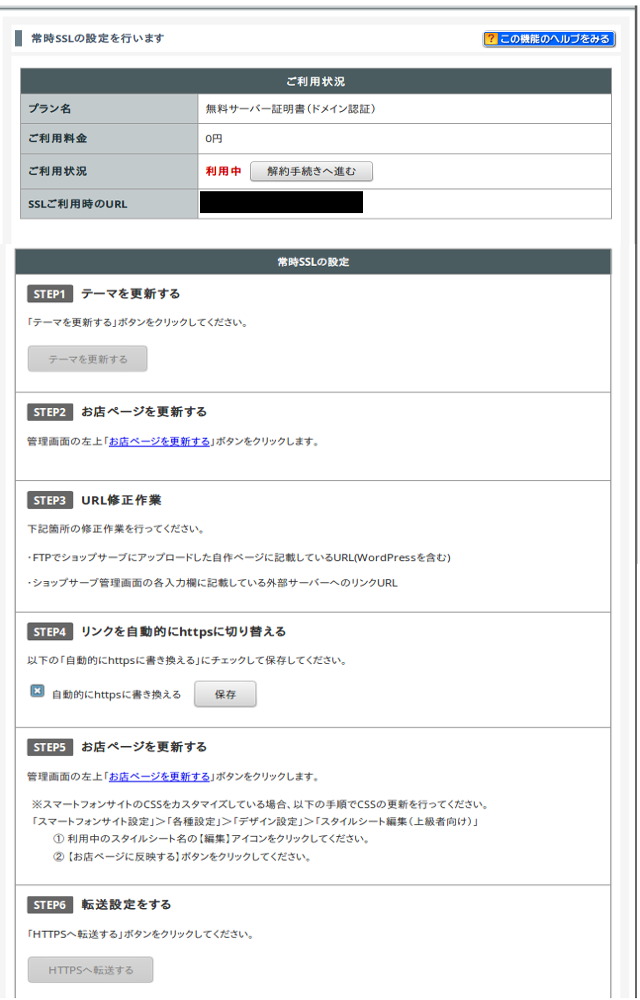
管理画面の「サーバー」から常時SSL設定にすすみ、「無料サーバー証明書」を申し込む。

申し込みしてからEストア側のインストール作業完了までに二週間ほどかかります。(私はちょうど2週間でした)
作業完了するとメール通知があるので待ちます。
2・常時SSLを適応させる
「【Eストアー】 無料サーバー証明書インストール完了のお知らせ」という件名でメールが届きます。
これはSSLに対応させる準備が出来ただけで実際のショップページがSSL化されたわけではないので注意が必要です。
ここからショップ側の作業です。
再び 管理画面 > サーバー > 常時SSL設定 にすすみます。

テーマを更新・お店ページを更新
指示通り「テーマを更新する」をクリックし、「お店ページを更新」します。
自作ページのURL書き換え
自作ページがある場合やショップサーブのWordpressを利用している場合は、http〜で始まるリンクをhttps〜に書き換えます。
STEP4の「リンクを自動的にhttpsに書き換える」に✓を入れると、自作ページ以外のショップ内リンク(画像や商品URL)を自動的に書き換えてくれます。
お店ページを更新
以上の作業が終わればもう1度「お店ページを更新」し、https化作業は完了です。
最後に「https転送する」をクリックすると、旧URL(httpではじまるショップページ)から新URL(httpsで始まるページ)に301リダイレクトが設定され、旧URLに訪れたお客様も新URLに誘導できます。
きちんとSSL化されているか目視で確認
新URLにアクセスし、きちんとSSL化が完了しているか確認します。

注意が出ている場合は、画像ファイルやリンクなどが古いURLを読み込んでいないか確認しましょう