カラーミーにアイコンフォントを入れようとして昨日1日つぶしながら、「そういえばらくうるカートには最初からicomoonが入っていたはず」と思い出していました。
いつか役立つかもしれないので、アイコン一覧を備忘録に残しておきます。
もくじ
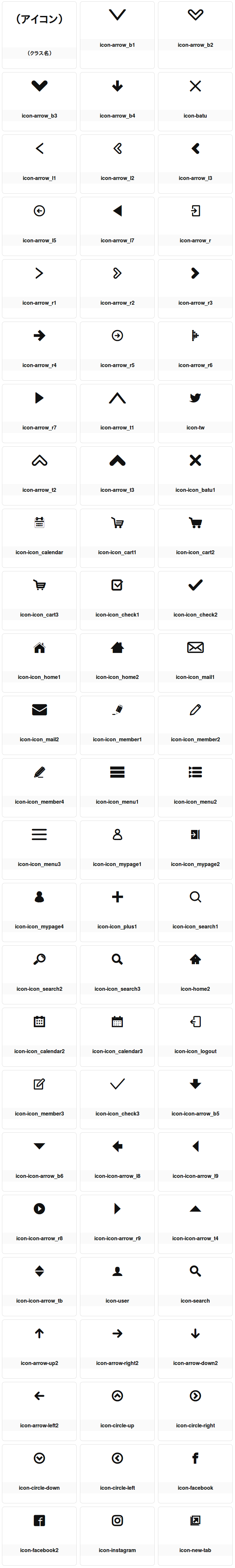
らくうるカートで使えるアイコンフォント
直接読み込むのはまずいので画像化しています。

アイコンの使い方(らくうるカート)
らくうるカートを利用していて自分でカスタマイズする場合、新しく取得したりfont awesomeを使わなくても、上のアイコンなら最初から利用できます。
使い方は、アイコンの下に書いてあるクラス名をつけるだけ。
最下部にあるinstagramアイコンを例にとると、クラス名が「icon-instagram」なので、
<span class=icon-instagram"></span>とすればOK。
例では <span>ですが、別に何でもいいです。
あくまでフォントなので、色やサイズの変更はフォントを装飾する場合と同じです。(font-size color など)