
らくうるカートで動画を使う
らくうるカートのファイル登録はよくある画像ファイルだけでなくmp4などの動画ファイル、pdf、果てはJavaScriptやwebPなども登録できる優れものですが、フリースペース編集には動画ファイルの組み込み機能がないのでHTMLで追加するしかありません。
この記事では、らくうるカートに動画を掲載する方法を3種類ご紹介致します。
もくじ
videoタグの利用
1つ目はHTMLのvideoタグを使用する方法です。HTMLに慣れていないと少し手間はかかりますが細かい設定が可能となります。
手順としては、らくうるカートに動画ファイルをアップロード → ファイルのURLをコピー → videoタグで貼り付け の順番です。
動画ファイルをアップロード
画像のアップロードと同じく、「デザイン」→「ファイル」で動画ファイルをアップロードし、登録されたURLをコピーします。なお、1ファイルにつき最大10MBなので、短尺動画でないときっとアップロードできません。

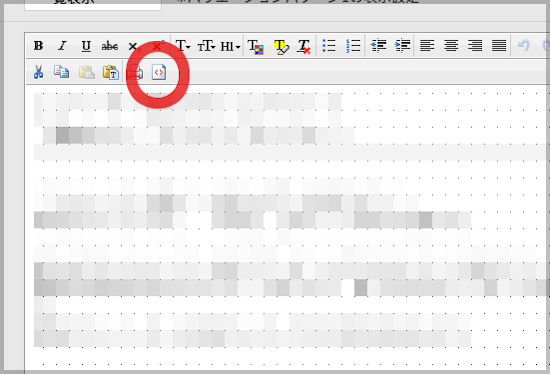
編集したいフリースペースをHTMLで編集する。
らくうるカートのフリースペースはHTMLで直接編集することも可能です。

上図の赤丸部分をクリックするとHTML編集画面に切り替わります。
videoタグの基本構造は
<video src="YOUR VIDEO URL.mp4" width="1000" height="500"></video>です。何も設定しないのならこれだけで貼り付け完了です。
videoタグで利用できるオプション
videoタグには様々なオプションを設定できます。以下によく使うものを一覧しておきます。
| オプション | 意味 |
|---|---|
| autoPlay | 自動再生。muted属性がtrueであることが必要。 |
| muted | trueの場合消音 |
| loop | くりかえし再生 |
| controls | コントロールパネルを表示します |
| playsinline | 映像をvideo要素の領域内で(インラインとして)表示します |
| poster | 動画ファイルを読み込むまでの画像。指定を強く推奨 |
上のオプションはposter属性以外はすべてtrue / falseの論理値をとります。初期値はすべてfalse。オプション名のみと記述するとtrue扱いとなります。
<!-- みほん -->
<video
src="YOUR VIDEO URL.webm"
width="600"
height="300"
autoplay
muted
poster="THUMBNAIL URL.jpg">
<p>ご利用のブラウザでは動画を再生できません。</p>
</video>videoタグに対応していないブラウザではフォールバックとして記述したpタグの文章が表示されます。
YouTubeやvimeoから貼り付け
2つめが多分最もよく使われている方法。
YouTubeやvimeoにアップロードした動画を共有で貼り付ける方法です(iframe)。
先ほどと同じくHTML編集画面をひらき、発行されたHTMLコードを貼り付ければ完了です。
今年に入ってから、「YouTube動画の埋め込みをしているページがGoogle検索で優遇されている可能性」が示唆されているので、アクセス数アップにもつながる可能性があります。
YouTubeやvimeoをiframeで貼り付ける場合にも色々とオプションが用意されています。
iframeでの動画貼り付けに関しては気が向けば書こうと思います。以前、vimeo貼り付けの表示高速化に関してはちらっと書いてますのでご参考までに。「vimeoの埋め込み動画に関する備忘録」
Google Driveから貼り付け
最後はGoogleDriveを使う方法。
数としてはあまり見かけませんがGoogle Driveに動画ファイルをアップロードして、YouTubeなどと同じように「共有」で発行されるコードを使って表示させる方法があります。
らくうるカートの場合は直接動画ファイルをアップロードできるのであまり必要ないと思いますが、動画ファイルを利用できないサイトの場合ですと有効です。
GoogleDriveの動画を表示させる場合、iframeタグを使う方法とvideoタグで表示させる方法の2種類あります。近日中に詳しく書こうと思います。
まとめ
ページ平均滞在時間が年々短くなってきています。ユーザーの即時離脱を防ぎ、短時間で直感的に内容を伝える手段として動画の利用は有効です。
いまやスマホだけでも簡単な動画作成はできますし、商品サービスのアピールに有効活用していきましょう。