以前に制作したBASEテーマ「Loswald」をベースにした姉妹テーマであるRitaを販売開始しました。
Loaswaldがデザインの自由度をコンセプトにしているのに対し、Ritaではデザインの設定項目を減らし、代わりに機能性を大きく増やしたテンプレートとなっています。
この記事ではRitaで用意しているテーマ設定の紹介と使い方について解説します。
もくじ
Ritaのテーマ設定項目
Ritaのテーマ設定 – 1 色の指定
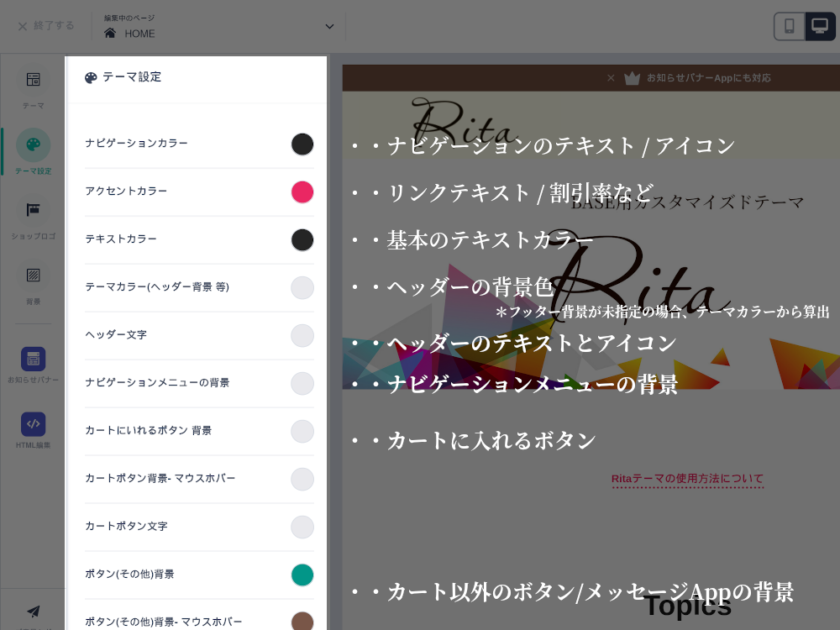
Ritaのテーマ設定は色の設定から始まります。
BASE標準のテキストカラー・リンクカラーなどを含めると、全部で17の色設定があります。
色設定に限らず、すべてのテーマ設定には初期値を用意しているので、必要がなければ指定する必要はありません。


設定項目の説明
ナビゲーションカラー ・・ グローバルナビのテキスト、アイコンの色に使用します。
アクセントカラー ・・ テキストリンクや、セール商品の割引率などに使用します。
テキストカラー ・・ 基本のテキスト
テーマカラー ・・ 主にヘッダーの背景色として使用します。また、フッターの背景色に指定が無い場合、テーマカラーからフッターの背景色を設定します。
ヘッダー文字 ・・ ヘッダーのテキスト、アイコン色に使用します。
ナビゲーションメニューの背景 ・・ グローバルナビゲーションの背景として使用します。
カートにいれるボタン 背景 ・・ 商品ページの「カートにいれる」ボタンに使用します。 * 売り切れ時など販売不可の場合は異なります。
カートにいれるボタン-マウスホバー ・・マウスホバー時、フォーカス時の背景色
カートにいれるボタン 文字 ・・ カートに入れるボタンのテキストカラーです。
ボタン(その他) 背景 ・・ 一般のボタンに使用します。メッセージAppをインストールしている場合、こちらの背景色が設定されます。
ボタン(その他)-マウスホバー ・・マウスホバー時、フォーカス時の背景色
ボタン(その他) 文字 ・・ ボタンのテキストカラーです。メッセージAppをインストールしている場合、こちらの色が設定されます。
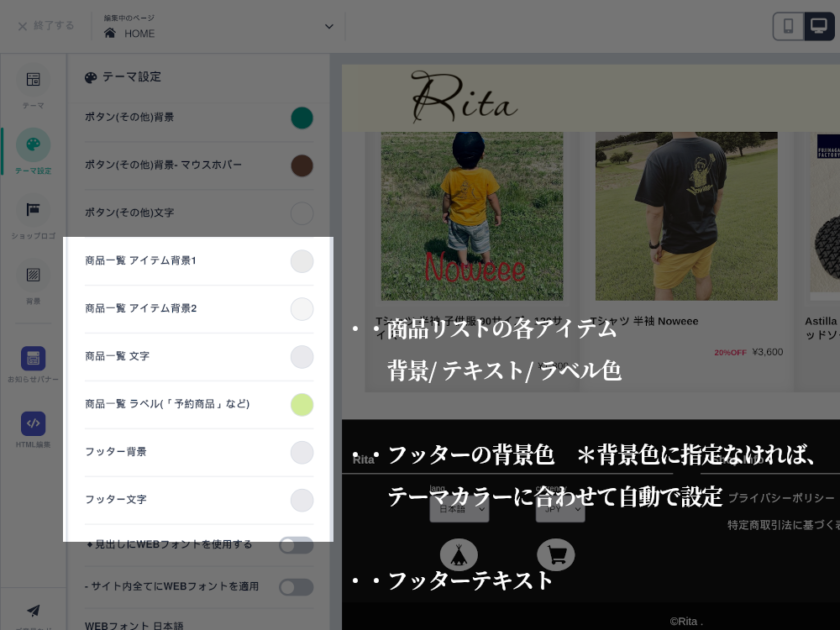
商品一覧 アイテム背景 ・・ 商品リストのアイテム背景色を指定します。背景1、背景2が交互に適用されます。
商品一覧 文字 ・・ 商品名や商品価格などのテキスト色を指定します。
商品一覧 ラベル ・・ 「会員限定」「テイクアウト」など、属性ラベルが表示される場合のラベル色を指定します。
フッター背景 ・・ フッターの背景色を指定します。指定がなければテーマカラーにあわせて自動で設定します。
フッター文字 ・・ フッターのテキスト色(リンク含む)に使用します。
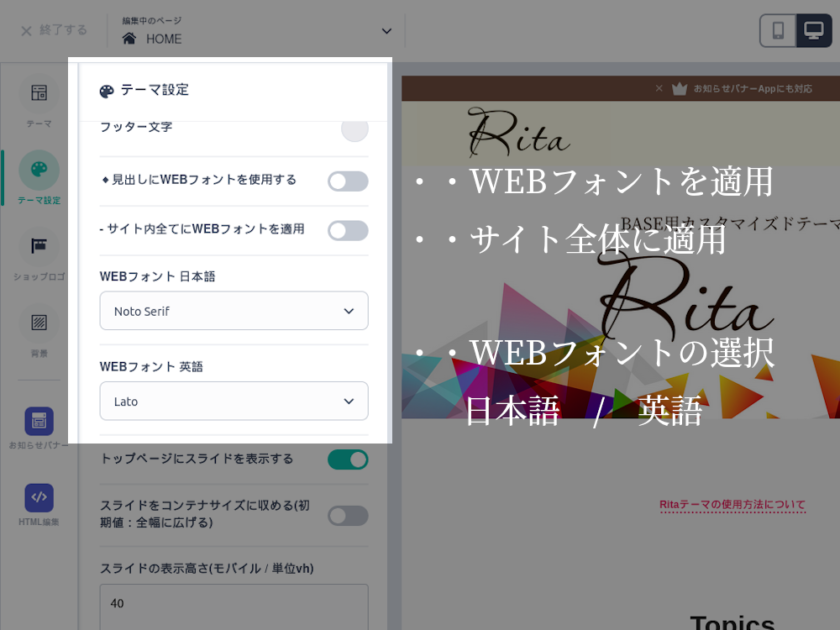
Ritaのテーマ設定 – 2 Google fontの指定
Googleフォントを日本語3種類、英語3種類プリインストールしています。
日本語WEBフォント
- Noto Sans JP
- Noto Serif JP
- しっぽり明朝B1
英語フォント
- Oswald
- Cormorant
- Lato
設定項目の説明
WEBフォントを使用する ・・ WEBフォントを使用するか
サイト全体にWEBフォントを適用 ・・ ONにするとサイト全体のテキストがWEBフォントで表示されます。OFFでは見出し(h1,h2,h3タグ相当)のみWEBフォントが適用されます。
WEBフォント日本語/英語 ・・ 使用するWEBフォントを指定します。

Ritaのテーマ設定 – 3 トップスライドの指定
トップページに最大5枚のスライドショーを表示することができます。

初期状態では、スライドエリアは全幅に設定されますが、コンテナサイズに収まるようにすることもできます。(コンテナに収める場合も最大1200pxまで引き伸ばされます)
スライドエリアの高さは、モバイル / PC別に、vhで指定できます。
付記:vh (view_height)について
モニター画面の高さいっぱいが100vh、半分の高さなら50vhとなります。
スライド画像は、スライドエリアに余白が出ないようにサイズ調整されます(object-fit:cover)。

それぞれのスライドごとにalt属性とリンクを設定することが可能です。
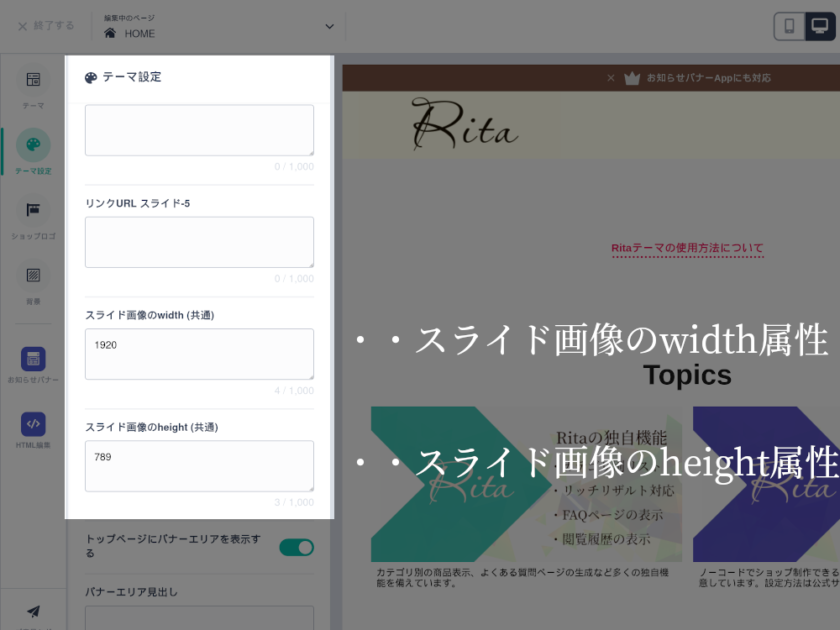
スライド画像のwidth(幅)height(高さ)属性は個別に設定できず、まとめて設定する形です。
スライドごとにサイズが違うことはあまり無いと思いますが、同じサイズにトリミングした画像の使用をおすすめします。

Ritaのテーマ設定 – 4 バナーエリアの設定
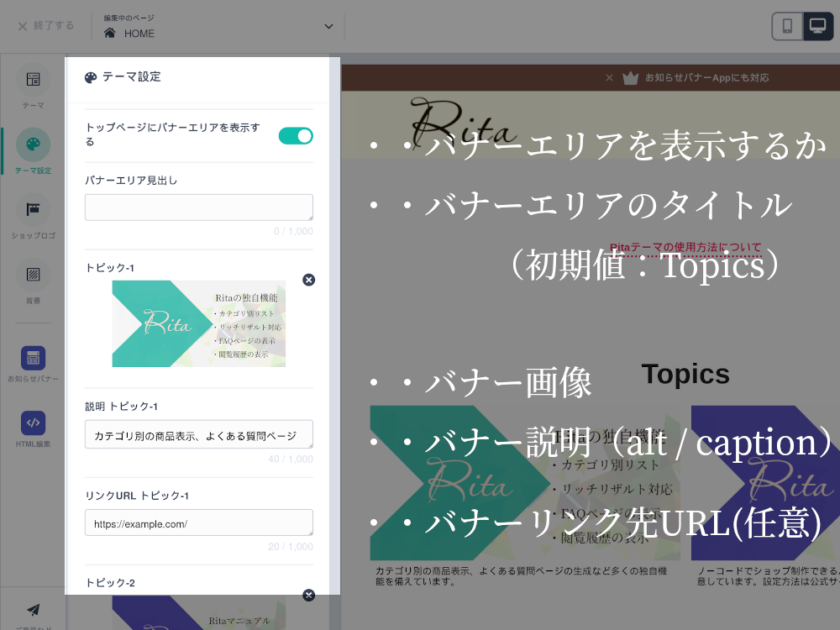
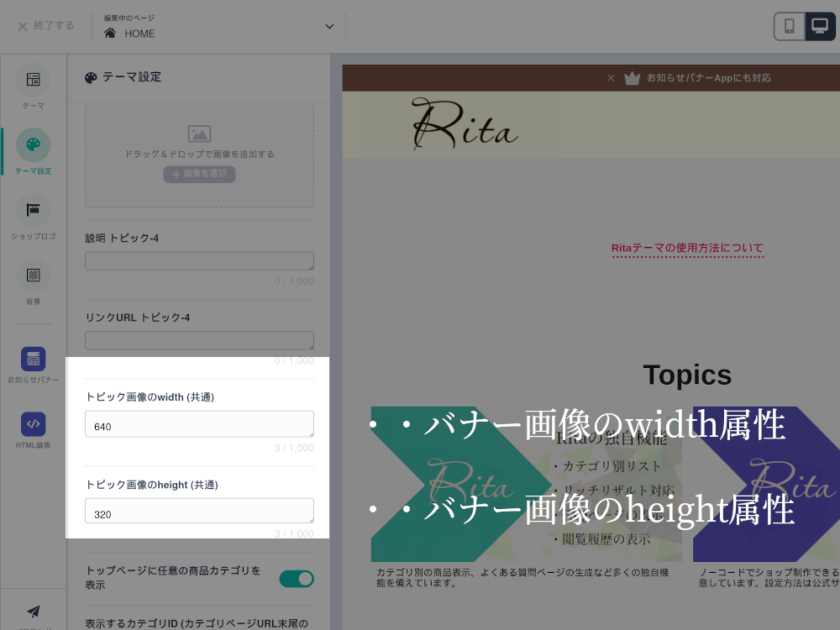
トップページに最大4枚のバナーを表示させることができます。設定方法については、スライドとほぼ同じです。
スライドと違うのは、セクションの見出しを指定できる(初期値は「Topics」)だけです。
バナーの表示サイズは、
スマートフォンサイズでは1列表示。
タブレットサイズでは2列表示。
PCサイズでは、バナー1枚のとき・・1列表示。2枚/4枚・・2列表示。3枚・・3列表示。 となります。


Ritaのテーマ設定 – 5 カテゴリ別商品リストの設定
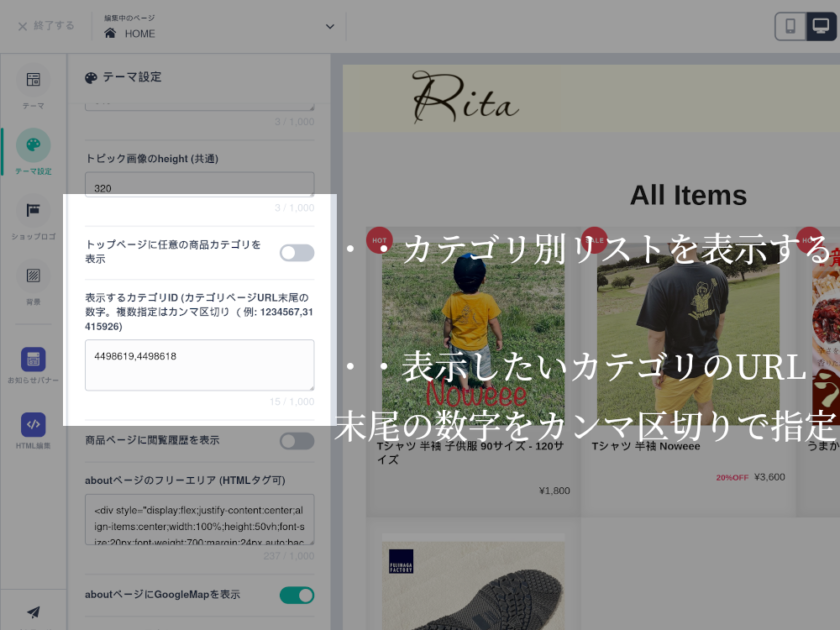
トップページに表示する商品一覧について、すべての商品を表示する(初期値)か、指定したカテゴリ別の商品を表示するかを選択できます。 * カテゴリ管理Appが必要です。

表示するカテゴリの指定は、カテゴリページのURL末尾の数字で指定します。複数のカテゴリを指定するときはカンマ(,)区切りで列挙します。
カテゴリ別リストについて [要確認事項]
- 複数カテゴリを選択した場合、カテゴリの並び順は指定できません。
- 各カテゴリごとに表示される商品は最大6アイテムです。今のところ表示数の変更はできません。
- 表示される商品は、商品管理の並び順に従って選択されます。
- 指定するカテゴリに上限はありませんが、あまりに多くのカテゴリを指定するとページ表示が遅くなる恐れがあります。
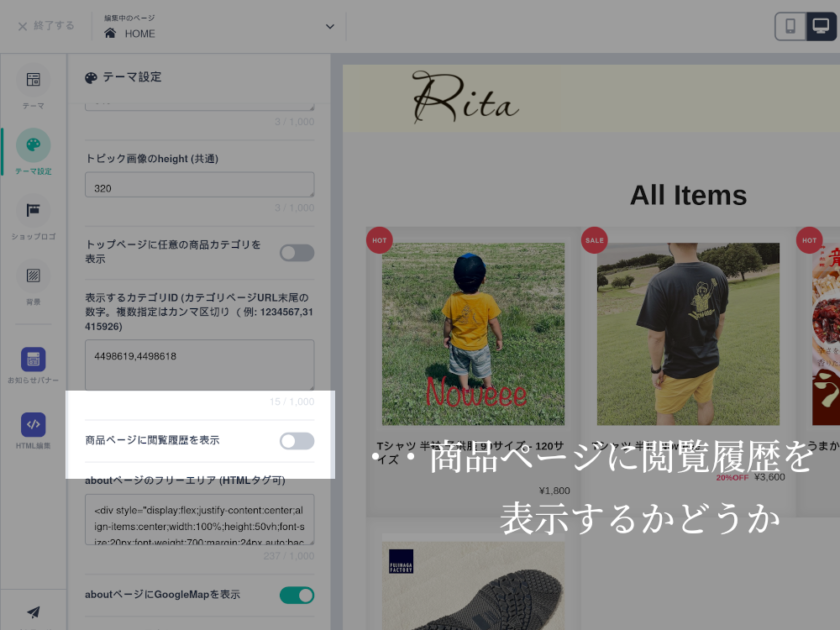
Ritaのテーマ設定 – 6 閲覧履歴の表示設定

商品ページ末尾に閲覧履歴を表示するかどうか選択できます。
表示される履歴は直近の10アイテムです。
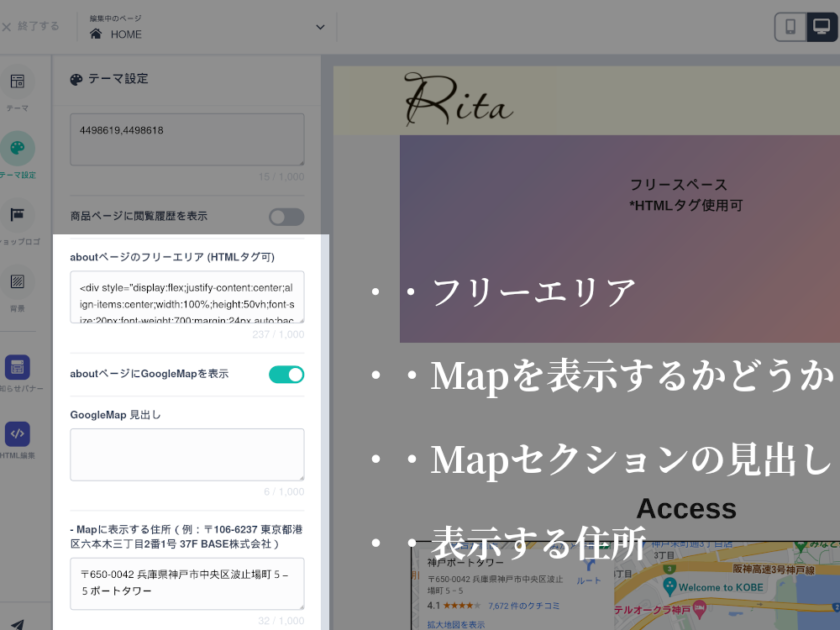
Ritaのテーマ設定 – 7 Aboutページの設定
フリーエリア(HTMLタグ有効)
Aboutページ(ショップ紹介)にフリーエリアを用意しています。
HTMLタグも有効ですので、ご自由にお使いください。
Google Mapの設定
AboutページにGoogle Mapを表示することができます。
Mapセクションの見出しは変更可能です(初期値「Access」)。
GoogleMapに住所登録しているのに地図上に事業所名が表示されない場合は、郵便番号や事業所名を追加するなど、具体性を高めてお試しください。

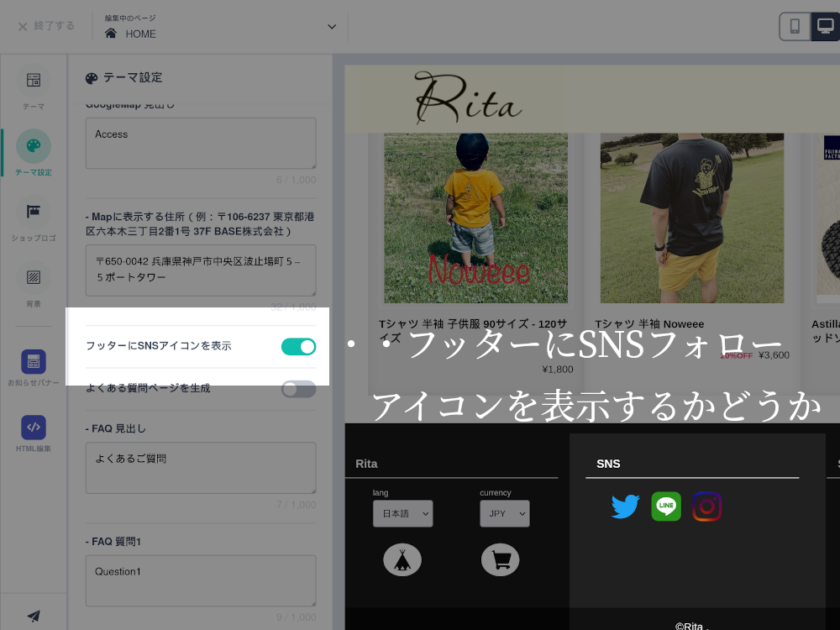
Ritaのテーマ設定 – 8 フッターのSNSアイコン
初期値では、フッターはショップ名とShop Info(プライバシーポリシー、特商法リンクなど)のみですが、SNSのフォローアイコンを表示させることができます。
表示されるアイコンは、BASE管理画面の「ショップ設定」に登録されているSNSのみです。

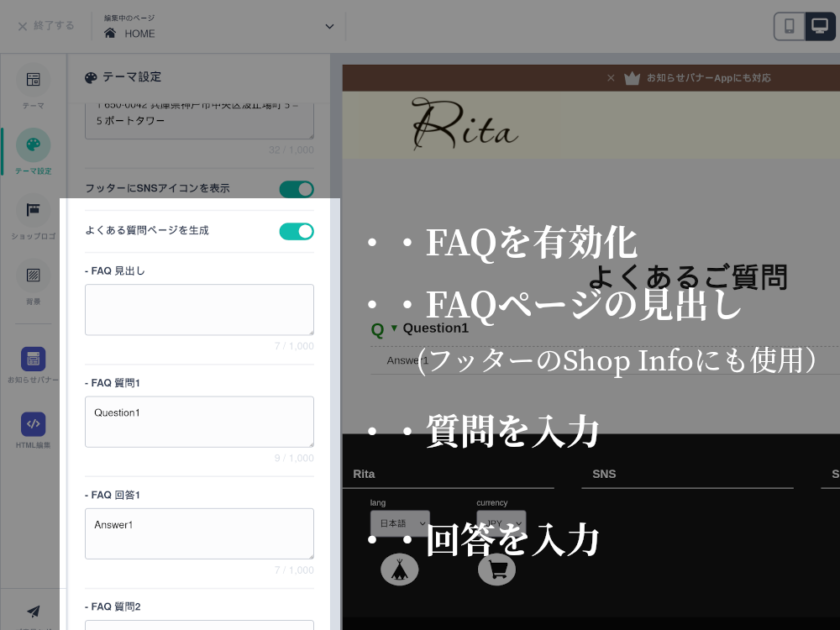
Ritaのテーマ設定 – 9 よくあるご質問の設定
FAQ(よくあるご質問)を最大10個登録できます。
FAQページを有効にした場合、グローバルナビ、フッターナビにも表示されます。

設定項目の説明
- よくある質問ページを生成 ・・ よくある質問ページを生成します。URLは [ショップURL]/?page=faq となります。
- FAQ見出し ・・FAQページに表示される見出しのほか、フッターのShop Infoに表示されるリンクテキストに使用します。
- FAQ質問、FAQ回答 ・・ 1〜10まで用意しています。質問と回答の両方が入力されていなければ表示されません。
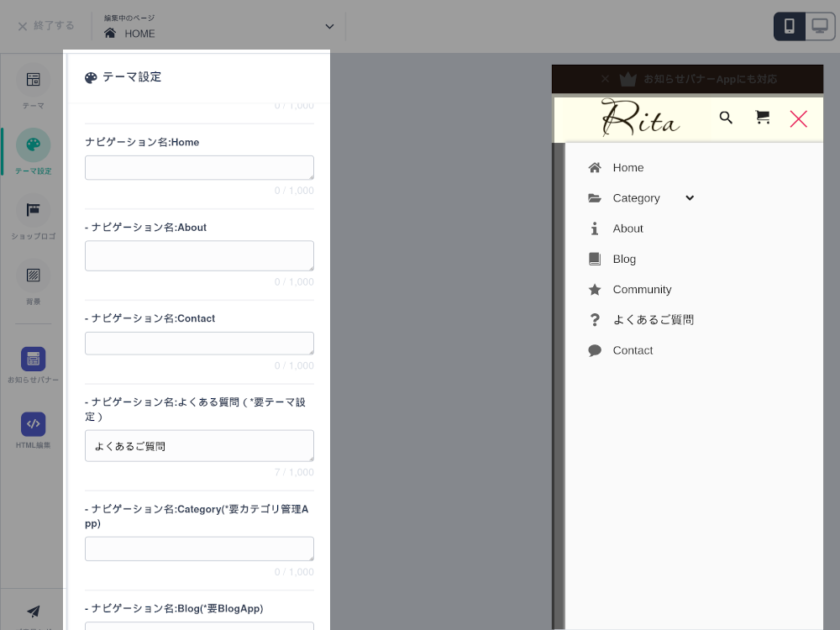
Ritaのテーマ設定 – 10 各ページ名称の設定
グローバルナビゲーションや各ページタイトルで表示される、名称を変更できます。
Aboutページ、Contactページ、Communityページ、Blogページ、Coinページ、FAQページでは、ページタイトルとしても使用します。

Ritaテーマのご注文について
BASE用テーマ「Rita」はデザインマーケットでは販売しておりません。
ミフネショップのみで販売しておりますのでご了承ください。