商品オプションの設定
Word Press(Woo ComerceプラグインとSquare (スクエア)![]() )で作るネットショップ編も第6回。今回は商品オプションの設定方法です。第1回(WooComerceとSquareの連携)から読む場合はこちら。
)で作るネットショップ編も第6回。今回は商品オプションの設定方法です。第1回(WooComerceとSquareの連携)から読む場合はこちら。
Squareについては以下
もくじ
商品オプションの設定(手動)
商品登録にはCSVファイルをつかった一括登録と、個別に登録する方法の2種類ありますが、今回は手動登録の説明です。
CSV登録するにしても、個別登録の設定項目&内容は知っておく必要があるので、知っておいて損はない内容です。
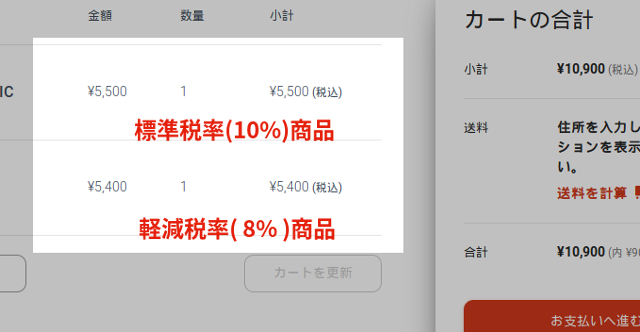
今回はHogeTシャツに「色」と「サイズ」のオプションを設定するという流れでいきます。完成図は下のようになります。

汎用オプションと個別オプション
手動でオプション登録する場合でも、さらに2種類の方法があります。
1つは先に「オプション」を登録しておき、各商品ページに適用させていく方法。
もう1つは商品個別にオプションを追加していく方法です。
いくつかの商品で同じオプションを利用する場合は前者。1商品でしか使わないオプションなら後者で良いと思います。今回は前者を中心に説明し、途中で少しだけ個別オプション登録について触れます。
オプションは「属性」で登録
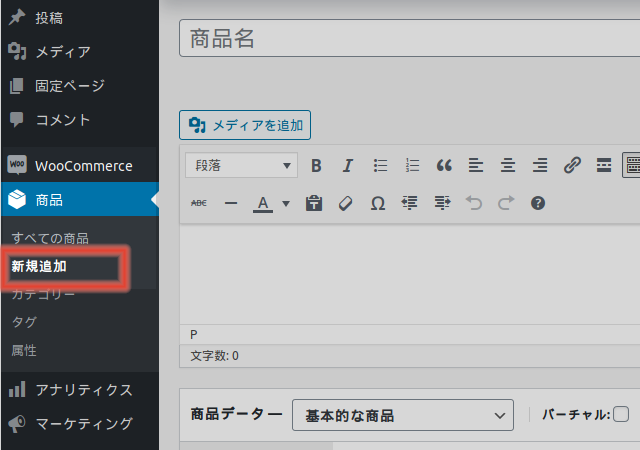
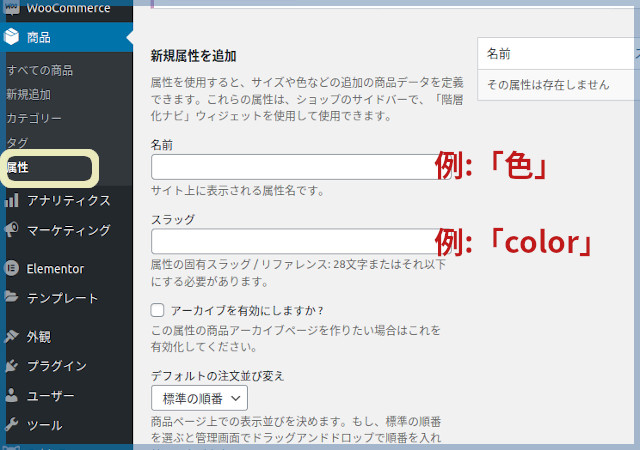
Woo Commerceプラグインがインストール済の管理画面なら、管理画面サイドバーに「属性」という項目が出ているはずです。この属性がオプション名となります。
属性(オプション名)と条件を登録

まずは属性の名前とスラッグ(スラッグはURL表示されるので英数字推奨)を登録
次に属性の一覧から「条件を設定」を選択。「条件」と訳されているのでわかりにくいですがオプションの選択肢のことです。連続入力はできないので1つずつ追加していきます。

これでオプションの設定は完了ですが、まだ商品に紐付けられていませんので次に商品の個別編集に移ります。
商品オプション(属性)を登録する
ここからは商品の編集です。
流れとしては、商品に先ほど作った属性(オプション)を適用させ、属性値(オプションの選択肢)ごとに価格等の情報を登録 となります。
商品データを変更
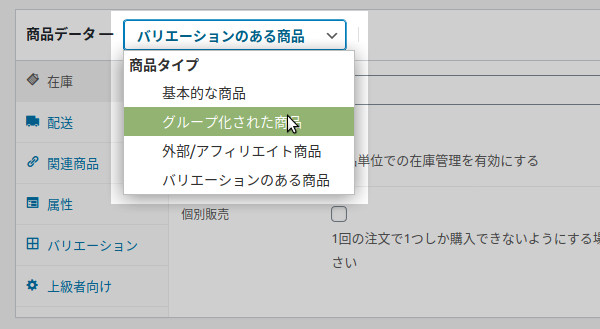
ここからの作業はすべて商品編集ページ中ほどにある「商品データー」で行います。

まずは商品タイプを「バリエーションのある商品」に変更。
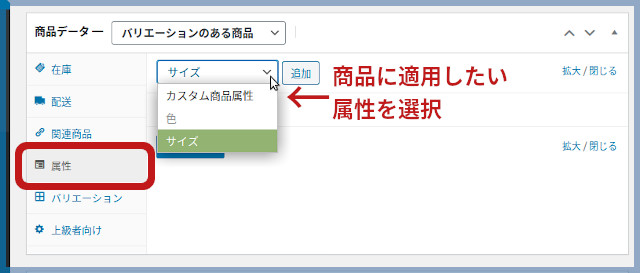
属性を商品に追加
「属性」タブに移動し、適用させたい属性を追加します。ちなみに「カスタム商品属性」を選択すると、この商品でのみ利用できる属性を登録できます。個別オプションの場合はそのように設定できます。

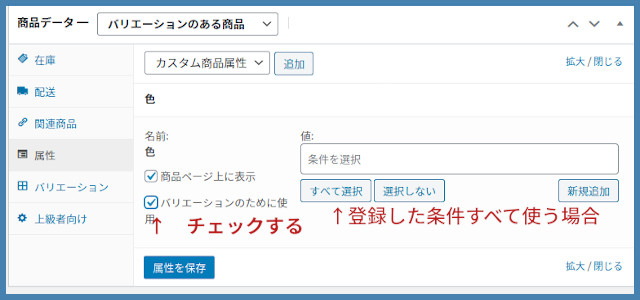
属性を追加しても最初は条件(オプション選択肢)が空白ですが、すべて選択 をクリックすると登録した選択肢が全て登録されます。選択肢は手動で追加・削除が可能です。保存する前に「バリエーションとして利用する」へのチェックを忘れずに。

バリエーションの設定
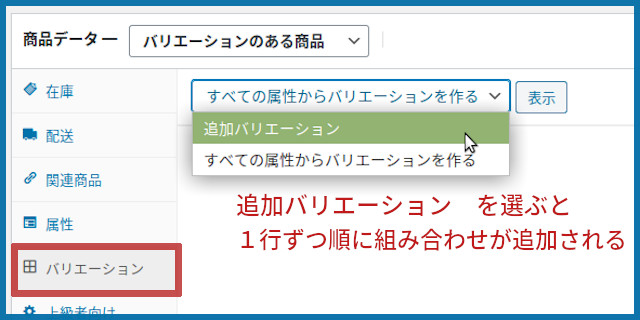
次は「バリエーション」タブに移動。「すべての属性からバリエーションを作る」を選択すると、属性タブで適用した全オプションの組み合わせが作成されます。(例:ブラックxSサイズ ブラックxMサイズ ホワイトxSサイズ ホワイトxMサイズ)

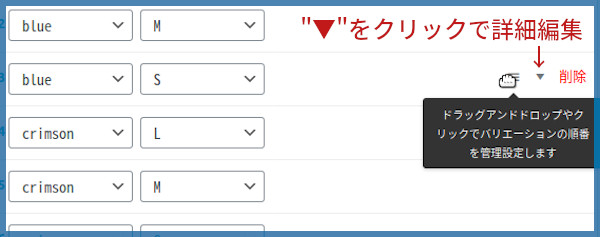
バリエーションにフォーカスすると右端にメニューが表示され、不要なバリエーションの削除やドラッグ&ドロップによる並び替え、詳細編集ができます。この詳細編集が全バリエーションに対して必須作業です。

バリエーションの詳細編集
バリエーションには全て価格を入力する必要があります。たとえバリエーションごとの価格変更がなくても必須です。価格入力がなければ表示されません。
価格以外にも商品画像や在庫設定、送料区分の設定が可能です。1商品のオプションではなく、バリエーションごとに別個の商品データとして扱われると理解していただければ良いでしょう。
これで、商品オプションの設定は完了です。お疲れ様でした。