
オンラインでも利用できるカード決済サービス「スクエア」と、WordPressの「WooCommerce」プラグイン(無料)を利用したネットショップ作成手順についてまとめておきます。
WordPressでショップを構築し、ショップにSquareアカウントを紐付ける流れとなるので、Squareアカウントをお持ちでない場合は先にアカウント作成しておいてください。
↓
Squareについては初期費用や月額料などは一切不要、決済手数料3.6%のみ発生します(Square決済の通常手数料は3.25%~ですが、Square for WooCommerceでは手数料3.6%となります)。
もくじ
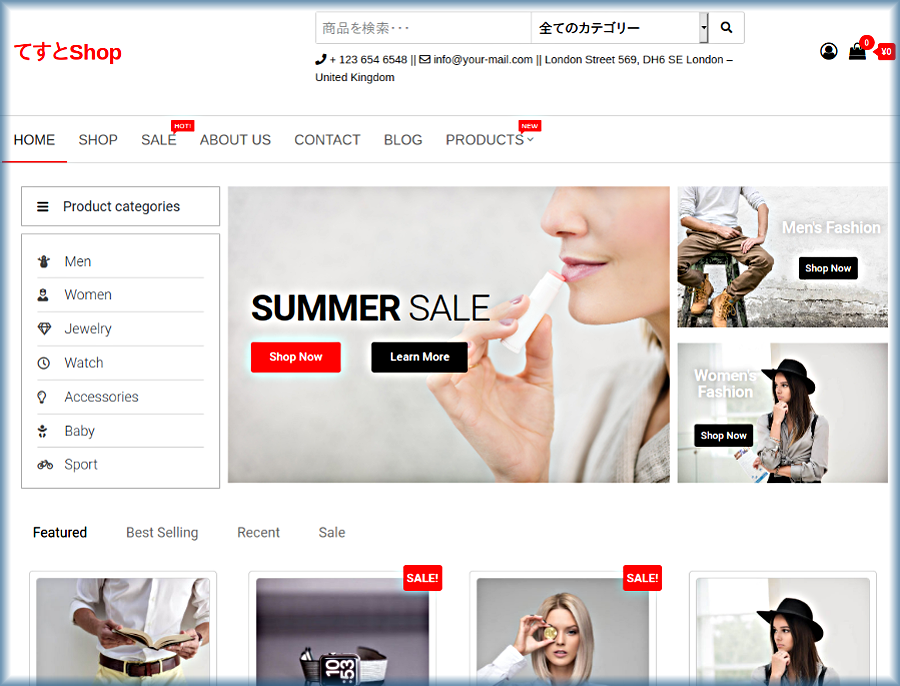
WordPressでネットショップを構築する
日本でスクエア決済を使えるネットショップを(スクラッチなしで)構築するには、WordPressの「WooCommerce(ウーコマース)」プラグインを使います。
海外のプラグインですがほとんど日本語化されているので、導入は難しくないはずです。
この記事では、WooCommerceのプラグイン導入からスクエアの設定まで順に説明します。
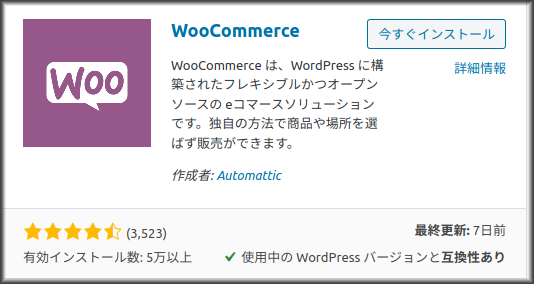
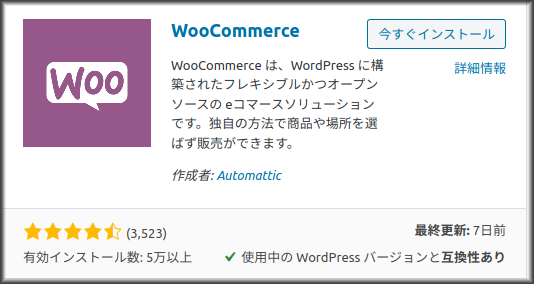
WooCommerceプラグインをインストール

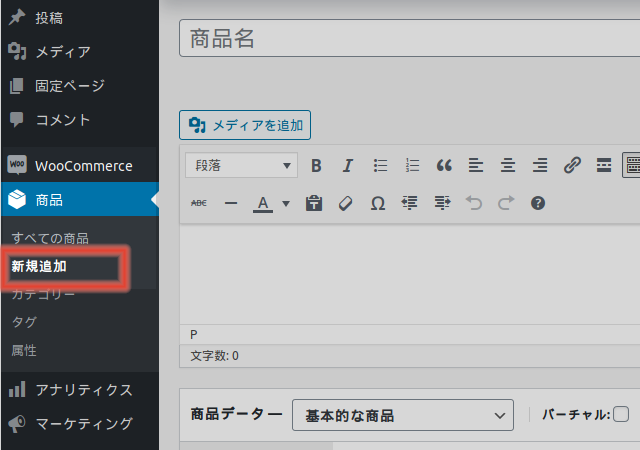
WordPressのプラグイン追加で「WooCommerce 」を検索。すぐに出ると思うのでインストール&有効化。
ダッシュボードにWooCommerceの設定ウィザードが出てくると思うので、素直に設定画面にすすみます。
「新しい改善された設定サービスを使用して、ストアを迅速に稼働させます」という表示に従うと、セキュリティ対策用にJetPackプラグインが絶対にインストールされます。
問題なければそのまま設定サービスへ(後からJetPackのみ消すことも可能)。
すでに別のセキュリティ系プラグインが入っていて競合させたくない場合などは、下の「以前の方法〜」で設定に進みます。
基本ショップ情報の設定
住所・通貨・商品の種類(物理商品かデジタルか)、などの基本事項を設定します。

決済方法を選択する
ネットショップで使用する決済方法を指定できます(stripe・ paypal・ 小切手・銀行振込・代引き)。この時点ではSquareは選択肢にありません。
決済方法は後から設定することも出来るので、スキップで飛ばしてくれても構いません。
なお、
stripe を選択した時は「 WooCommerce Stripe」「GatewayWooCommerce サービス」「Jetpack」プラグインが。
paypalを選択した時は「 WooCommerce PayPal チェックアウトゲートウェイ」プラグインが自動でインストールされます。
WordPressテーマを選択する
決済の次は、wooCommerce対応のWPテーマとおすすめプラグインの選択画面が出てきます。
ちなみに、WooCommerceに対応している無料テーマは「StoreFront」以外にもたくさん存在します。
StoreFrontを導入するのならば、チェックを入れてインストール&有効化します。このブログではStoreFront以外のテーマを利用(次記事で解説)していきます。

あと2つは、Mailchimp(メールマーケティング(メルマガ)プラグイン)、Facebookマーケティングプラグイン。
必要であればインストールします。
WooCommerceの基本設定完了
ここまでのステップでJetpackをインストールしなかった場合、JetPackインストールしないの?という画面が表示されますが、不要ならスキップ。これで基本設定は完了です。
続いて、SquareをWooCommerceに紐付けますので「ダッシュボード」にすすみます。
WooCommerceにスクエアを紐づけする
WooCommerceの「機能拡張」→ 「Payments」
と進むと、追加できる決済方法が一覧表示されます。
上段右辺りにSquareがあると思うのでクリックすると、スクエア用のプラグインインストール確認画面が出ます(Square for WooCommerce)。
↓
インストール(InstallNow)
↓
WordPress.comのアカウント作成orログイン画面が出ます。
「WordPress.comのアカウント」は、サイトにログインするときのID、パスワードではありませんのでお間違いないように。
Akismetプラグインの認証に必要なので持っている方も多いと思います。
その場合は「すでにアカウントをお持ちですか」からログイン。アカウントがなければ新規作成。
↓
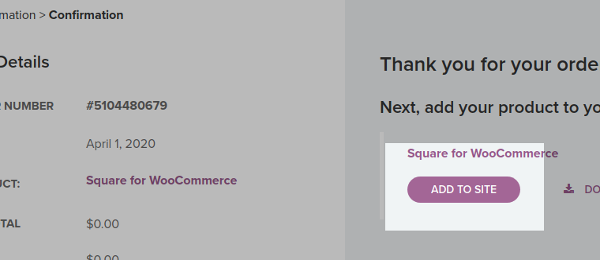
購入する(0円)
↓
購入完了画面 右側の「add to site」をクリックし、サイトとSquareを連携。→承認(approve)。

自動的にリダイレクトされ、ダッシュボードに戻ってきます。
WooCommerceにSquareアカウントを登録

の「connect with square」か、
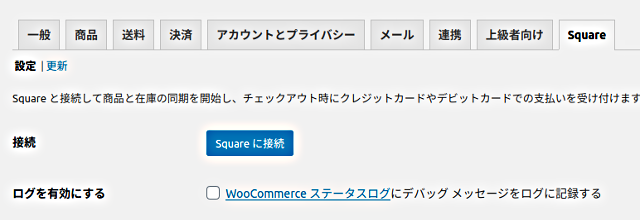
WooCommerce → 設定 → Squareとすすんで

「Squareに接続」をクリック(どちらでもリンク先は同じ)
スクエアアカウントでログインし、サイトを承認。
Redirect Meで管理画面に戻り、
WooCommerceの「設定」→「決済」
にすすむと、一番下にスクエアが追加されているので有効化。
これでWooCommerceでスクエア決済が利用できるようになります。
お疲れ様でした。
Square決済が適用できているか確認する
商品を追加したら、実際にSquare決済が適用されているか確認しておきます。
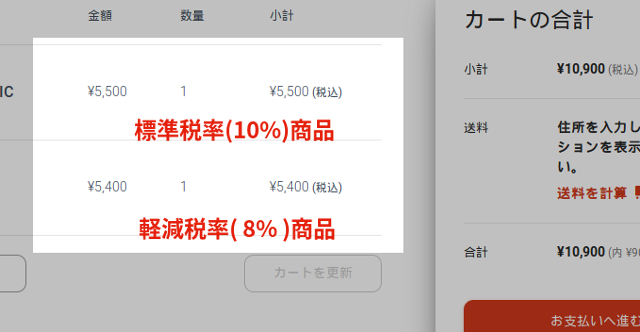
こちらがまず商品画面(カスタマイズなし)

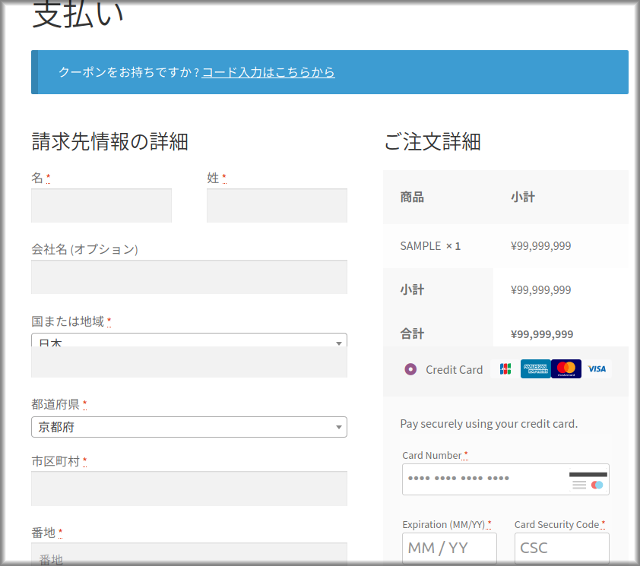
カートに入れる から決済画面にすすみ、Square決済を指定すると次のような画面になります。