前回「WordPressでネットショップを作る」の続きです。
〜前記事の概要〜
「WooCommerce」とカード決済Square (スクエア)![]() を使ってWordPress製ネットショップを作る。初期設定とサービスの連携について
を使ってWordPress製ネットショップを作る。初期設定とサービスの連携について
前回はWooCommerceプラグインの設定とSquareの紐付けまででしたので、今回はWooCommerceに対応したテーマなどデザイン面を解説していきます。
もくじ
WooCommerce用のテーマを選択する
WooCommerceプラグインは投稿タイプに「商品」を追加していたり、商品属性を追加できたり、カートページが用意されていたりと、ブログ投稿以外に様々な追加が施されているため、それらに対応したテーマを使う必要があります。
WooCommerce公式で用意している無料テーマはstore_front、及びその子テーマ3種類です。
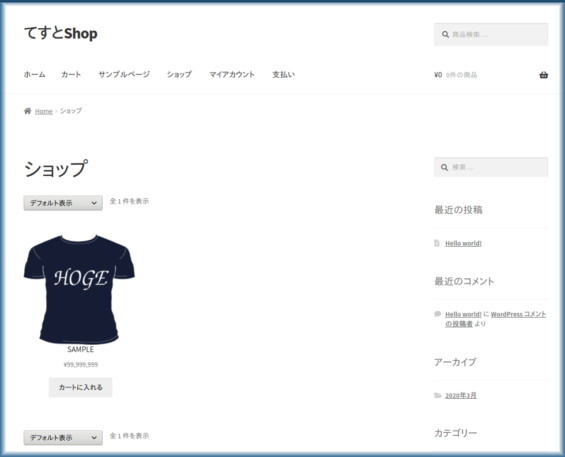
ちなみに前回のサンプル画像にはstorefrontをインストールして表示していましたが、カスタマイズ一切なしで表示させるとこんな感じです(1枚目:indexページ・2枚目:商品)。


非常にシンプルな見た目ですが、「カートに入れる」のように最初から日本語に変換されているので、今のところ日本語化させる必要は無さそうです。1からショップ構築したい人はstorefront使ってあれこれカスタマイズされると良いでしょう。なお今回はしません。
「Envo Storefront」をインストール
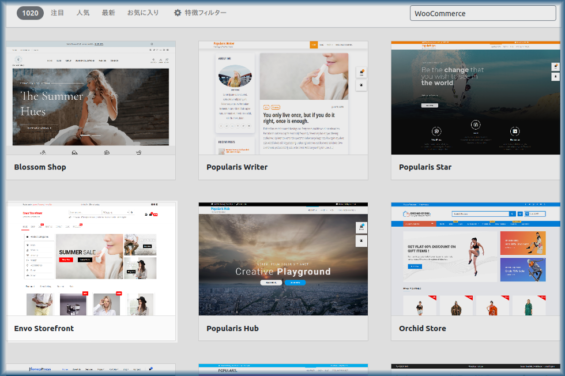
WooCommerceのWEBサイトで紹介されている無料テーマは4種類しかありませんが、探せば色々あります。
検索してみると、WooCommerce用のテーマがぞろぞろ出てきます。

今回は「Envo Storefront」を利用します。
賛否両論でしょうがとにかくスピーディにショップ構築するには一番おすすめ。
テーマをインストールして有効化。
1クリックダウンロードとElementor Page Buiderでサイトをスピード作成
『サンプル(テーマのスクリーンショットやデモページ)ではお洒落なサイトだったが、いざ自分で同じように作ろうとすると挫折してしまう。。』
そんな経験をお持ちの方もいらっしゃるのではないかと思いますが、今回そんな心配は不要です。
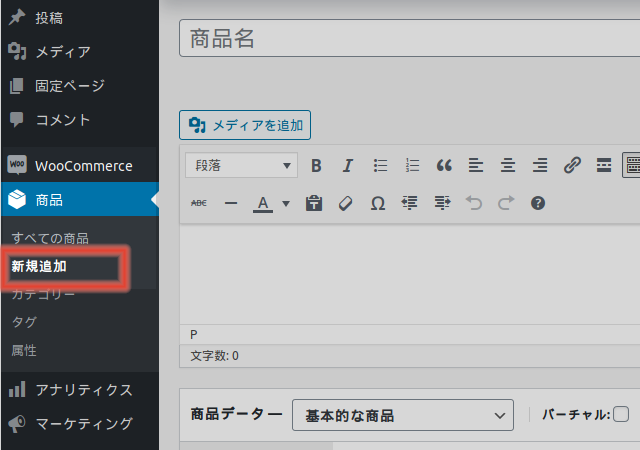
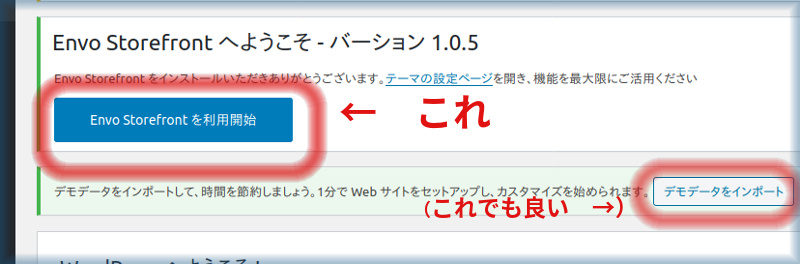
Envo Storefrontを有効化するとダッシュボードに「EnvoStorefrontを利用開始」という表示が現れますのでクリック。

クリック先で、ブロックエディタである「Elementor Page Buider」のインストールと、「1クリックダウンロード」(デモデータのインポート)を実行。
1クリックダウンロードで、EnvoStorefrontのデモページと同じ設定を完全にコピーできます。
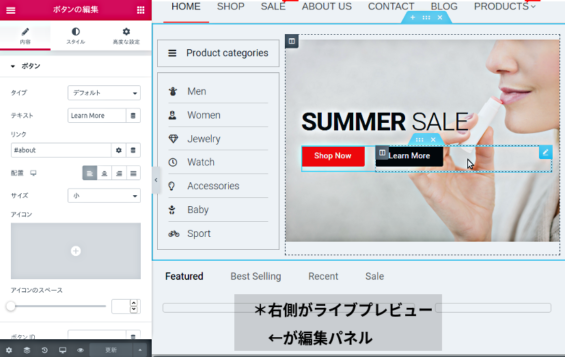
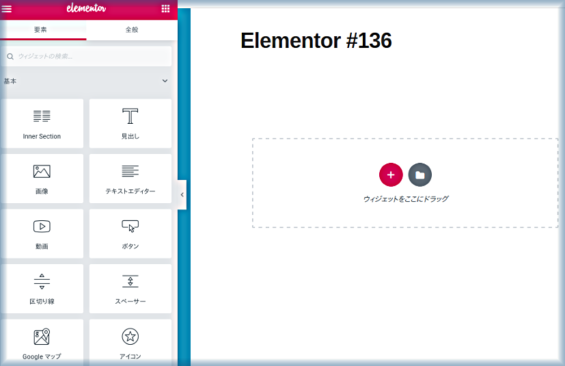
Elementor Page Buiderは、完全なブロックエディタプラグインですので、実際にページを見ながらパーツを加えたり外したりのライブ編集が可能です。

(* 実際のライブプレビューに色はつきません ↑)

HTMLやCSSの知識はほぼ必要なく、本当に視覚的に編集できるので初心者の方でも心配ありません。
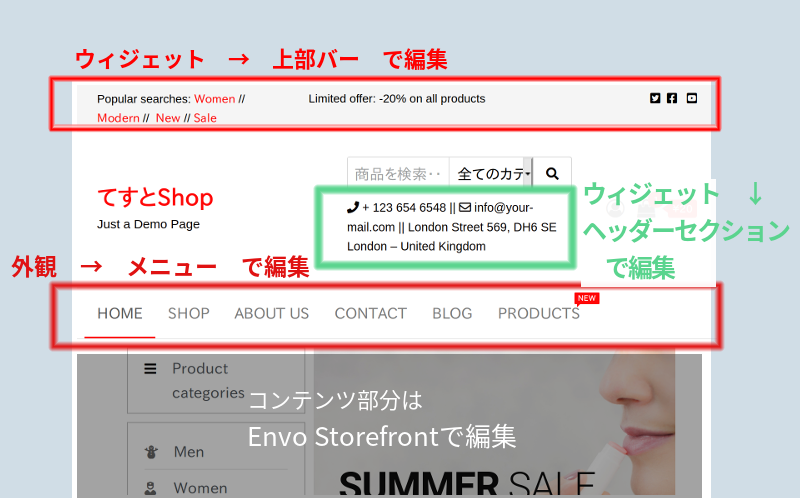
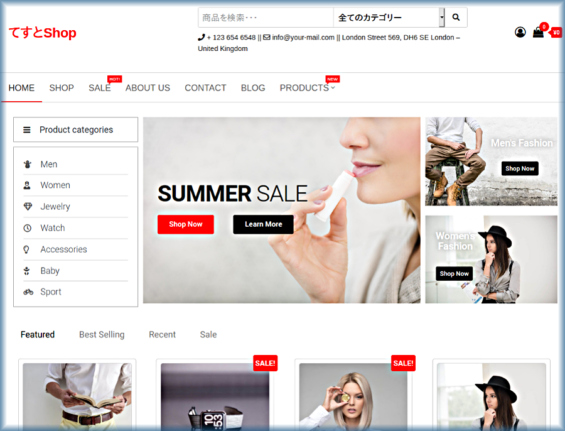
なお、1クリックダウンロード直後のサイト表示(ホーム)↓。

ここに表示されている商品や画像、カテゴリーなどは実際に追加されているので、ダッシュボード > 商品 から一括削除(または下書きに変更)しておきましょう。
バナー画像や、テキスト、リンクなどを自社用に書き直していけば、圧倒的スピードでショップデザイン完了です。
本当、楽な時代になりましたね〜
ページ編集時の注意
ページ編集の際にElementorPageBuilderではなくWordpressデフォルトの編集機能を使おうとした場合、ちゃんと警告も出てくれますが、無視して使ったりするとphpプログラムがエラーを吐き、最悪の場合サイトが壊れます。
おとなしくElementorPageBuilderで編集するように注意しましょう。

今回はここまでです。次回はテーマ編集についてもう少し掘り下げます。