BASEテンプレートカスタマイズMemo
このブログで繰り返し書いてきたとおり、事業としてネットショップを開設するならBASEは個人的におすすめしませんが、
という人には丁度良いツールなのかも知れません。(現に身内に上記のようなことを言われました)
その流れでテンプレート編集を委託され(有料)、初めてBASE![]()
![]() のテンプレートカスタマイズを行ったので、備忘録に残しておこうと思います。
のテンプレートカスタマイズを行ったので、備忘録に残しておこうと思います。
BASEテンプレートは独特なので最初面くらいましたが、シンプルなので慣れればそんなに難しくありません(ただし、凝りだすと面倒くさくなってくる)。
もくじ
HTML編集Appが必要
BASEのテンプレート編集には「HTML編集App」のインストールが必要です。
以前は980円ぐらいの有料アプリだったはずですが今は無料です。要望が多かったんでしょうね。
編集用に用意されているテンプレートや、自分で購入した有料テーマを基にしたHTML編集が可能です。
よくある誤解ですが、「無料のオフィシャルテーマを使って、その一部分だけHTML編集する」ことは不可能です。
なお、HTML編集できるのはテンプレートのみで、たとえば商品説明やショップ紹介などのテキスト入力欄にはHTMLタグが使用できません。
余談ですが、このHTML編集Appのように、BASEはインストールしないと利用できない機能が結構あります。例えばカテゴリー管理や商品検索もアプリなしでは使えません。
「面倒なことはしたくない」と言っても、最初にアプリ探して入れる手間がかかる(ある程度ちゃんとしようと思ったら10個ぐらいは入れることになる。ほとんどは無料)ので、逆にBASEのほうが面倒くさい気もします。そこは人それぞれなんでしょう。
なお「ネットショップを無料で使えるものがBASE以外にあるのか?」と聞かれれば、
Square (スクエア)![]() (ノーコードで手軽に作れる & 決済手数料3.6%のみ必要 & インスタ投稿の取り込みも簡単)や、イージーマイショップ
(ノーコードで手軽に作れる & 決済手数料3.6%のみ必要 & インスタ投稿の取り込みも簡単)や、イージーマイショップ![]() (かなりの高機能ショップ。サブスク販売にも対応。)。
(かなりの高機能ショップ。サブスク販売にも対応。)。
または、2021年から無料プランができたカラーミーショップ [PR]![]() をおすすめします。
をおすすめします。
BASEテンプレート編集の注意点
BASEでHTML編集した後の注意点として、「ある日突然独自タグの扱いが変わっている、無効になっている」があります。
更新情報を見落としていると無自覚に非推奨タグを使用し続けている という事態になりかねませんので、HTML編集Appを使用する前にその点を理解しておきましょう。
ページの振り分け
他のネットショップを使ったことがある方なら、ページの種類ごとにテンプレートが用意されているのに慣れているかもしれませんが、BASEテンプレートは1つのhtmlコードで全てのページを制御しています。
ページの種類
BASEのページタイプは以下です。カッコ内はページ振り分けに必要となる変数で、*印があるのはアプリインストールが必要なページです。
- トップページ(IndexPage)
- カテゴリー(IndexPageCategory) *
- 検索結果(IndexPageSearch) *
- 商品ページ(ItemPage)
- お問い合わせ(ContactPage)
- 特商法(LawPage)
- プライバシーポリシー(PrivacyPage)
- ショップ紹介(AboutPage)
- ブログページ(BlogPage) *
コインページ(CoinPage)*(2021年5月廃止)- コミュニティページ(CommunityPage) *
BASEにはフリーページが無いので、この10種類のページを駆使してショップ制作することになります。
2021年5月 追記: 「ページ追加App」が誕生し、任意のページを追加できるようになりました。
ただし現時点で、オフィシャルテーマでしか利用できないため、HTML編集Appでカスタマイズしたテーマや、デザインマーケットの有料テーマでは利用することができません。
条件文(if)もループ処理も{block} … {/block}
BASEテンプレートでif文やfor文を記述することは出来ません。代わりに{block}というタグがその役割を果たします。
たとえば、{block:ItemPage} 〜 {/block:ItemPage}で、商品詳細ページだけに表示したいHTMLコードを書くことができます。
逆に{block:NoItemPage}「商品ページ以外」のようなタグも用意されています。詳しくはBASEデベロッパー:BASE Templateをご参照ください。
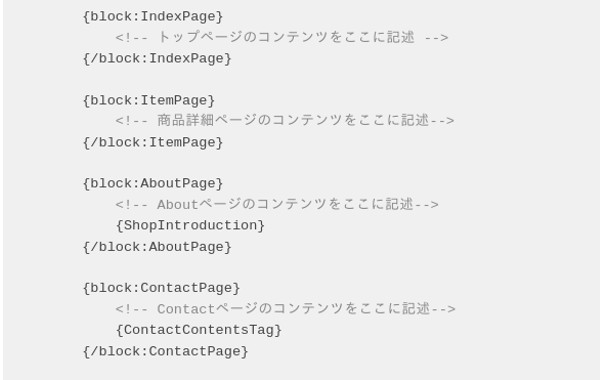
↓はBASE Developersから引用

上図にカテゴリーページと検索結果ページがありませんが、IndexPageの中で分岐するので、{block:IndexPage}〜{/block:IndexPage}の中に記述します。
条件文にandもorもelseも使えないので、複数条件の場合は変数を重ねる。orやelseは1つずつ個別に記述します。これが一番面倒だった記憶があります。
下に書きますが、独自変数で自前の条件文を設定することは可能です。
商品ループ
カテゴリのループや、商品情報のループもif文と同じく{block:}〜{/block:}で行いますが、ループ処理は決められた専用のタグでしか行なえません。
それ以外のループ処理は使用できないので、同じ{ block }タグでもif文と混同されることはありません。
たとえば「商品一覧を表示させるループ」には{block:Items}〜{/block:Items}という変数が用意されています。
ネットショップのテンプレートでループ処理といえばあとは「商品画像」ですが、悲しきかな商品画像をループで取り出すことはできません。
BASEの商品画像は最大20枚まで登録できる仕様なので、{block:ItemImage1}から{block:ItemImage20}まで個別に用意する必要があります。コピペで済む話ではあるものの非常に面倒くさいし無駄にコードが長くなるのでできれば改善してほしいところです。
独自変数の追加
head内に{block:hidden}で囲む形で独自の変数をmetaタグで登録し、テーマ設定として利用することができます。
自社ショップをカスタマイズするのなら、そんなまどろっこしい真似をしなくてもcss変数など設定しておけば良いのですが、テーマを納品物として制作する場合、ショップオーナーが自由に記述・変更できるので便利です。
登録数に上限はありませんが、テンプレート文字数に上限があるので注意。
text(文字)、 color(色)、 image(画像)、 select(選択肢)、if(条件) の5種類を登録できます。
たとえば、{myColor} で色を登録しておくと、BASEのテーマ設定画面にカラーピッカーが登場し、オーナーは自由に色を指定できます。あとは必要な箇所に{color:myColor}と記述すれば登録した色コードが出力されます。
<!-- 見本 -->
<head>
{block:hidden}
<meta name="color:myColor" content="" label="背景色を選んでください">
<!-- content="" の値を入力しておくと初期値になります -->
{/block:hidden}
</head>
<body>
<div style="background-color: {color:myColor};">hoge</div>
</body>詳しくはBASE Developers「デザインオプション」にて。
インラインCSSの注意点
敢えて、{color:myColor}という例を出しましたが、一見するとcssのcolorプロパティを指定しているように見えることに気付かれたかた思います。
古いデザインテンプレートではcolorを設定しているCSSが変数に誤解されるエラーが実際に発生します。
<!-- エラーが起きうる -->
<style>p{color:{color:myColor}}</style>
<!-- 閉じタグを省略しなければ問題ない -->
<style>p{color:{color:myColor} ; }</style>
このエラーは、2020年9月以前のショップデザイン機能でのみ発生しているらしいので、2020年10月以降に登録、またはショップデザイン機能をアップデートしている場合は問題ありません。
自動で出力されるコンテンツはHTML制御できない
たとえば、テイクアウト商品にはテイクアウトに必要な情報(引取り可能時間や場所など)が自動で表示されますが、これら自動表示のコンテンツの多くは、実際に表示してみないと、どのようなHTMLが出力されているのか把握できません。
CSSをあてることは可能ですが、Appごとにクラス名も異なるので、すべて確認していくのは地味で面倒な作業です。
特殊なタグ・NotLoadItemsPage
HTML編集に取り掛かると一行目から「{block:NotLoadItemsPage}」という変数が出てきて??となります。
BASEは販売商品数が多かった場合でも一覧表示を ページ分割せず、続きの商品を非同期で読み込んでいく仕様になっています。
そのため、ページ末尾にある{block:LoadItemsPage}タグ内にはajaxで続きを読み込むためのHTMLを記述。それ以前には通常時のHTMLを記述します。
非同期とは何かとざっくりと簡単に説明すると、たとえばGoogleMapの埋め込まれているサイトで地図の位置を変更したりズームインアウトしてもmapだけが情報更新され、ページそのものが再読み込みされることはありません。このようなページ上で一部のみ情報更新させている仕組みを「非」同期通信と呼びます。
独自のCSSファイルやJSファイルをアップロード
BASEのデザイナー登録は、別にテンプレート販売しようなんて思ってない人でも登録できます。
デザイナー登録が完了すると、BASEデベロッパー用ダッシュボードの「ツール」から自作のcssファイルやjsファイルをアップロードすることができます。
↑ 機能アップデートによりデザイナー登録は不要になりました。HTML編集画面からファイルアップロードできます。
アップロード完了するとlink用のURLが発行されるので、それをテンプレートのhtmlに記述すればOKです。
ちなみにアップロードしたファイルの修正やファイルURLの確認は出来ませんので、修正したい or URLがわからなくなった場合は再度アップロード→URLの取得。という流れになります。
BASEテンプレートのカスタマイズ例
機能面でいろいろカスタマイズされているのは、カスタマイズテンプレートとして販売している「Rita」がおすすめです。
うちのBASEショップも、HTML編集だけで出来る範囲(BASEのAPIも使用しない)で色々いじっています。
その分パフォーマンス性に欠けているので参考にするのはまずいですが、HTML編集だけでも色々できるよということは分かると思います。魔改造の主だった内容は下記ブログ内で説明しています。
ご参考まで。