css一行でできるCLS改善
slick.jsを使用している場合のCLS改善方法です。
とりあえず結論を書くと、
<ul class="slide">
<li>・・・</li>
<li>・・・</li>
<li>・・・</li>
</ul>のとき、
.slide > li:not(:first-child){
display: none;
}でOK。
もくじ
slick.jsのCLS対策。詳しい解説
CLSとは、ページ描画後に発生するレイアウトのガタつき度合いです。
リンクをクリックしようと思ったら遅れて表示されたバナーが出現。リンクが下にずれたせいで誤クリックしてしまった という経験は誰もがあると思いますが、このようなレイアウトズレをCLSという値で表します。(Cumulative Layout Shift)
CLSは、影響を受けた範囲 × 移動した値(%)で算出します。
ということは、もしヘッダーがズレたりすると、ヘッダー以下も全部影響されるのでCLS値はかなり大きくなります。
スライドは大体ページ上部にあるので、CLS値が大きくなる原因になりやすいです。逆にいえば、ここだけ対処しておけば後はほとんど問題ない場合が多いです。
cssの説明
.slide > li:not(:first-child){
display: none;
}サイトが重いときなどに、slickのスライドが縦並びに全部表示されて、それからスライダーに収まるのを見たことがある人も多いと思います。ガタツキどころではないレイアウト崩れです。
あれを防いでいるのが上のCSSです。最初のスライドアイテム以外をdisplay:none で消しているだけのシンプルなものです。
slickjsが読み込まれると、ul と li タグの間に2つぐらいdiv タグが差し込まれるのでこのcssは無効となり、2枚目以降のスライドもちゃんと表示されます。
あとは基本的なことですが、メディアファイルにはちゃんとwidth height 属性を指定しておきましょう。
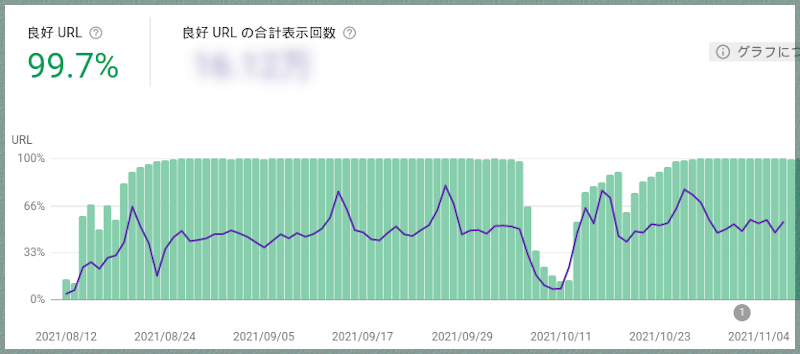
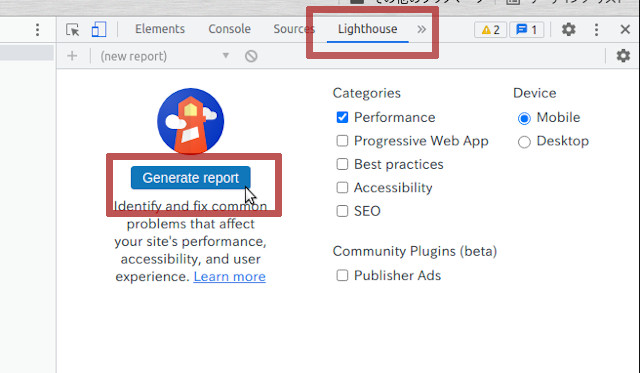
自サイトのCLSを確認する
CLSは、GoogleのPage Speed Insights、またはChromeの拡張機能である Lighthouseのcore web vitalで確認できます。