Search Consoleに「ページエクスペリエンス」という項目ができているわけですが、きちんと確認はされていますでしょうか?

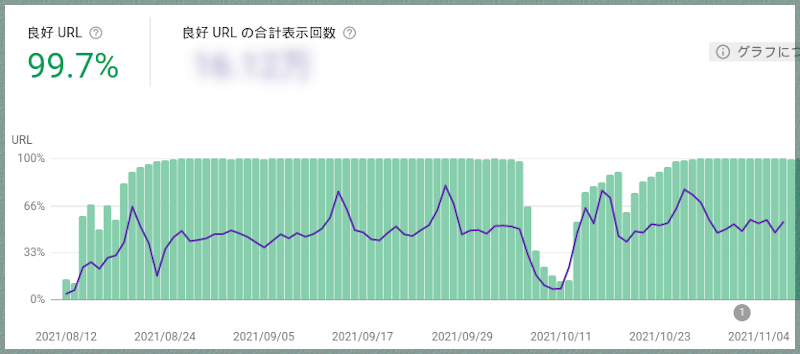
弊社ブログではほぼ100%が優良ページに認定されていましたが、6月のGoogle Coreアップデート以降一気にゼロになってしまったサイトもあるそうです。
CoreアップデートではLightHouseのポイントが採用されることとなり、優れたユーザー体験を提供しているかどうかがこれまで以上に重要視されるようになりました。
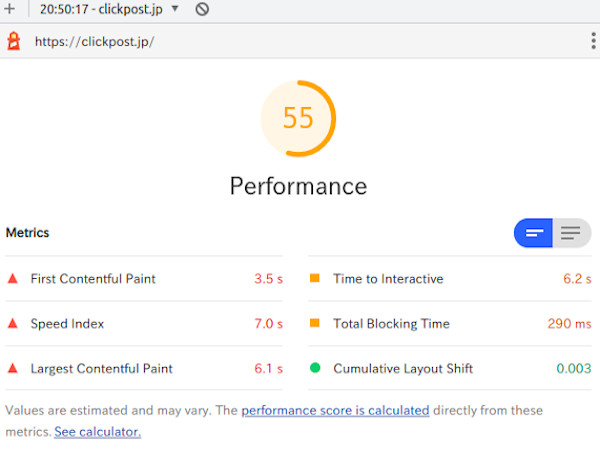
LightHouseはこれまでもPage Speed Insightsには参考指標としては出ていましたが、要するに表示が遅いとか、読み込みが遅いせいでレイアウトがずれてしまうとか、そういうことがあるとダメだという話です。
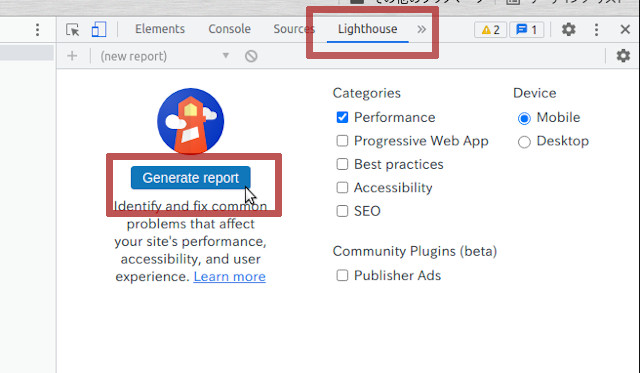
LightHouseは、google chromeのデベロッパーツール(F12キー)でも確認できますね。


もくじ
Core Web Vitalの改善ポイント
CLS(レイアウトずれ)の改善
まず確認すべきは画像にwidth height属性がもれなく記述されているかどうか。レスポンシブデザイン黎明期にはwidth heightは書かない方が良いとされていましたが、現在のwidth height属性はアスペクト比(画像の縦横比)をブラウザに伝えるための重要な要素です。必ず記述するようにしましょう。
他によく見かけるのは、java scriptで動的に要素のheightを決めている場合、多くは固定ヘッダーの高さなど、を原因とするCLSの発生です。
レイアウトずれの影響を受ける範囲が広いほうがCLS値が高くなりますので、ヘッダーあたりでズレが生じるとヘッダーから下が全てずれることになるので、一気に高いポイントがつけられます。
FCP LCP TBTなどその他
レイアウトシフト以外の原因をざっくりまとめれば、とにかく遅いのがいけないということです。
その中で、一番大きなウェイトを占めているのはjava script。点数を下げる原因の3割から4割はjava scriptです。読み込む位置を変えてみる。必要であればasyncやdefer属性を使う。そもそも不要なものが入ってないか調べてみる。 など、JSの見直しをしてみましょう。
webP画像や、srcsetの使用により適切な画像ファイルを提供する
可能であれば、webPなどの次世代型画像ファイルを使用します。圧倒的にデータサイズが小さくて済みます。
また、srcset属性を利用し、ブラウザサイズにあわせた適切なサイズの画像を用意することも重要です。ネットショップの場合、webPは使えないサービスも多いのですが(webPが使えるのを確認したのはらくうるカートぐらいです。)、srcsetなら使えます。
WordPressサイトの場合、すでにwebP変換・srcset設定を行っている画像系プラグインが多くあるので、知らず知らずのうちに利用できているケースもあると思います。
lazyloadの利用
サイト読み込み時に表示されていない部分の画像やiframeについてはlazyload(遅延読み込み)が有効です。
一部ブラウザを除けばネイティブlazyloadが使えるので、loading=”lazy” と付け足すだけでOKです。全てのブラウザに対応したければ、loading属性の有無で切り替える下のコードが有用です。
<img src="{DUMMY-URL}" data-src="{IMAGE-URL}" width="" height="" alt="" class="lazyload" loading="lazy">
<script>
if ('loading' in HTMLImageElement.prototype) {
//loading属性をサポートしているブラウザの処理
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
const img_srcset = document.querySelectorAll("img[data-srcset]");
img_srcset.forEach(img_srcset => {
img_srcset.srcset = img_srcset.dataset.srcset;
});
}
else {
const script = document.createElement('script');
script.src = '//cdnjs.cloudflare.com/ajax/libs/lazysizes/5.3.0/lazysizes.min.js';
document.body.appendChild(script);
}
</script>さらに速さを求める
一通りの処置を済ませてさらに先を求めるとなると、1000分の数秒を改善していくような地道な作業の繰り返しです。
同じ処理を別々に書いていないか。使用していないCSSはないか。CSSでいえば、#hoge > img よりも、 .hoge-image の方が速くなるので、単一のID・クラス名に変えてやるなど。
Webフォントを使用している場合は、preconnect(事前接続)、 preload(先読み込み)を駆使してやると結構数値が変わります。詳しくは下リンク先。
速さを必要以上に追求しない
最初に書いた通り、LightHouseの評価は4割近くがjava scriptの影響を受けるのですが、じゃあすべてのJSを外してPageSpeedInsightsで100点とればベストなのかといえば、そういうわけではありません。(そういう人を見たことがあるので)
JSはサイト運営に不可欠な機能を読み込んでいたり、リッチなページ体験を提供するために使われているのであって、決して無駄なものではないはずです。
その辺りはバランス感覚ですが、速さに取り憑かれて肝心なものを見失わないようにだけ気をつけてください。