BASEのテンプレート制作やカスタマイズのご依頼をお受けするとき、実施するようにしている作業の1つが「構造化データ」の設置です。(2022年現在、BASEのオフィシャルテーマ利用であれば構造化データを生成しているようです)
BASE![]() は「簡単さ・手軽さ・初期コスト無料」と引き換えにSEO面が弱いので、少しでも多く検索トラフィックを獲得しようと思うなら、
は「簡単さ・手軽さ・初期コスト無料」と引き換えにSEO面が弱いので、少しでも多く検索トラフィックを獲得しようと思うなら、
- ひたすら商品数を増やす
- とにかく自社ブランドを確立する(会社名、ブランド名で検索してもらえるようになるまで)
- 自力でテーマカスタマイズしてSEO面の性能を高める
などの対策が必要となります。
構造化データはリッチリザルトを表示させるためには必須ですし、クローラーが商品情報を認識するためにももしかしたら役にたっています。
リッチリザルトについては「構造化データに関する記事」をご確認ください。
もくじ
構造化データをJavaScriptで生成しても良い
構造化データは、HTMLタグに1つずつitemプロパティを書き込むmicrodata形式と、scriptタグを使用してまとめて記述するJSON-ld形式がありますが、Googleはjson-ldの使用を推奨しています。
BASEだけでなく、カラーミーショップ [PR]![]() 、らくうるカートなどの制作でも当然構造化データは設置しますが、これらのテンプレートはphpまたはpythonを使って変数を加工できるので、JSON-ldの生成もさほど難しいものではありません。
、らくうるカートなどの制作でも当然構造化データは設置しますが、これらのテンプレートはphpまたはpythonを使って変数を加工できるので、JSON-ldの生成もさほど難しいものではありません。
しかしBASEは、そのままだと使用しづらい変数が多く、microdataで書くしかないものだと思っていました。
ところが、「java scriptで構造化データを生成してもクローラーは認識してくれる」と、あちこちのブログに書かれていました、、(しかも4年前とか、、 不勉強が露呈)
早速、先日ショップ制作に携わった「Noweee」様のBASEに試験導入。

BASEの変数をjava scriptで加工してまとめてJSON形式で出力する
念の為に試してみたところ、変数をそのままscriptタグに入れても変換されて出力されます。
(例)
<script>
const name = '{ItemTitle}';
</script>
と入力すれば
<script>
const name = '商品名';
</script>
で出力されるなので、加工が必要な変数だけ先に加工しておき、そのままで使用できる変数はそのままjsonに放り込んでしまえば良さそうです。
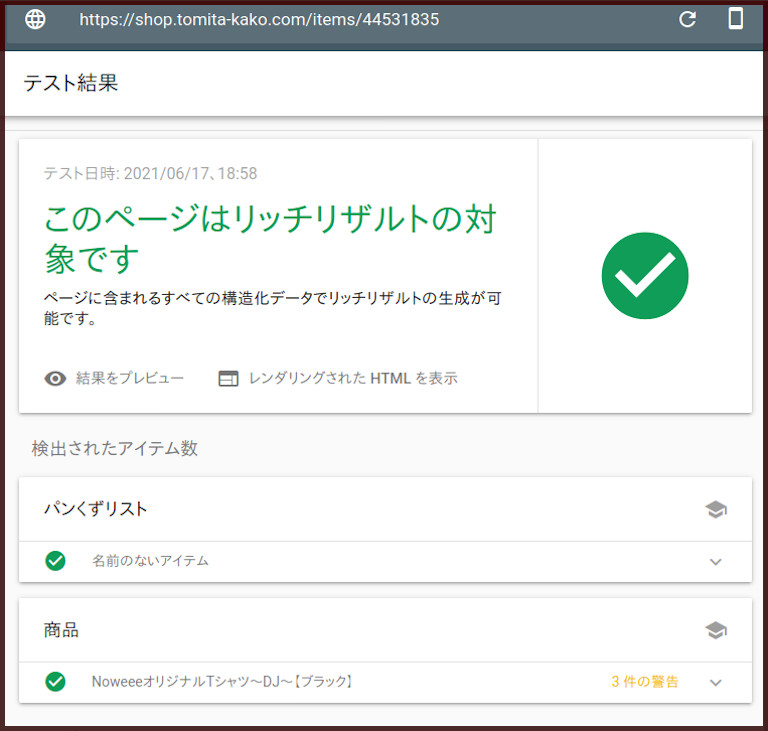
最後にリッチリザルトテストで確認して、「このページはリッチリザルトの対象です」と表示されればOKです。

リッチリザルトの自動生成コードを販売しています
変数だけで作れるなら、「productJSON for カラーミーショップ」のようにコピペ用ファイルにして販売できるのですが、BASEに関してはショップをどう作っているかによって、個別に対応しないと無理そうだったので諦めました。
一度諦めていたのですが、ちょっと考えれば出来るじゃないかと反省して、BASE用のリッチリザルト自動生成コードを作りました。コピー&ペーストだけで出来るので良かったら買ってください。