ショップサーブが新たな機能として「カート画面専用のテンプレート」をリリースしました。

もくじ
PC版カート画面のオリジナル編集が可能に
スマートフォン版の契約では以前からスマホ可能でしたが、PC版でも画面幅を広くとり、カート画面にのみ適応されるCSSを編集できるようになったことでユーザーの利便性が改善されるとのこと。
従来版と専用テンプレート使用版のカート画面を比較してみると下の画像の通りです
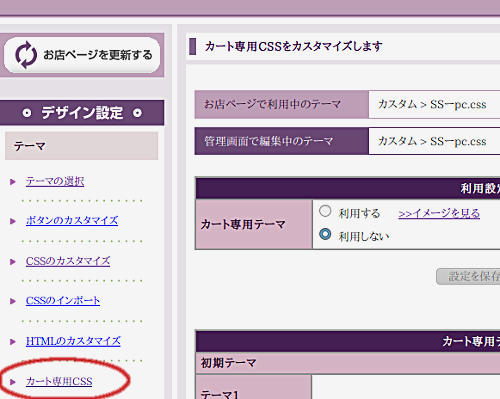
管理画面の「デザイン設定」から「カート専用CSS」。「カート専用CSSを利用する」から設定・編集することができます。諸費用は不要です。

今まで全くカート画面をカスタマイズしていなかった方にはいいと思いますが、既に従来のCSSでカート画面をカスタマイズしていた場合、このカート専用CSSを使うとこれまでのCSSを設定が無効化してしまいますので一考してからの方が無難です。
テンプレートを使わずにカート画面をカスタマイズ
カート専用テンプレートを使用せずに従来のCSSカスタマイズで同じような外観にしようと思った場合、各要素の前に #EST_SPS_cart と書けば問題なくカート画面にのみ適応されます。
例えば横幅なら#EST_SPS_cart #content で任意の幅に変更可能です(初期値は720px)し、
ボタンの大きさは #EST_SPS_cart #contact #center1 .centerbox .mainCont input.button1 と指定することで編集が可能です。