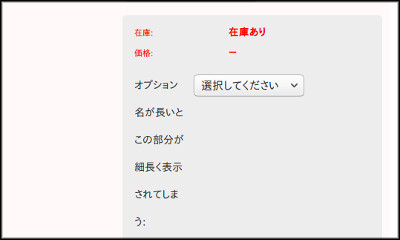
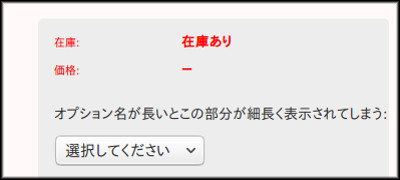
ショップサーブでは商品に選択肢としてオプションを追加することができますが、オプション名や選択肢が長いと項目がたてに長く伸びてしまい見た目によくありません。

スマホ版で見るとオプションの項目・選択肢が1行ずつになっています。オプション名や選択肢が長いときはそちらの方が見やすいので修正してやることにします。
修正してやると ↓のようになります。

この箇所は< table>で作られており、オプション名が< th>、選択肢が< td>です。
カスタムテンプレートを使用していれば、CSSを少し書き足してやるだけで簡単にできますのでさらっとやってしまいましょう。
もくじ
tableのthとtdの幅を一行ずつにする
section#itemDetail-wrap table.spec tr.option_area th,
section#itemDetail-wrap table.spec tr.option_area td{
display:block;
width:100%;
}先に書いてしまうとこれだけです
thとtdをブロック要素にすることで縦並びに。横のサイズは幅いっぱいに指定しています。
ショップサーブのデフォルトCSSはやけに要素を細かく指定しているので、追記するときも要素が長くなってしまいます。
デフォルトのCSSを利用している場合は仕方ありませんが、必要もないのに細かく要素を指定してしまうと後で修正するときに面倒なことになるので、自作cssを利用しているときなど細かく指定しなくても良い場合は
table.spec th,
table.spec td{
display:block;
width:100%;
}などシンプルで良いと思います。*メーカー名・型番なども記載している場合は” tr.option_area “が必要かも知れません。
カスタムテンプレートはCSSで自由に変えられる
ショップサーブのページ作成には、ベーシックテンプレートとカスタムテンプレートの2種類用意されています。
そこまで専門的でなくてもある程度のhtmlやcssの知識があれば、簡単なカスタマイズはすぐに出来ますので、自分のショップがユーザー目線で見てみたときに分かりにくい、使いにくいと感じたら改善してあげることも大切です。
cssの編集は、 管理画面TOP > デザイン設定 > cssのカスタマイズ から行えます。