WordPressでネットショップを作れるプラグイン「WooCommerce(ウーコマース)」を利用した無料ネットショップの作り方その3です。
これまでの概要
- 第1回→「WordPressとSquareで無料ネットショップを作る」
- 手数料を低く抑えたいのでWooCommerceにSquareを連携させる
- それぞれの初期設定と連携方法
- 手数料を低く抑えたいのでWooCommerceにSquareを連携させる
- 第2回→「WordPressで作るネットショップその2」
- Envo Storefrontテーマを利用する
- デモインポーターで最速ショップ構築
Envo Storefrontテーマはブロックエディタに完全対応しているので、HTMLやCSSの知識は不要ですが、
エディタで編集できるのはコンテンツ部分だけです。
ヘッダーやフッターについては別に編集しないといけませんので、今回はそのあたりの説明をしておきます。
もくじ
ヘッダー・グローバルナビ・フッター等、それぞれの編集方法
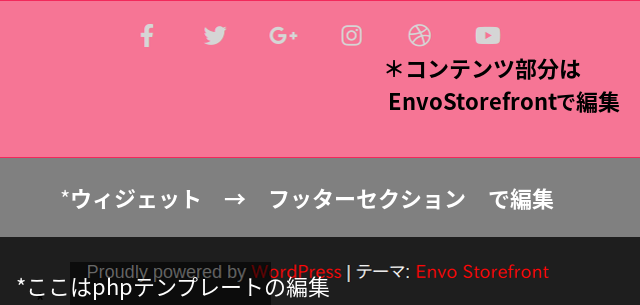
視覚的に分かるように図にしてみました。
まずはヘッダー
で簡単&早くショップデザインを仕上げる
フッター

見ての通り基本的にはウィジェット編集です。
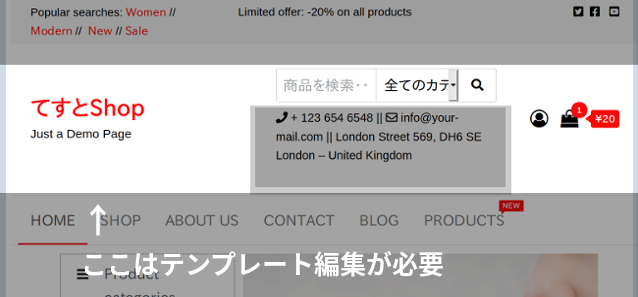
ヘッダーのサイトタイトル、検索フォーム、アカウント・買い物カゴ表示と、
フッターのPoweredByWordPress表示は、どちらもテンプレートそのものの編集となります。
上部バー
初期状態では、上部バーは3つのウィジェットボックスが3つ横並びになっています。(ホットワード、セール情報、SNSアイコン)。
bootstrapレイアウトなので、ウィジェットの数に関わらず3分割表示です(PC/タブ時)。
たとえば4つ横並びにしたい、あるいは2つ並びにしたいときはテンプレート編集(.col-sm-4 を違うクラスに編集)ということになりますが、ウィジェットそれぞれにID設定されているみたい(#text-n)なので、CSSで個別指定してもできそうです。
ヘッダーセクション
検索フォームの下に表示されている部分のみウィジェットで編集できます。
新しいウィジェットボックスをヘッダーセクションに追加していくと、検索フォームの下に全て縦並びで表示されていきます。

ヘッダーのサイトタイトルや検索フォーム、アカウントやカゴ表示はテンプレートからの操作でしか編集できないので、「外観」→「テーマエディター」からテンプレート編集に入り、 -template-parts の template-part-top-nav.phpを編集です。
グローバルナビ
ナビゲーションメニューは、他のWPテーマと同じく、「外観」 → 「メニュー」から編集します。
フッターセクション
フッターセクションもウィジェット操作です。(初期状態では何も入っていない)
こちらはデフォルトで4つのウィジェット横並びになっています(PC以外では全幅縦並び)
最下部の「Proudly powered by WordPress | テーマ: Envo Storefront」は、テンプレート編集(footer.phpまたはfunction.php)で削除、編集可能です。
というわけで、ページコンテンツ部分以外も、ほとんどウィジェットで編集できます。
とにかく凝りたい人はさておき、テキスト・画像やリンクの差し替えだけでどんどんサイトができてしまうので、まずはスピーディにショップオープンにこぎつけてしまいましょう。
運営していく中で気になる点が見つかれば、順次修正すれば良いんです。最初から100点をとるのは難しいです。
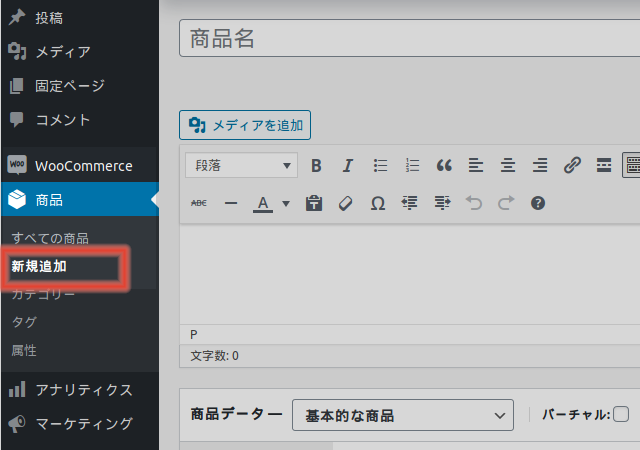
次は商品の登録にすすみます。