
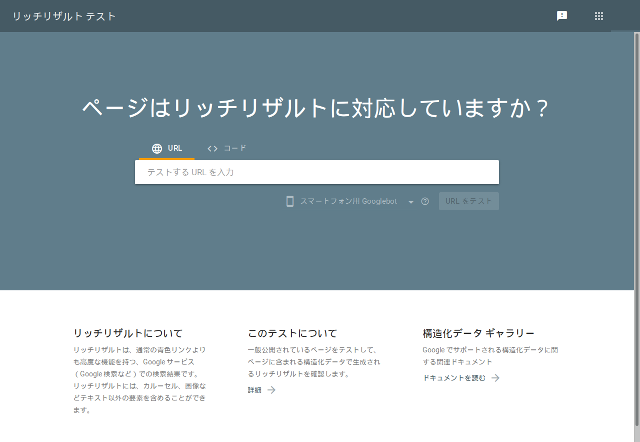
7月7日、七夕に構造化データテストツールの後継型であるリッチリザルトテストツール(ベータ版)が公開されました。→ リッチリザルトテスト(β版)

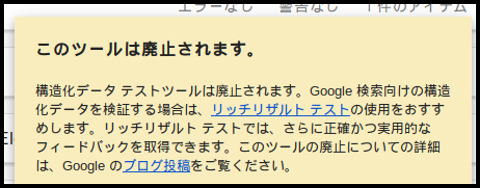
Googleのオフィシャルブログにも構造化データテストツールはまだ利用できるが、いずれ廃止されるのでリッチリザルトテストを推奨と書いてありました。
かるく触ってみましたが、これまでより分かりやすく便利になっていると思います。
簡単に紹介しておきます。
もくじ
リッチリザルトテストと構造化データテストの違い
基本は何も変わってない
見た目も機能も大体同じです。
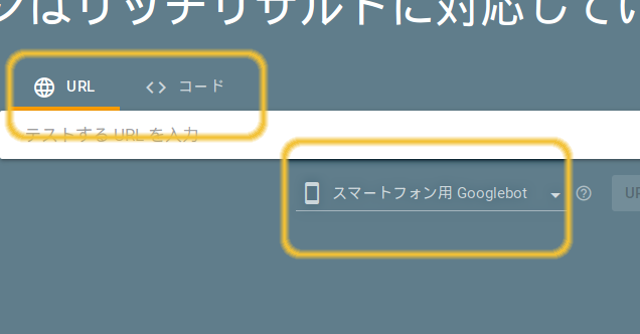
URLを入力、またはコードを直接貼り付けてテストすることが出来ます。開発中など非公開のサイトや一部のコンポーネントだけとかならhtmlコードでテストですね。

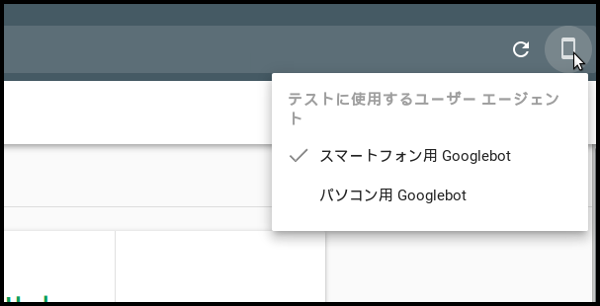
初期状態ではスマートフォン用Googlebotでテストするようになっています。PC用に切り替えることもできます。

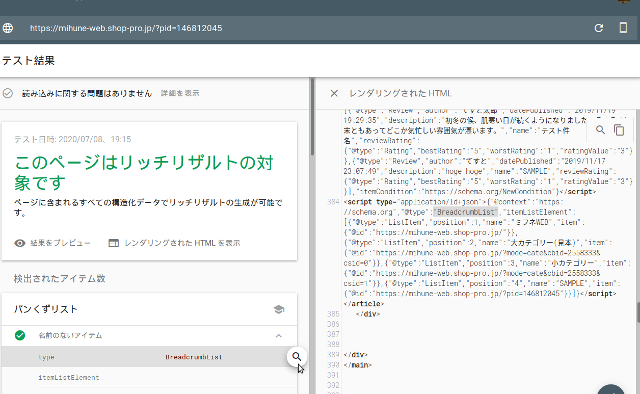
結果の表示方法
構造化データテストでは、左にクロールしたhtml、右にテスト結果でしたが、
リッチリザルトではとりあえず結果をドンと出してきます。

「レンダリングされたHTMLを表示」をクリックすればコードも表示できます。また、検出されたデータアイテムやプロパティをクリックすることでも該当コードがマークアップ表示されます。この辺は構造化データテストと同じです。
検索ギャラリーが進化している
タイプ別のマークアップサンプルがギャラリーとして用意されています。これも以前からあったように思いますが、以前はここまで親切な内容ではなかったような。。? あまり詳しく見たことがないので断言できませんが、親切になっています。

定番の「LocalBusiness」「Product」「Recipe」のみならず、ベータ版も含めて29種類のマークアップ方法とサンプルコードが紹介されています。「よくある質問」のマークアップなんてのもありますね。
「使ってみる」をクリックすると、JSON形式とMicrodata形式のサンプルが表示され、「コピー&編集して使ってください」と書いてます。
これまで、何が適切か不適切か悩みながら構造化データを書いてきた身として思う所はありますが「便利になったな・・」と思います。ぜひご活用ください。