
BASE テンプレートカスタマイズでできること
先日、「BASEのおすすめショップ11選(制作会社編)に選んでいただいた」話を書きましたが、HTML編集でサイト制作したのが弊社だけだったので少し寂しくなりました。
たしかにBASEの本質(かんたん・スピーディなネットショップ)からすると、いちいち時間をかけてBASEのサイト制作するのは少数派なのかもと思いますが、HTML編集でこんなこともできるよ、という点をいくつか書いてみたいと思います。
もくじ
HTML編集でできるカスタマイズ
自由にフリースペースが作れる
たとえば、『商品ページの末尾にセール告知のバナーを表示したい』とします。
商品詳細説明をつかって1つ1つ手入力していってもできます、商品数が多ければ多いほど時間がかかり非効率です。
HTML編集でバナー用のスペースを作っておき、画像やテキストは自由記述にしておけば、デザイン編集から画像やテキストを差し替えるだけで全商品ページに反映されます。
Web幹事様で紹介していただいた、Noweee様のBASEショップでも商品ページ下に宣伝スペース作っています。
ブログ機能を使ってフリーコンテンツを量産できる
BASE![]() で作れるのは商品ページだけではありません。ブログAppを使えばブログを書くこともできます。
で作れるのは商品ページだけではありません。ブログAppを使えばブログを書くこともできます。
本来は、お知らせや注意事項などを投稿するための機能ですが、別にそのためだけに使わないといけない訳ではありません。
たとえば、『テイクアウトでBASEを利用している飲食店様が、イートイン用のメニューも表示したい』 となればブログでイートインメニューを作れば良いのです。(若干CSSで調整する必要はあります)
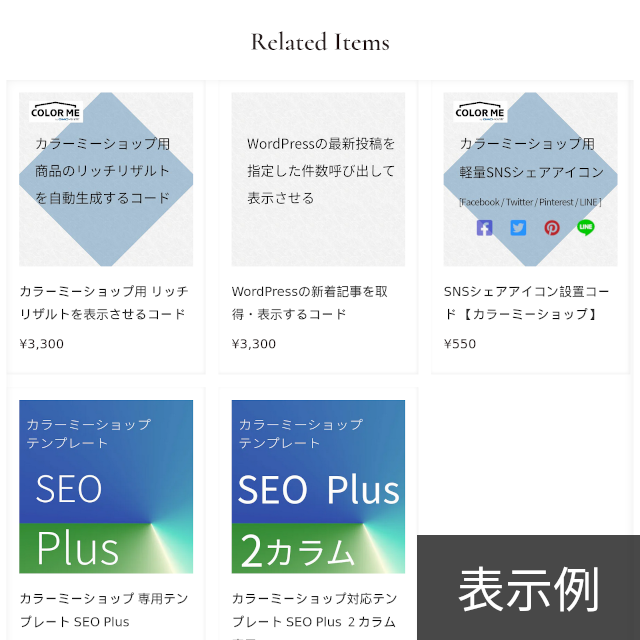
ブログはrssでデータ取得できるので、よくあるブログサイトのように画像つきで一覧表示することもできます。
SEO対策
Hタグの追加、構造化データの追加、高速化のための設定、使用しないものは削除する などなど、自分専用にカスタマイズできるのでHTML編集ならではです。
テンプレートというものは万人向けに作るので、どうしても細かい部分を徹底することはできませんから。
とりあえず自由にデザインできる
早くもネタ切れですが、テンプレートを自由に編集できるのでとりあえず自由なデザインが可能です。
どれだけのことが出来るか、は実例つきで以下の記事にまとめていますので、よければご参照ください。
アニメーションcssを駆使して動きのあるサイトを作ることもできますし、SEO的にここはh2タグにしたい、リッチリザルト対応にしたい、などの編集も自在に行うことができます。
if文やループは用意されているものしか使えないため、HTML編集の限界を感じて歯がゆい場面もありますが、おおむねイメージ通りに仕上げることはできるでしょう。
HTML編集のデメリット
HTML編集にはデメリットもあるので、最後に書いておきます。HTML編集で作成したテーマは、自動アップデートの対象外となります。
ですので、作成したあとに登場した新機能(App)に対応するには、自身で再度テンプレート編集し、新機能に対応させる必要があります。
まとめ
大してこと出来ないんじゃないかと思われそうな内容の薄さですが、ブランドイメージに合わせたデザインやコンテンツをもったショップサイトをBASEで作ろうと考えたとき、「ページ追加App」ではまだ対応出来ないところまで作り込みたいと思うときには、HTML編集が必要になってくると思っています。
BASEテンプレートで使用できる変数やif、ループの書き方などは↓の記事で簡単にまとめているので参考にしてください。